完成图:

photoshop教程
参考素材:


贴图收集:

创作思路:
在绘制前我找了一些资料,学习了古代建筑的发展史,发现佛教对中国古代建筑有很深的影响。在设计一些佛教元素,像石窟、佛像之类的之前,先寻找了一些素材,搜集素材及相关知识是一个比较重要的环节,相关知识可以帮助我们了解更多那个时代的情况,素材能提供我们创意的灵感。
下面我们就简单地说一下绘制的方法:
1. 首先我尝试了几种构图和视角的效果,仰视、俯视、一点透视、三点透视等。前期的尝试很重要,应该多画一些草稿,从中挑选最合适的设计。最后确定了最下面那张,其中要绘制的内容也在草稿上写了出来,包括:石窟(可参考敦煌石窟等)、大佛像(可参考乐山大佛等),寺庙(需要参考中国古代寺庙布局,在寺庙里需要绘制山门、大雄宝殿、塔及经幢等)。

图1
2. 在绘制草稿的时候,我先画了一下大概的透视线,大家可以从素描稿上看出来,这些透视线作为造型的引导。准备了深浅2支左右的马克笔,可以快速的涂出大概的素描关系,中性笔用来勾线,能很快的作出草稿的线条和体积感,最后一张用铅笔,这些都是看自己的习惯,可自己选择自己喜欢的工具。草稿比较粗糙,所以要把素描稿扫描进电脑,对其进行裁剪然后再调整素描关系。

图2_ueditor_page_break_tag_
3.新建一个图层,图层模式为【正片叠底】,填充前景色到透明渐变。

图3
4.接下来要在计算机里面绘制透视线,有了透视线的引导,绘制长宽高的方向就有所依据。

图4-1
大家可以看下图,左右两个消失点,向下也有个消失点。左右两个消失点,用了标尺的交点来记录的,标尺具有吸附功能,在绘制透视线的时候更容易找到和确定消失点的位置。

图4-2
5.这里用到的是三点透视,如下图所示:三个消失点,左右和下面各有一个。

图5-1
我们可以借助这些透视线来绘制形体,竖线就沿着向下的透视线,物体向左的线条就沿着从左边的消失点发出来的透视线绘制,右边也一样。透视线可能画的太多了,有些线没有用到。画多了会影响观察画面,所以需要调整透视线的图层透明度,大概能看得见就行了

图5-2
6.向左、向右、向下的透视线各放在一个图层中,透视线用不同的颜色进行绘制,方便以后调整及观察使用单个方向的透视线,如下图所示:

图6
7.在正式绘制开始之前,我们需要了解下一些photoshop的笔刷。在笔刷的调整上,点击画笔属性面板最右边的画笔调整按钮就可以打开画笔调整面板进行画笔的精细调整,我们以【尖角19号】笔刷为例。

图7-1
在画笔的调整面板里,【形状动态】里面设置了大小抖动,其控制为【钢笔压力】;如果把【钢笔压力】设置为"关",或者直接去掉【形状动态】前面的钩,也可以关掉大小抖动,笔刷便没有了从大到小的过渡变化。


图7-2
8.如果我们勾丫其他动态】并点击选中它,【其他动态】相关的附属选项就会出现,在【不透明度抖动】的控制选项中选择【钢笔压力】,笔刷就会出现类似铅笔一样的轻重变化,我们就可以在电脑上模拟铅笔的感觉。但这些都是建立在有数位板的基础上的,鼠标是没有压感的,不能表现出这样的效果。

图8
9. 我们点击选中【画笔笔尖形状】,会出现它的附属面板。在面板最下面,有一个【间距】选项,如果我们把间距调到最小,过渡会很平滑;如果把间距调大,我们会发现笔刷是一个个小图案组成的。在这个笔刷中,它是由小圆点组成的,至于如何选择间距的大小,这要我们根据自己的创作需要来调整间距。

图9
10.接下来新建一个【正常】图层。

图10-1
铅笔稿扫描到电脑上后感觉很粗糙,需要调整下素描关系,对明暗关系及体积做了进一步的绘制。

图10-2_ueditor_page_break_tag_
11.在详细刻画之前,找了一些参考资料,依据参考资料添加一些建筑及其他东西。

图11
12.接着根据透视线调整一下路的朝向,如果完全沿着透视线,就会感觉比较呆板,所以这里做了一下调整,让左右延伸出来的路呈半圆形,并调整了一下虚实关系。

图12
13.新建一个【叠加】图层,用渐变色拉出颜色,调整图层的不透明度,给画面设定一个最初的色彩。

图13-1
这样我们能很快的给画面一个大的色彩基调和明暗过渡关系。

图13-2
14.新建一个【颜色】图层。

图14-1
用【柔边】笔刷绘制,加强颜色的倾向。

图14-2
15.看看整个画面的长宽比例,不能很好的表现宏伟的感觉。新建一个【正常】图层,在画面左右两边绘制,拓宽画面的宽度。

图15-1
效果如下图所示:

图15-2
16.接下来找了张石头材质的贴图,选择【叠加】模式。

图16-1
用【橡皮擦】工具擦掉多余的部分。

图16-2
17.再新建一个【正常】图层,对画面进行详细刻画。

图17-1
贴图过后的画面看着比较僵硬,需要调整下虚实关系。

图17-2_ueditor_page_break_tag_
18.再看下画面的整体效果,后面佛像太小,显得不够气势,需要把佛像画大一些。

图18-1
但佛像的头部已经在纸张的边沿了,所以要用【裁剪】工具将画面同比例裁大了一些,然后新建一个图层,绘制扩大后的地方,调整佛像大校

图18-2
19.接下来给画面添加一些绿色,这里准备了一张草地的贴图,使用的依然是【叠加】模式。贴材质的时候,图层模式需要自己试验,哪个效果好一些,就用哪个模式,比如【柔光】、【正片叠底】模式等。

图19
20.用【橡皮擦】工具擦掉多余的地方。擦除的时候,选择【柔边】橡皮擦,调低不透明度的数值,轻轻的擦,就不会擦除得过于突然了。

图20-1

图20-2
21.贴图过后再新建一个图层,把一些比较生硬的地方,修改得更自然一些。把一些明暗体积不够强、造型不太明确的地方,修改得更清晰些。

图21-1
经过修改和刻画之后,整体效果如图所示:

图21-2
下部分
1.为了让画面有更多的可看点,我在石山上添加了一些石窟。这里注意要根据透视线把石窟添加上去。在添加之前,在网上搜集一些参考素材,如下图所示:

图1
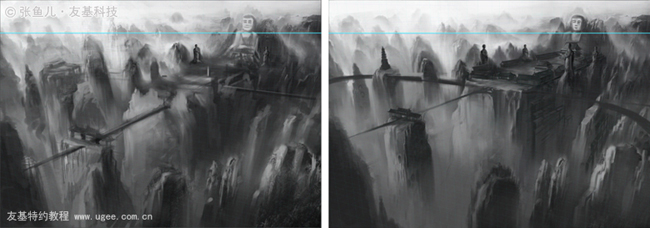
2.接着给山的亮面添加一些暖色并加以塑造,再看下添加前后的效果对比:

图2_ueditor_page_break_tag_
3.为了使桥的位置能正对着寺庙的中间,根据透视线的引导,调整了桥和中间山峰的位置。

图3
4.因为寺庙是这幅画的重点刻画对象,而现在它在画面中显得有点儿单薄,所以选中寺庙,复制一个新图层,来增加建筑的宏伟感觉。

图4-1
复制完新图层后再进行修改,将多余的地方擦掉,添加第二层的墙等等,就得到一个双层的寺庙建筑。

图4-2
5.接下来制作山上的方形石洞,方法是先制作一个方块,然后复制一行,合并图层后再复制多行,再合并图层,然后用【变形】工具沿着透视线贴在山壁上。


图5-1
在石壁上的石洞里面,画上石像。

图5-2
在桥上画上石柱,继续绘制石窟佛像,增加画面的看点。

图5-3
6.细节刻画了一遍,现在看看整体效果:

图6
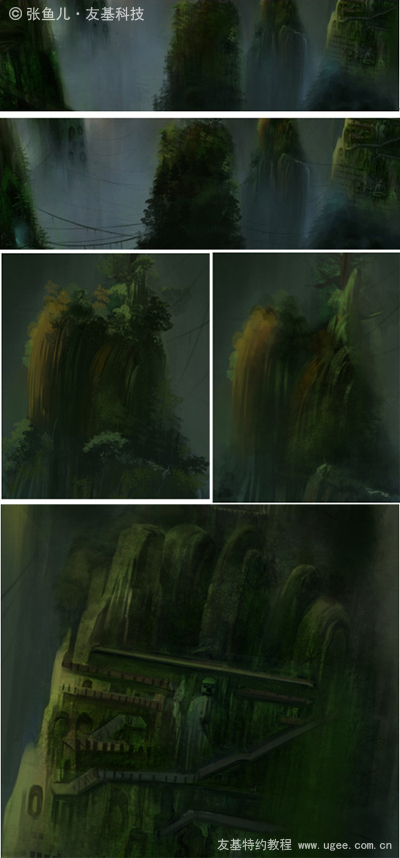
7.感觉画面还是有点儿灰,特别是山体上面的颜色。为了使山体更亮一些,我用了一张绿色草地的贴图,图层模式为【叠加】

图7-1
擦除多余的部分,这里在使用橡皮擦时,像上面介绍的那样,可以调的柔软一些,擦出来的痕迹过渡不会太生硬。

图7-2
看看调整后画面的整体效果:

图7-3
8. 这次画的图稍微大了点,所以在绘制时候,用了很多贴图以提升绘制的速度。在绘制瓦片的时候,也使用了瓦片的素材,将下图红色的瓦片调整成绿色,方便贴图,在菜单栏中选择【图像】-【调整】-【色相/饱和度】,勾丫着色】,然后调整色相、饱和度便可以得到一个绿色的瓦片贴图。

图8-1
移动复制绿色瓦片的图层,然后合并图层,得到一个比较长的瓦片贴图,接着用【图层叠加】模式,用【变形】工具调整一下贴图,沿着透视线将贴图贴在屋顶。

图8-2
看下贴图前后的效果对比:

图8-3
9. 接下来开始给山上种树,这个可以利用photoshop cs5的旋转画布功能,沿着透视线来种树。在这里我用了一些【树木】笔刷,【树木】笔刷是在photoshop网站下载的。(PS中可以安装很多笔刷,比如石头纹理的笔刷、山的笔刷、树木笔刷、天空的笔刷等。笔刷可以帮助我们较快的创作,杨雪果老师的那一套笔刷比较实用,并且这套笔刷配套了视频教程,方便大家自学与使用,喜欢的朋友可以找来试试。杨雪果老师的笔刷视频教程,讲解的比较清楚,但笔刷很多,所以视频教程需要多看几遍并且亲自试试学习效果可能会好一点。)
我们一起看看个别笔刷的效果,如下图所示的是颜色纹理类笔刷直接绘制出的效果:

图9-1
下面几张是用水花溅起的笔刷绘制出来的效果:

图9-2
10.关于笔刷的安装,先打开PS,直接把笔刷拖进去就可以;也可以用载入画笔的方法:先选中【画笔】工具(快捷键为B键),然后点击画笔属性栏里的【画笔】菜单旁的下拉小三角形图标,打开的画笔面板后点击向右的小三角形图标选择【载入画笔】,接着选中要载入的画笔载入就可以了。

图10-1_ueditor_page_break_tag_
画笔载入好之后,打开画笔的选择面板检查并试用。

图10-2
11. 在绘制树木的时候要用到【树木绘制】笔刷,但在绘制树木的时候要注意树木的方向,要沿着向下的透视线绘制树木,但向下的透视线并不全是垂直向下的并且透视线倾斜的角度也不同,我们可以旋转画布来达到笔刷方向与透视线方向一致:选择【编辑】-【性能】菜单,调出【首选项】面板,勾丫启用OpenGL绘图】选项,这样我们就可以旋转画布了。

图11-1
笔刷的方向垂直不变,只需要旋转画布使需要绘制的地方的透视线垂直,绘制出来的树木就可以和透视线保持一致的方向,如下图所示:

图11-2
12.在用笔刷的时候注意颜色的轻重和虚实关系。虽然有了笔刷的帮助,但画面的整体效果还是需要我们自己来把握的。对比一下没种树和种树之后的效果对比:

图12
13.绘制到这个时候,画面已经要进入最后的调整阶段了。新建一个图层,选择【图像】-【调整】-【亮度/对比度】,为画面增强光的明度。

图13
14.再调整了一下山体暗面的明暗关系,让光源更加统一些。这里使用了【正片叠底】的图层模式叠加了一张石头质感的贴图,压低了未受光面的明度。

图14
15.新建一个【正片叠底】属性的图层,用【柔边】画笔,调低画笔的透明度,开始绘制山体的投影。

图15-1
增加投影、加强光效的绘制前后效果对比:

图15-2
16.远处的佛像画的太实了,新建了一个正常图层,在佛像前面绘制了一些空气,顺便修正一下佛像的样子,修改前后的效果对比如下图所示:

图16
17.前景左边的山,路有点太宽,树木数量较少。我做了一些调整,对树木的亮面暗面进行了区分,加强了地面石头体积感的绘制。

图17-1
前景中间这座山,树木的明度没有拉开,感觉山有点儿平,并且不够清晰。我又给画面增加了一些颜色较深的树木,并且进行了一些刻画,使图像变得清晰,刻画前后对比效果如下图所示:

图17-2
继续画了一些巨藤,作为山与山之间的联系。然后刻画中景的山峰及树木,让形体更加清楚和立体。

图17-3
18.最后调整了一下远景的虚实关系,将远处的画面调整得更虚幻一点。

图18-1
到这里为止,我们就完成这张作品的刻画了,一起来看看最后的效果:

图18-2
结语:这个小教程送给需要它的朋友们,水平有限但也是认真的去写它了,希望能对一些朋友有用,如果有不足之处希望大家指出,一起进步。






