
第1步:
打开Photoshop,Ctrl+N新建文档,根据自己的情况来定义尺寸。

第2步:
选择圆角矩形工具 ,按住Shift键在画布上绘制出一个方形的圆角矩形,这里我将圆角半径设置为50像素。

第3步:
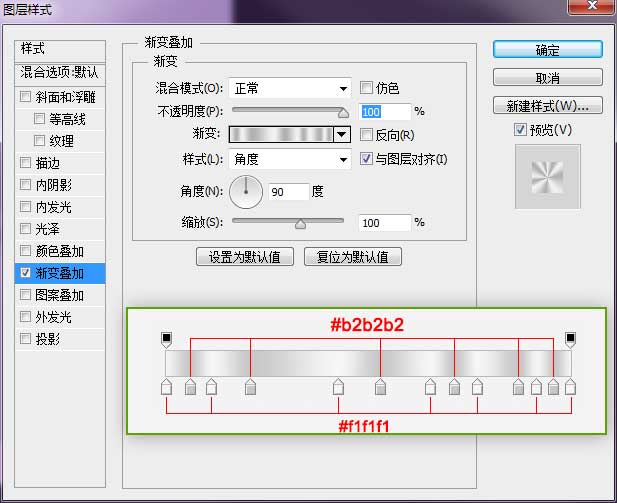
双击圆角矩形图层,为其添加渐变图层样式。渐变样式选择角度渐变 。渐变颜色使用深灰与浅灰相互交替,具体设置如下图。这是做金属样式的常用手法。

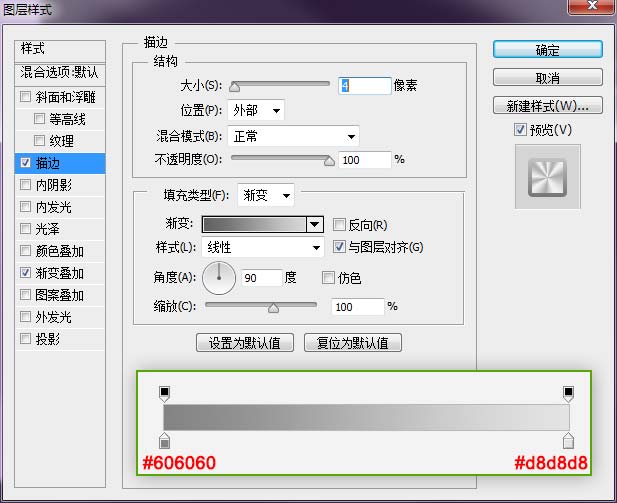
再添加描边 样式,此处填充类型选择渐变。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
第4步:
选择钢笔工具 ,工具模式选择形状 ,在圆角矩形中心绘制出云形。这里我并没有严格按照iCloud的曲线来绘制,只是教大家一种方法。

第5步:
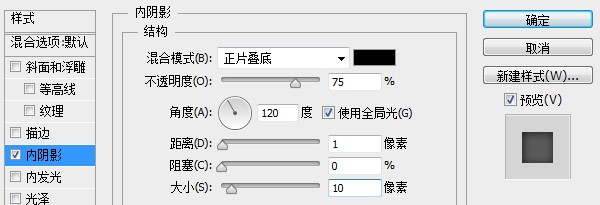
双击云图层,为其添加内阴影 样式。

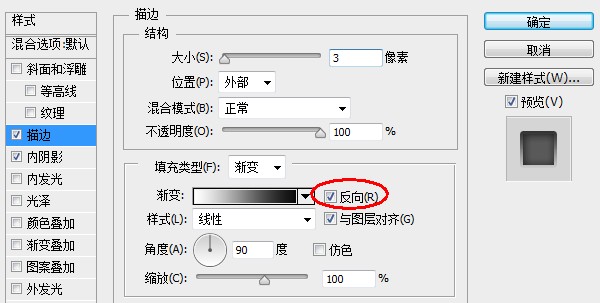
继续添加描边 样式,这里依然选择渐变描边,将默认的黑白渐变反向即可。

第6步:
将云图层Ctrl+J复制一层,清除其图层样式,并将颜色改变为浅灰色。Ctrl+T将其缩小,缩小时按住Alt键可以进行中心缩放。缩小完毕,你可以利用直接选择工具 微调锚点,使边缘看上去均匀即可。

第7步:
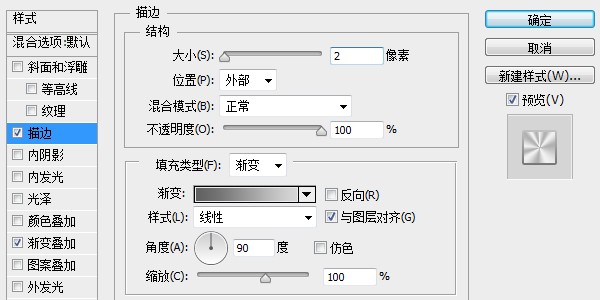
复制圆角矩形的图层样式,粘贴到内部的云形图层。(小技巧:按住Alt键拖动图层样式的fx图标到另外图层上,可以快速复制图层样式。)
将描边 大小修改为2像素,我们就完成了非常简单的icloud图标的制作。

来看看最终效果图吧:

注:更多请关注photoshop教程栏目,全福编程网PS教程群:181754111欢迎你的加入






