效果图看上去并不复杂,不过制作过程还是比较繁琐的。需要细致的把花朵的各部分的高光及暗部渲染出来。制作的时候需要多新建一些图层,这样方便后期调整。
最终效果

1、新建一个600 * 800像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,从底部开始制作花朵。从来制作花柄:用钢笔勾出图3所示的选区,填充暗紫色:#461E6C,效果如图4。

<图3>

<图4>
3、选择减淡工具,把右侧边缘部分的高光部分涂出来,效果如图6。

<图5>_ueditor_page_break_tag_

<图6>
4、新建一个图层,再来制作叶子部分,用钢笔勾出叶子轮廓,转为选区后拉上图8所示的径向渐变,效果如图9。

<图7>

<图8>

<图9>
5、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出叶子底部暗部选区,羽化4个像素后填充暗紫色。

<图10>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化4个像素后填充蓝紫色。

<图11>
7、新建一个图层,用钢笔勾出顶部暗部选区,羽化3个像素后填充暗蓝色。

<图12>
8、新建一个图层,同上的方法给叶子中间增加一些高光,右上角部分增加一些花朵的投影,效果如图13,14。

<图13>

<图14>
9、另一片叶子可以直接复制左边的,水平翻转一下,再调整好位置。投影部分根据需要微调一下,效果如下图。

<图15>
10、现在开始制作花朵部分,制作之前先简单分解一下,大致由以下三部分构成。

<图16>
11、新建一个组,在组里新建一个图层,用钢笔勾出底部选区,填充暗紫色。

<图17>
12、新建图层,同上的方法制作边缘的暗部,过程如图18 - 20。

<图18>

<图19>

<图20>_ueditor_page_break_tag_
13、新建一个组,用钢笔勾出花朵主体选区,然后给组添加图层蒙版,如下图。

<图21>
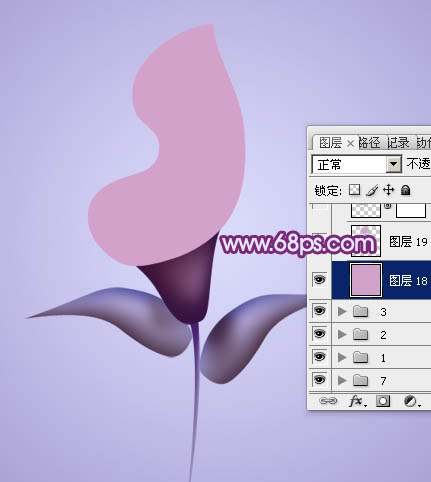
14、在组里新建一个图层,填充淡紫色,效果如下图。

<图22>
15、新建图层,同上的方法渲染花朵的高光及暗部,过程如图23 - 27。颜色需要自己把握。

<图23>

<图24>

<图25>

<图26>

<图27>
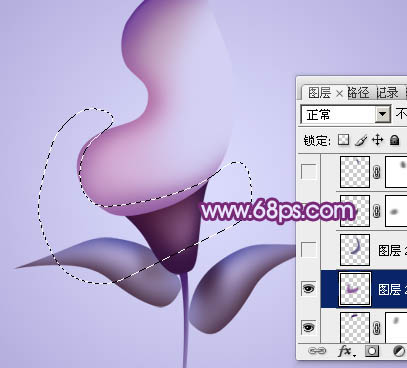
16、新建一个图层,用钢笔勾出花朵中间空心部分,填充淡紫色。取消选区后添加图层蒙版,把左部边缘部分的过渡擦出来。

<图28>_ueditor_page_break_tag_
17、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,同上的方法渲染暗部和高光,过程如图29 - 31。

<图29>

<图30>

<图31>
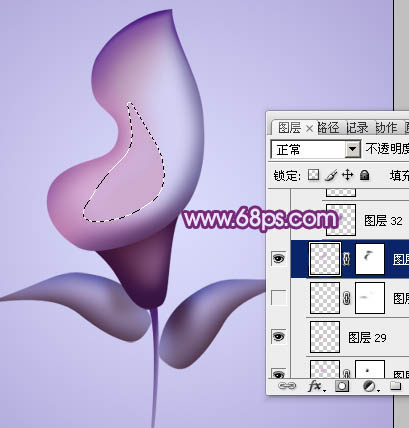
18、新建一个组,用钢笔勾出花蕊的选区,给组添加图层蒙版,如下图。

<图32>
19、新建图层,同上的方法渲染高光及暗部,过程如图33 - 35。

<图33>

<图34>

<图35>
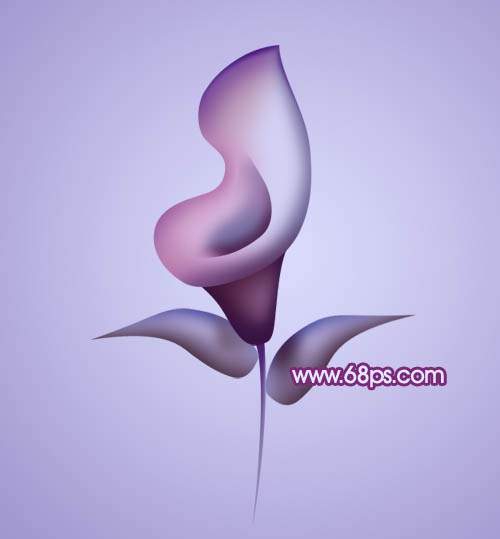
最后微调一下细节,加强一下颜色,完成最终效果。

<图36>






