photoshop教程第1步:
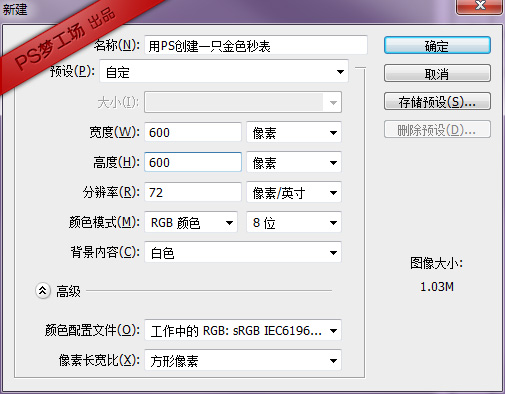
打开Photoshop,Ctrl+N新建一个空白文档。

第2步:
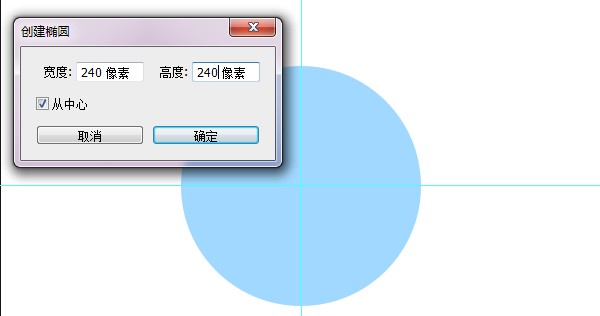
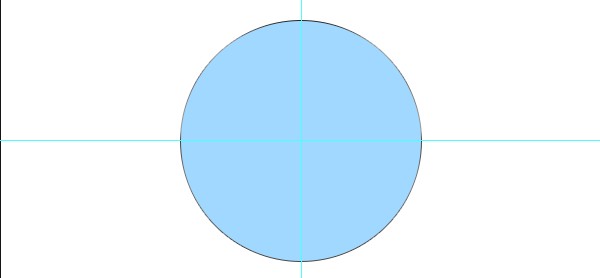
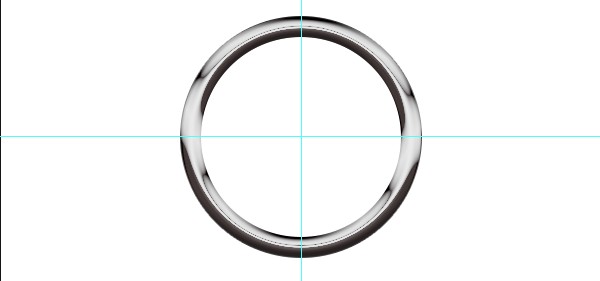
在画布中心建立水平、垂直两条参考线。这里你可以使用GuideGuide 这个小工具来帮助你创建参考线。选择椭圆工具 在两条参考线交叉处点击鼠标左键,会弹出如下对话框。输入参数如下,建立半径为240px的正圆形,颜色随意。

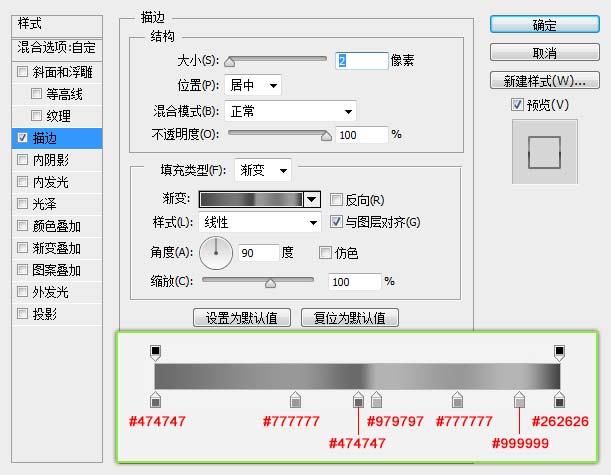
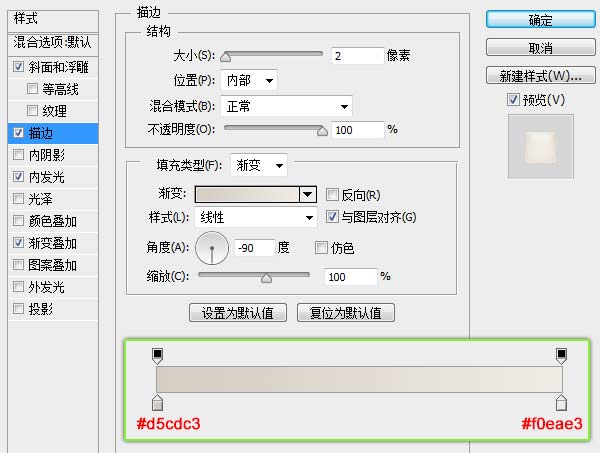
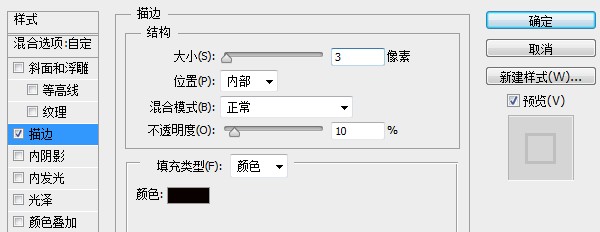
Ctrl+J将创建的圆形复制一层。选择下面的圆形,将图层填充度调为0,然后添加描边 图层样式如下。


第3步:
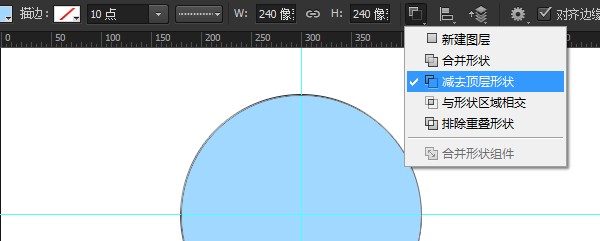
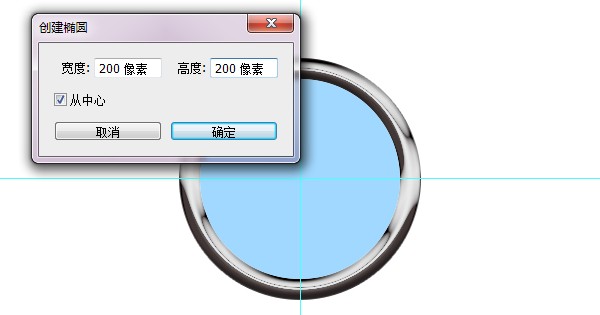
选中上一层的圆形。选择椭圆工具,将路径操作设置为减去顶层形状 。

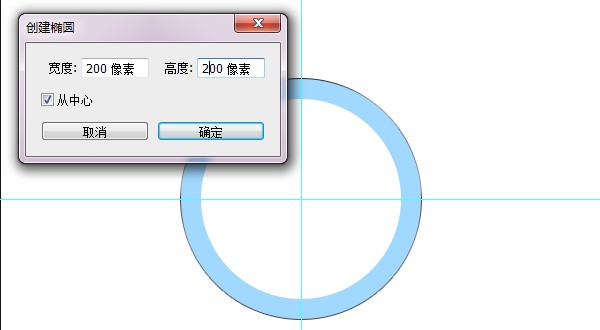
在参考线中心点击,弹窗如下对话框,然后将宽高均设为200px。这样我们就创建好了圆环形的表框。

第4步:
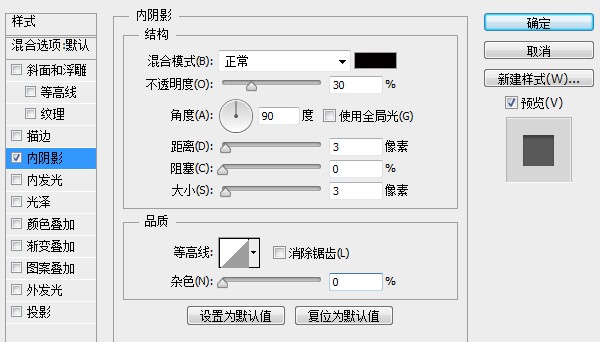
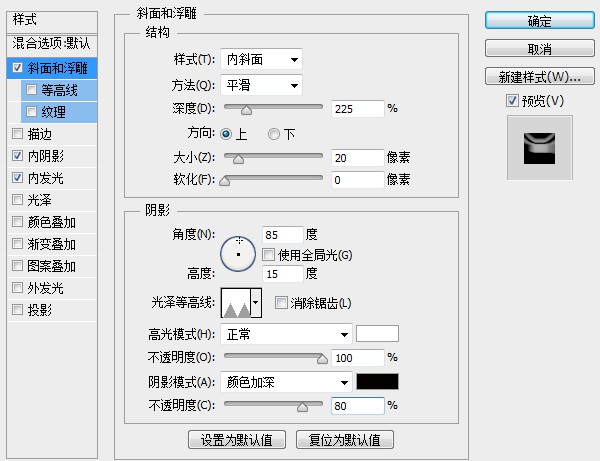
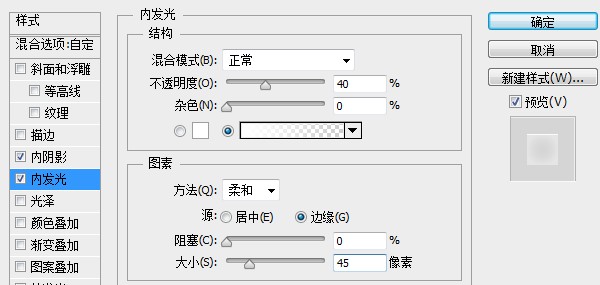
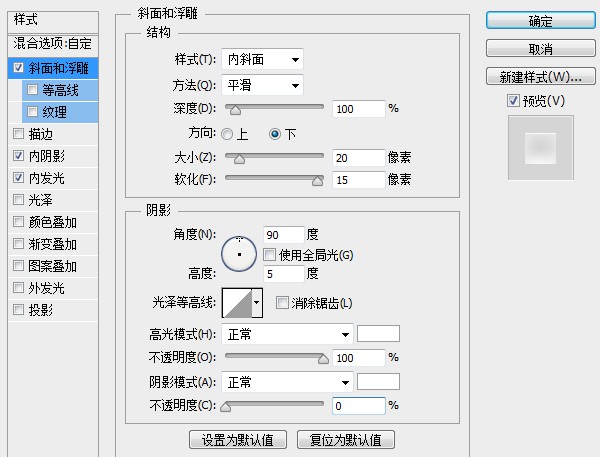
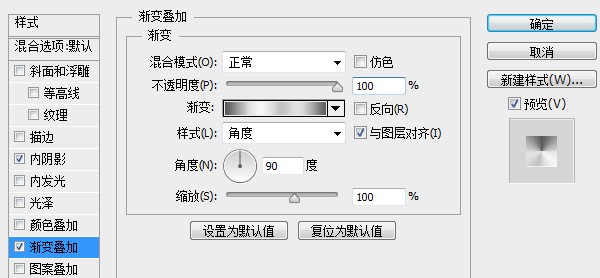
接下来我们来为表框添加图层样式。参数设置如下。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_


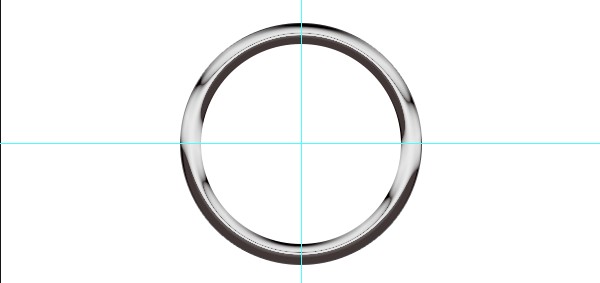
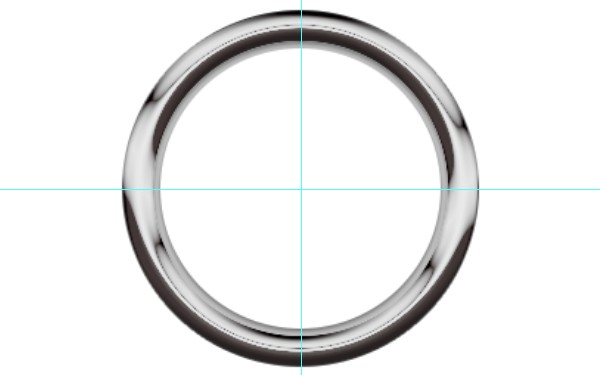
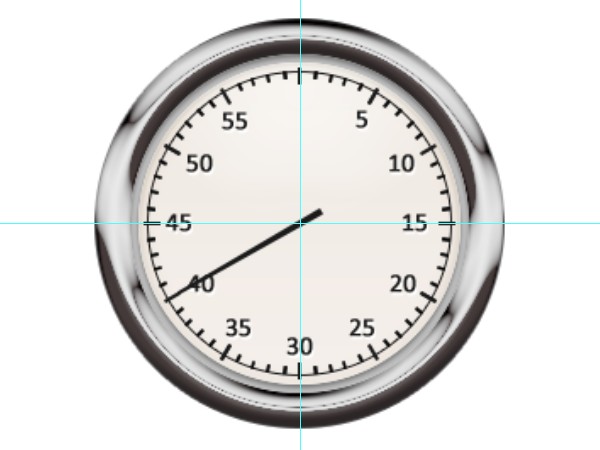
此时的图像:

第5步:
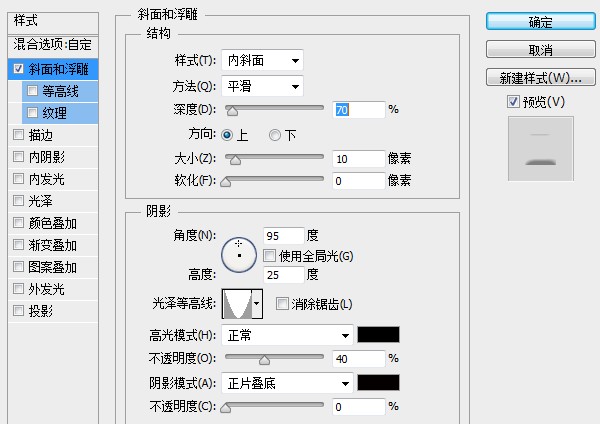
将上一步创建的圆环Ctrl+J复制一层,将填充度 设置为0。在图层上点击右键,清除图层样式。然后重新添加斜面和浮雕 图层样式。



第6步:
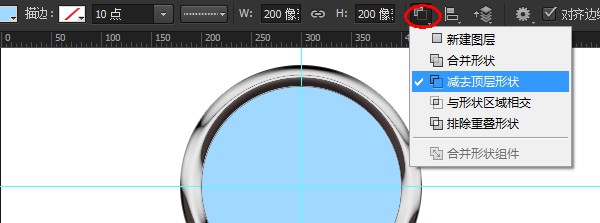
利用以上方法,选择椭圆工具,在参考线中心点击,将圆形高宽设置为200px。

选择减去顶层形状 。

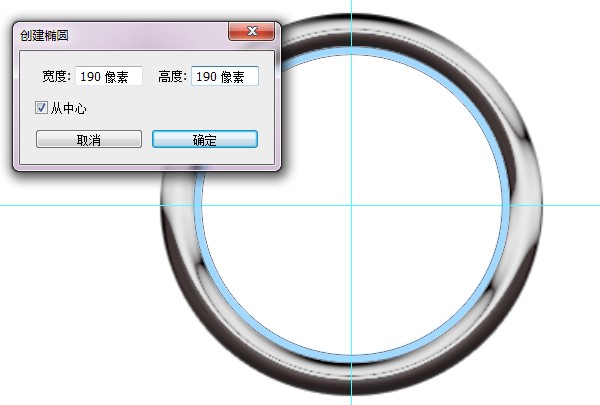
在参考线中心点击,创建高宽为190px的圆形。这样我们就创建出宽度为10px的圆环。

第7步:
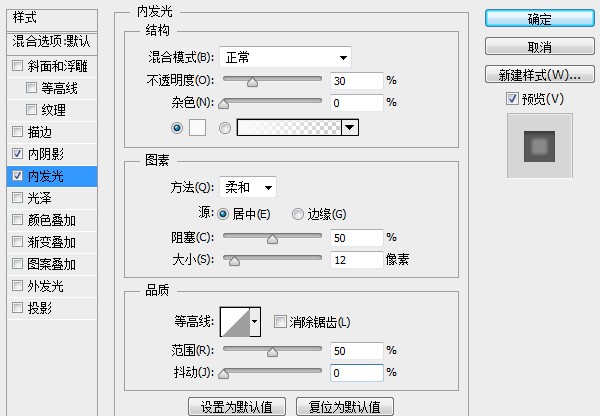
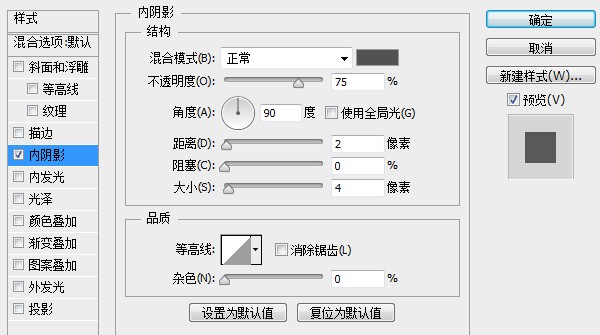
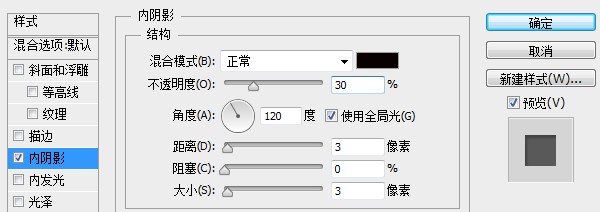
将上一步创建的圆环的颜色设置为#c8c8c8,然后添加内阴影图层样式,此处内阴影颜色为#525252。


第8步:
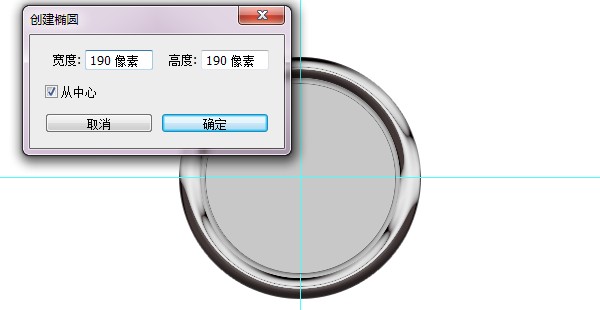
利用同样的方法创建半径为190px的圆形。

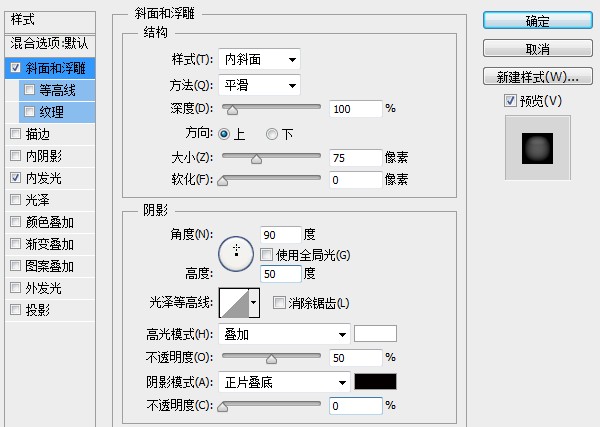
为新创建的圆形添加图层样式。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_



此时的图像:

第9步:
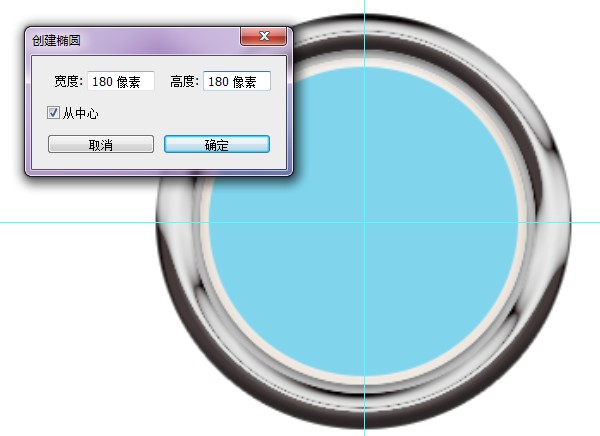
继续创建一个半径为180px的圆形。

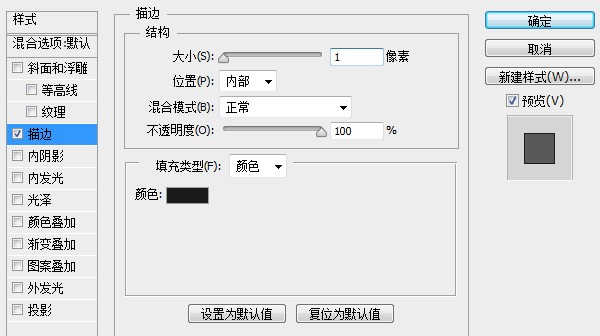
将图层的填充度设置为0,然后为圆形添加描边 ,描边颜色为#141414。

第10步:
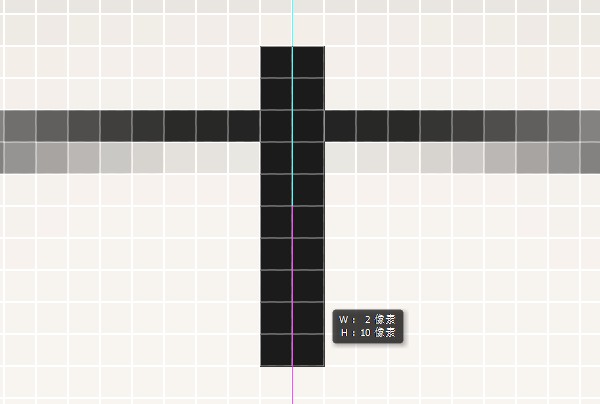
接下来创建表盘的刻度。利用矩形工具在表盘上方创建一个宽2px,高10px的矩形,颜色为#141414。

按住Alt键将矩形拖动到表盘下方复制一份。

第11步:
选中两个刻度图层(按Ctrl加选),Ctrl+J复制一份,然后Ctrl+T旋转90度(旋转时按住Shift键可锁定整数角度)。

第12步:
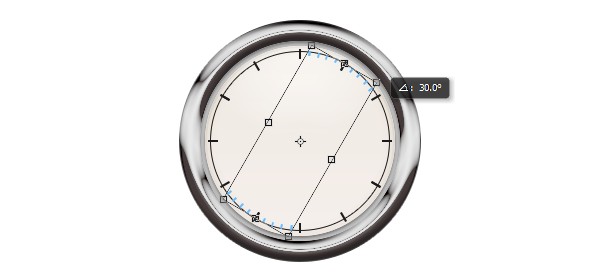
选中四个刻度图层,Ctrl+J复制一份,然后Ctrl+T旋转30度。

第13步:
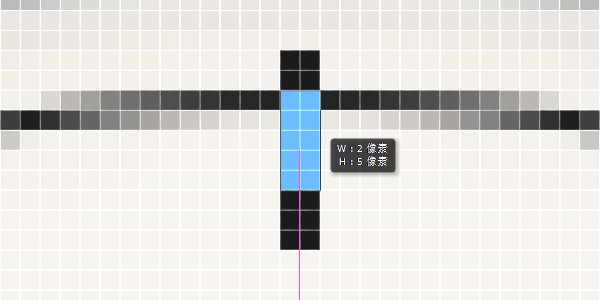
下面我们来创建小刻度。先用矩形工具 在表盘上方创建一个宽2px,高5px的矩形,为了区别大刻度,我们这里选择一种蓝色(随意选择,后面我们会统一设置)。

按住Alt键将刻度拖动到表盘下方复制一份。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
第14步:
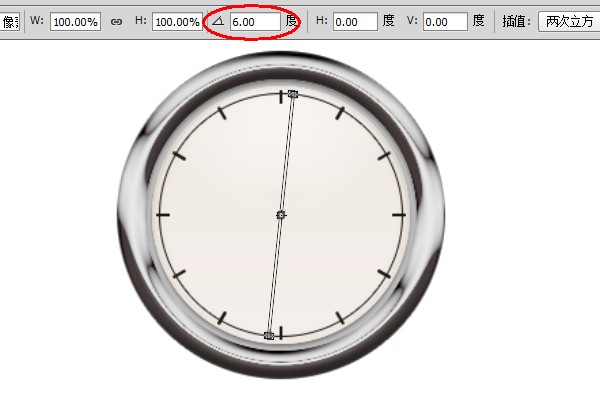
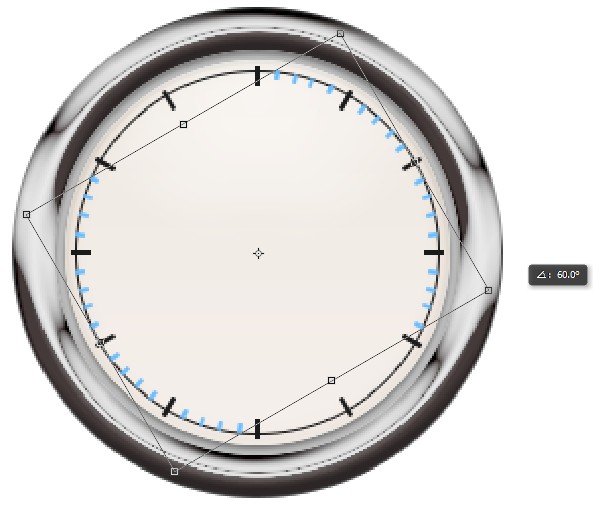
选中两个小刻度图层,Ctrl+T,在上方的参数栏我们将旋转角度设置为6度。

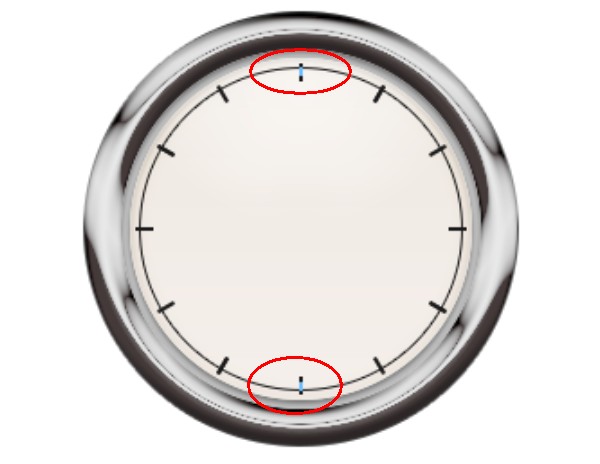
利用创建大刻度的方法来继续创建小刻度。

我们可以多选中几个刻度图层来复制旋转,这里自己计算好就可以。

创建好的小刻度:

第15步:
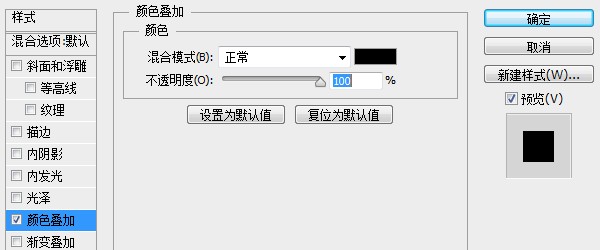
选中所有小刻度图层,右键选择“转换为智能对象”。然后双击智能对象图层,为其添加颜色叠加 图层样式。

第16步:
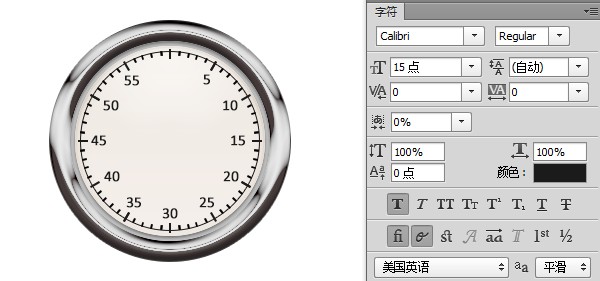
为表盘添加数字。字体选用Calibri,具体参数设置如下。

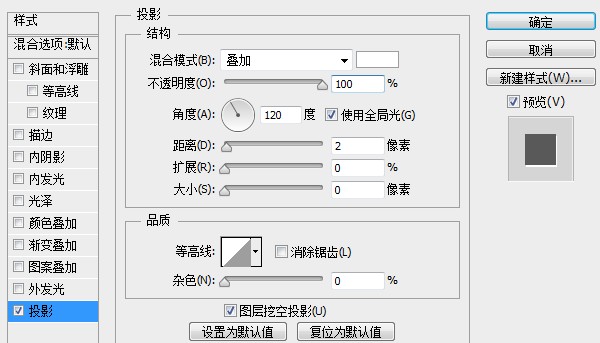
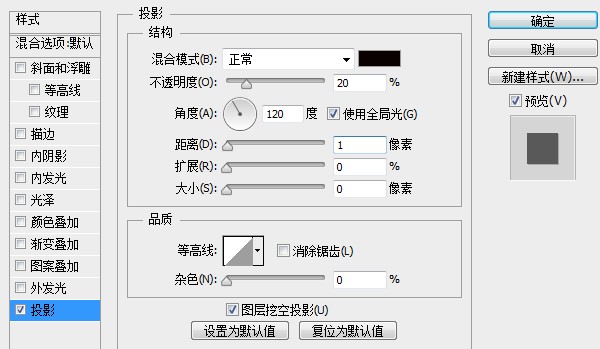
选择所有文字,右键点击“转换为智能对象”。添加投影 图层样式。

第17步:
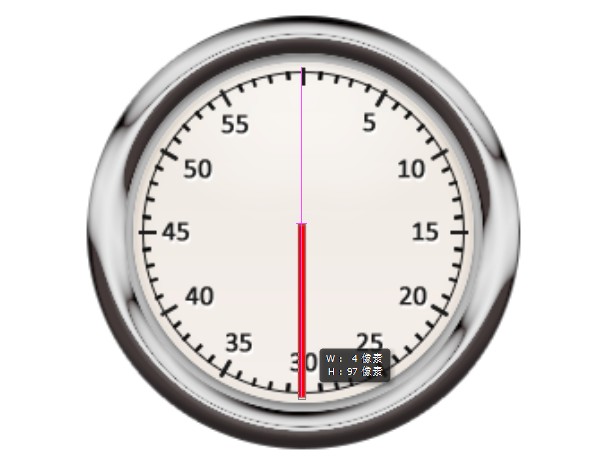
接下来我们创建表针。在表盘上方利用矩形工具创建宽4px,高97px的矩形。为了区别,这里选择一种红色(随意选择,后面会统一)。

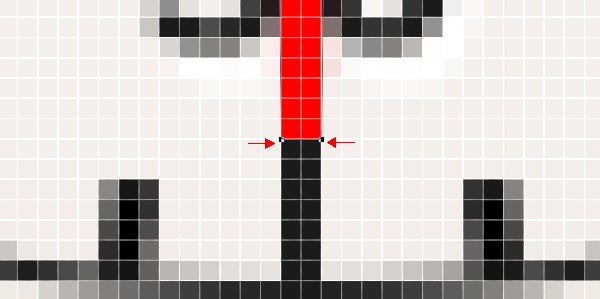
利用直接选择工具 ,将表针的两个锚点向内移动1px。

第18步:
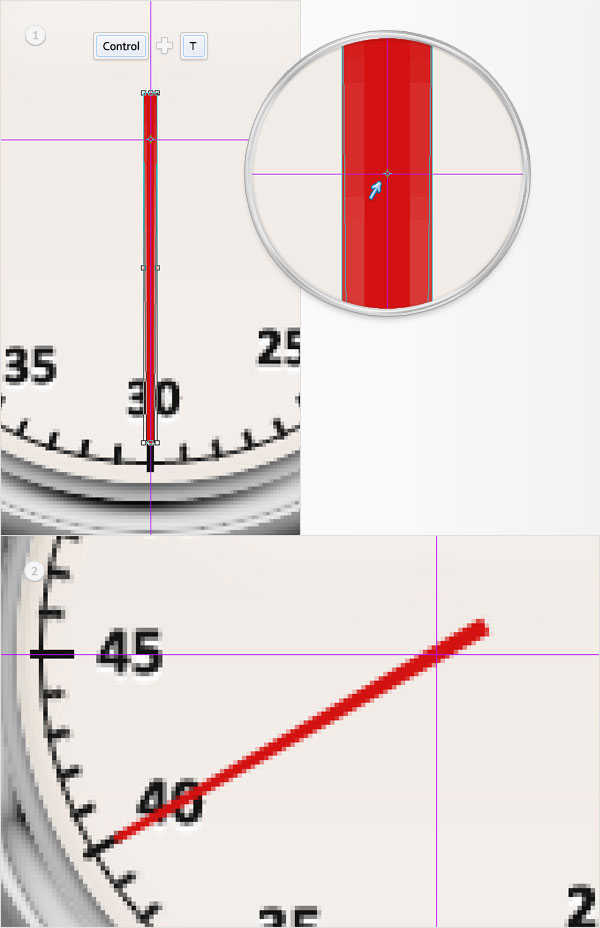
下面我们来旋转表针。按Ctrl+T进行自由变换,按住Alt键拖动变换中心到参考线中心位置。然后旋转表针,这样可以以参考线中心为旋转点来进行旋转。

第19步:
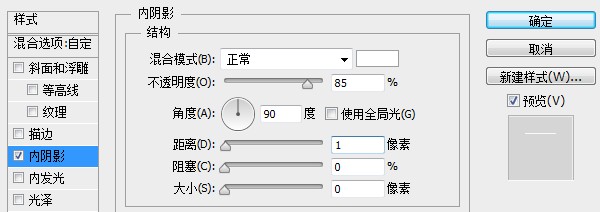
将表针的颜色设置为 #141414,然后为其添加内阴影 图层样式。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
第32步:
将小指针投影层复制一层,修改图层样式如下。

第33步:
接下来我们创建表盘的玻璃效果。将第8步创建的表盘图层复制一层,然后Ctrl+Shift+] 将其移动到图层最上方。将填充度设置为0,然后为其添加图层样式。





第34步:
将上一步创建的图层复制一层,清除图层样式,将填充度设置为0。然后为其添加新的图层样式。

第35步:
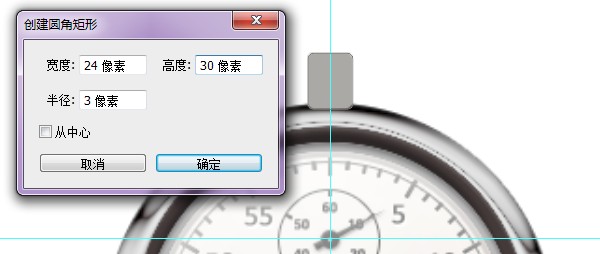
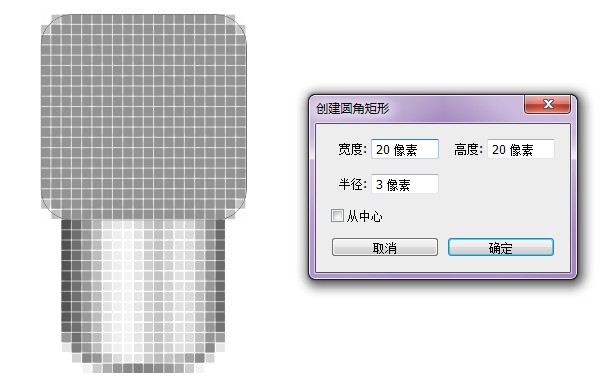
选择圆角矩形工具,在表盘上方创建一个宽24px,高30px,圆角半径为3px的圆角矩形,参数如下。

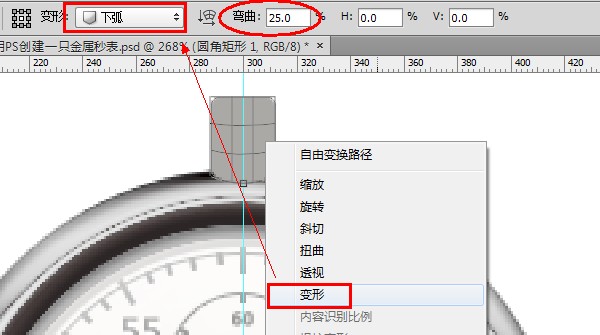
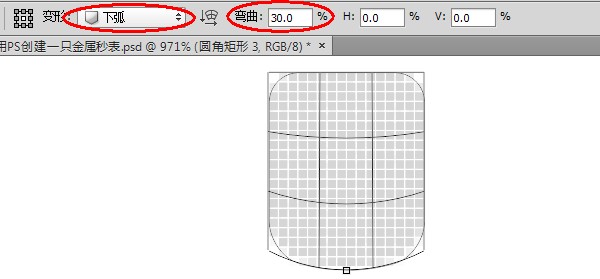
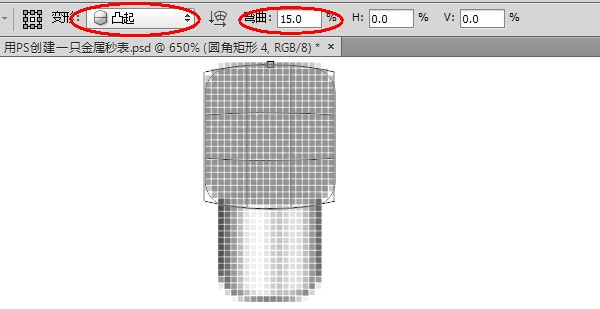
然后Ctrl+T,右键选择变形,在参数栏将变形设置为下弧,弯曲为25%。

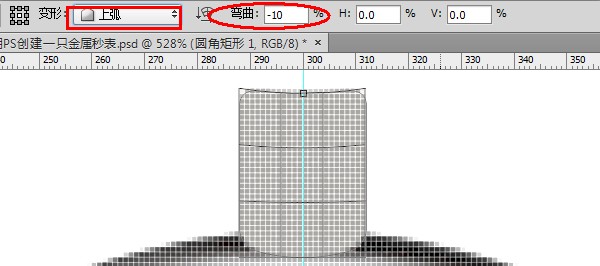
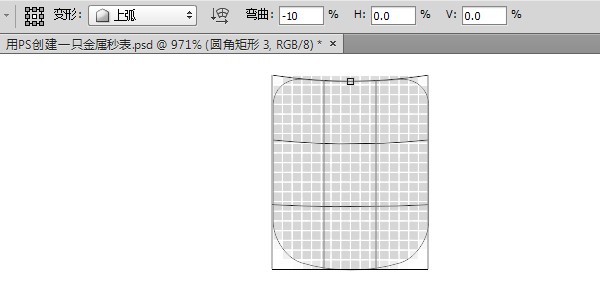
确定后再次按Ctrl+T进行变形,这次选择上弧,弯曲为-10%。

第36步:
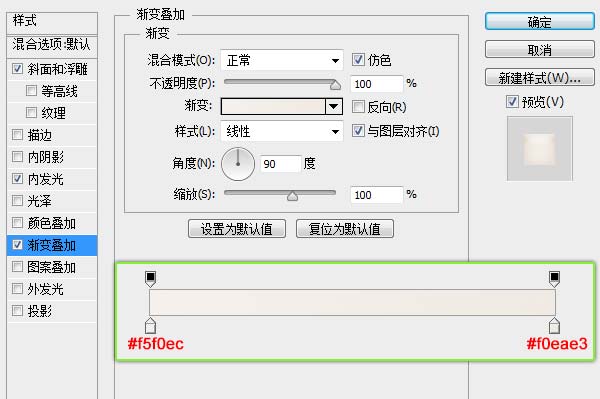
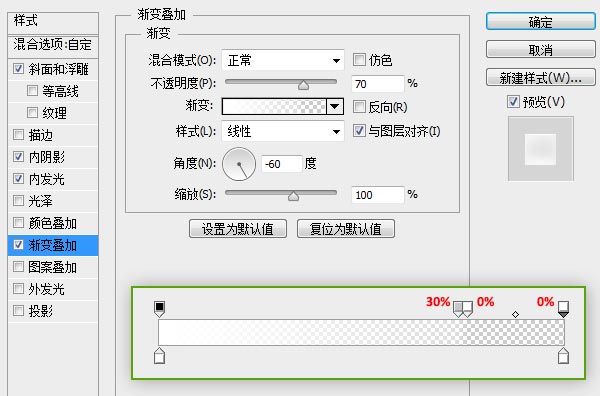
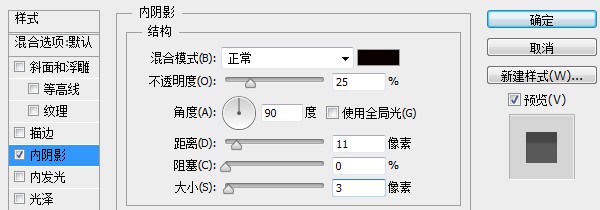
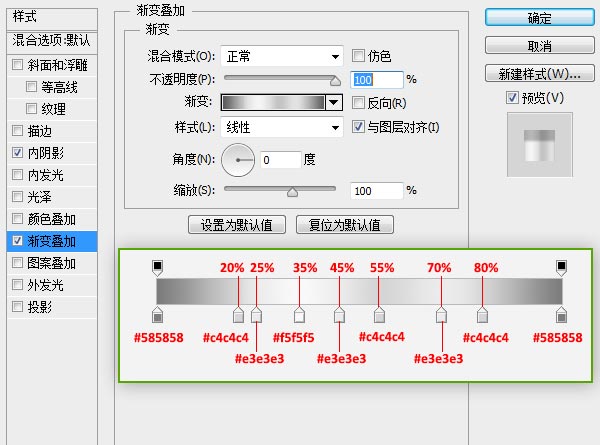
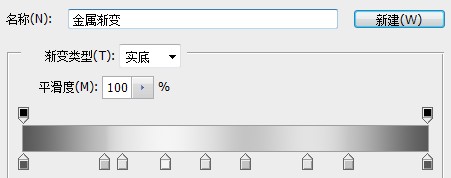
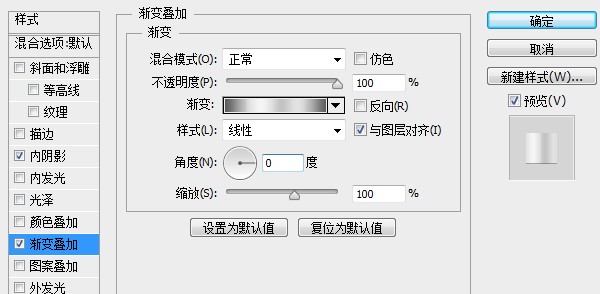
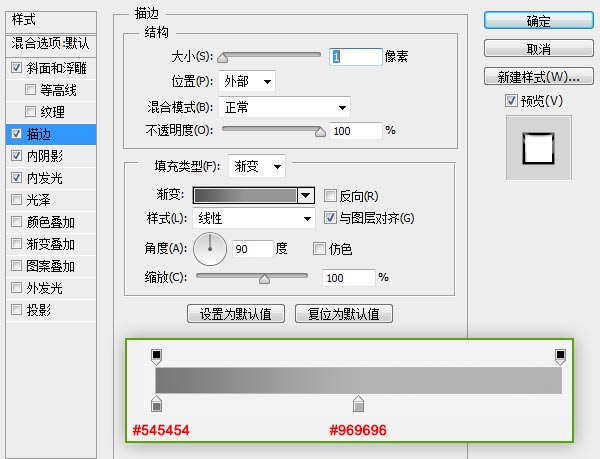
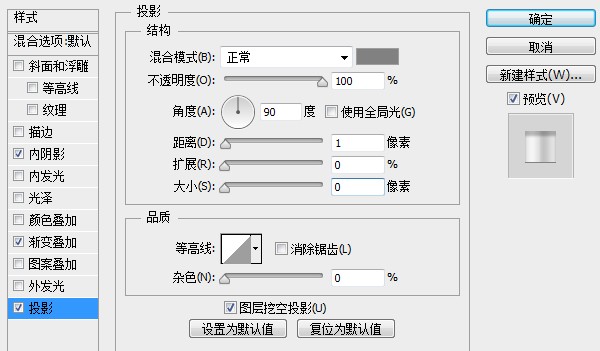
为其添加图层样式如下。


点击“新建”,将渐变样式保存,以备后用。


第37步:
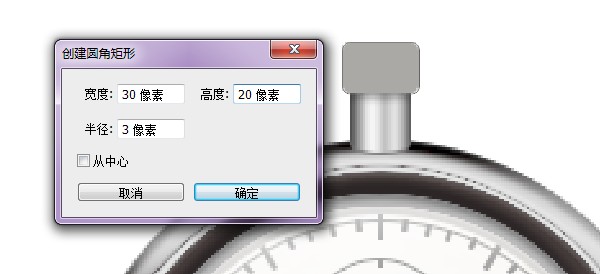
在上方利用圆角矩形工具继续创建宽30px,高20px,圆角半径为3px的圆角矩形。

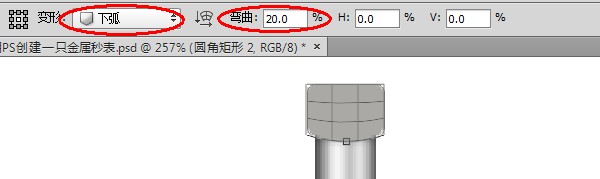
Ctrl+T进行变形,参数设置如下。

第38步:
为上一步创建的图形添加图层样式。

选择第36步储存的渐变样式。

第39步:
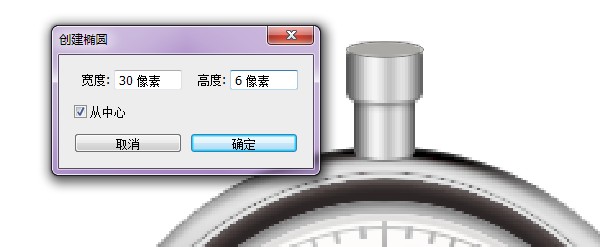
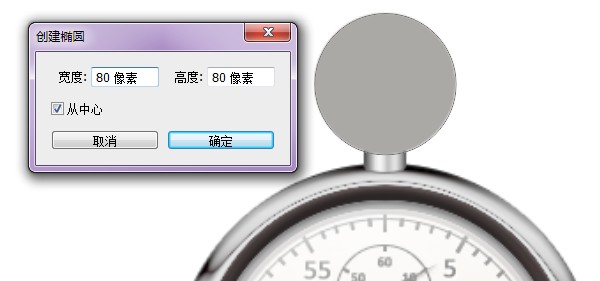
在圆柱上方创建一个椭圆,参数设置如下:

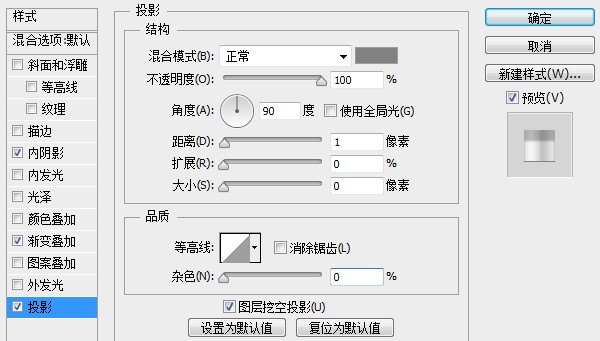
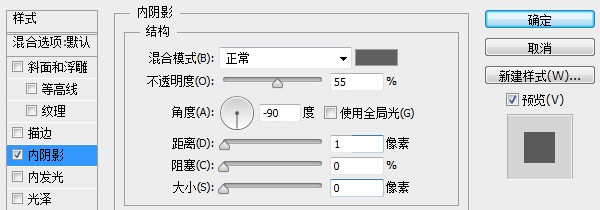
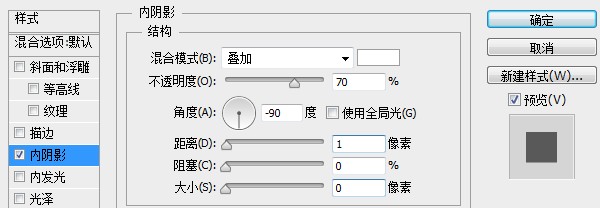
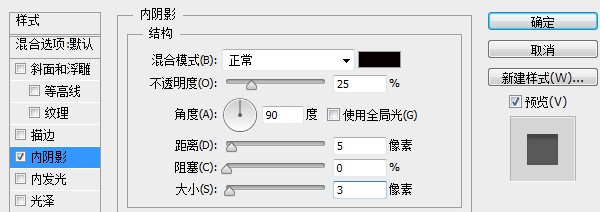
然后为其添加内阴影图层样式。

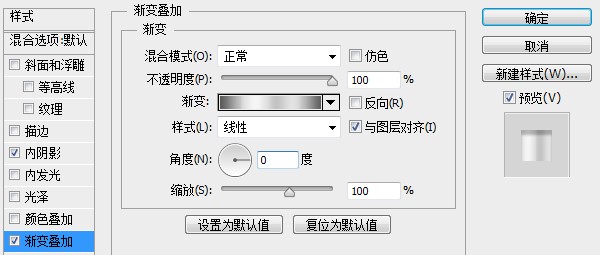
继续添加储存的渐变样式。

这时的秒表应该是这个样子的。你做好了吗?能坚持到这一步很不容易,PS梦工场提醒你注意休息哈~

第40步:
忽然听见一个声音:“亲,都40步了,还没完啊”,快了,快了。再坚持一下,曙光就在眼前。
……继续
接下来创建圆环。先来创建一个半径为80px的圆形。(Oh,no!别告诉我你已经忘了怎么创建了!)

在圆心处拖出两条参考线。真心觉得GuideGuide建参考线很方便,不信去试试。
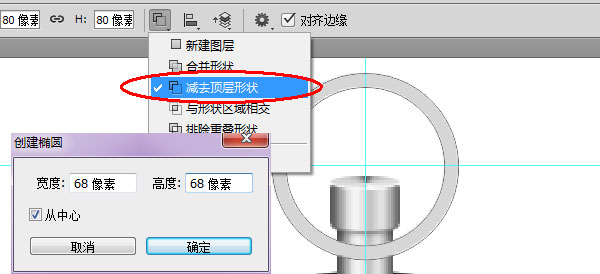
选择减去顶层形状。然后在参考线中心位置点击创建半径为68px的圆形。这样我们就创建好了一个12px宽的圆环。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
第41步:
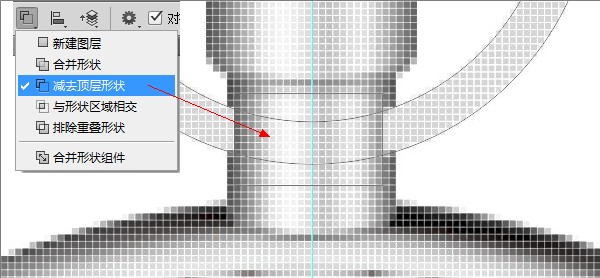
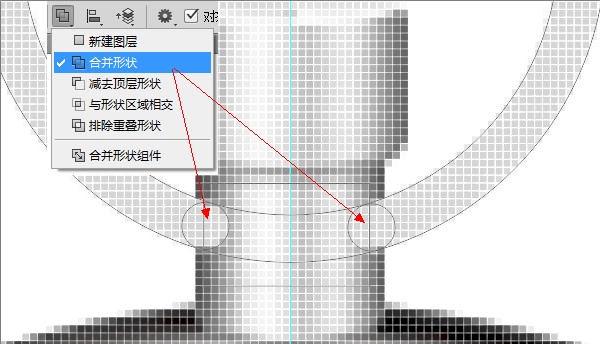
再选择减去顶层形状,利用矩形工具将圆环下部减掉。

再选择合并形状,然后利用椭圆工具在圆环两个头部创建出两个圆形。

第42步:
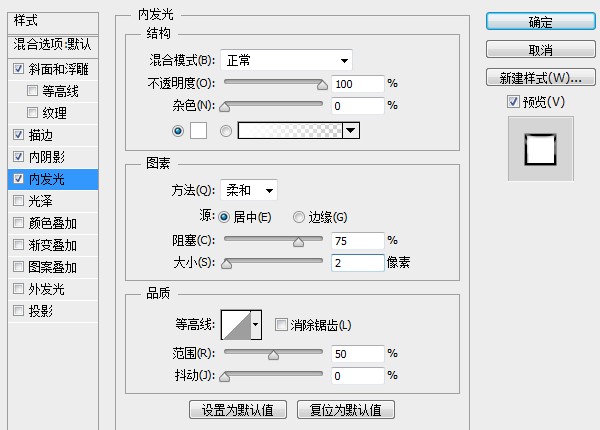
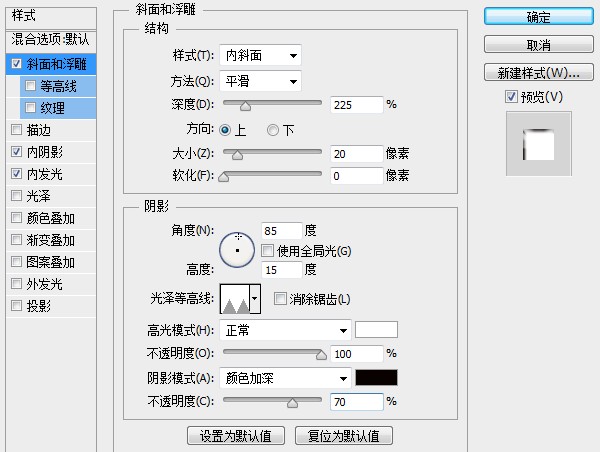
接下来为我们上一步创建的金属环来添加图层样式。




此时的秒表:

第43步:
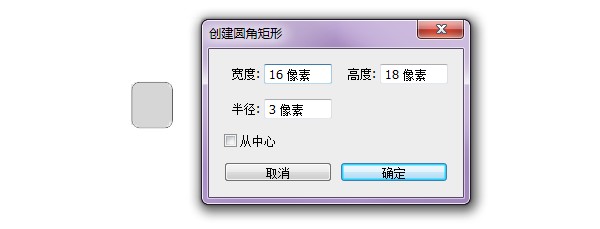
下面我们来创建秒表侧面的按钮。利用圆角矩形工具创建一个16×18px的圆角矩形。

然后Ctrl+T对其进行变形。


第44步:
为按钮添加图层样式。



第45步:
继续创建一个圆角矩形。

Ctrl+T进行变形。

将下面一层的图层样式复制到这一层,关闭内阴影样式。将这一层转换为智能对象备用。
第46步:
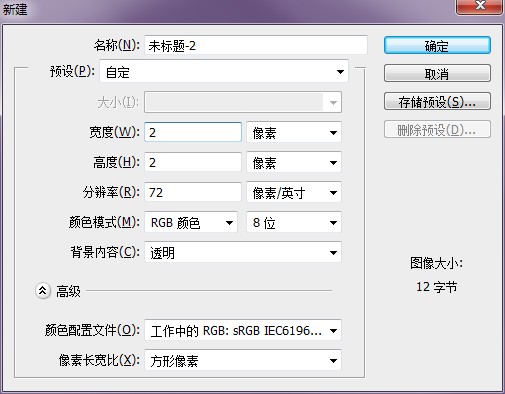
下面我们要用到图案叠加,让我们自己先来制作一个图案。
Ctrl+N新建一个空白文档,参数设置如下。