用PhotoShop绘制一个立体的风页按钮,先用形状工具画好形状,然后复制多个层合并制出立体的形状,利用设置图层样式得到效果。
制作并不难,大家一起来学习一下吧!
效果图:

全福编程网推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载 查看更多PS教程
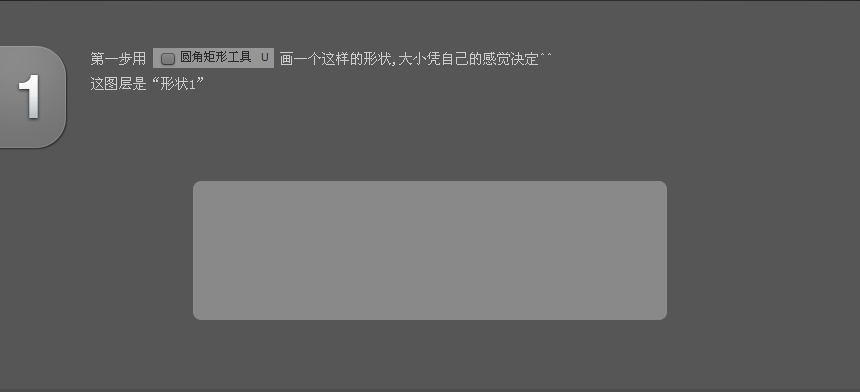
第一步:用圆角矩形工具画一个形状,大小凭自已决定,这层是形状1。如图:

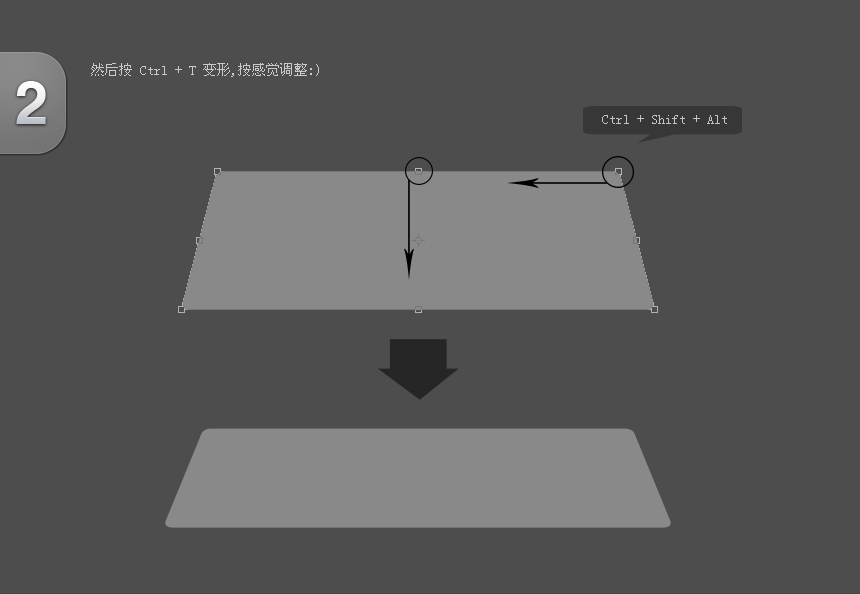
然后按Ctrl+T变形,按感觉调整,如下:

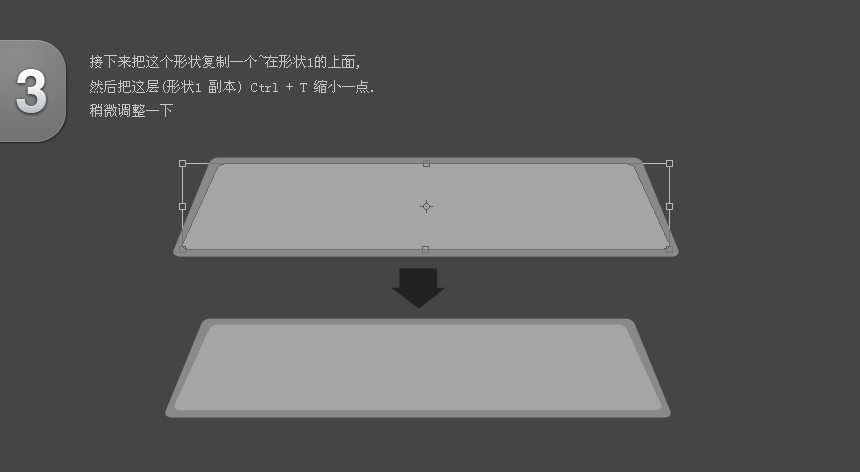
接下来把这个形状复制一层,放在形状1的上面,然后把这层(形状1副本)Ctrl+T缩小点。如下:

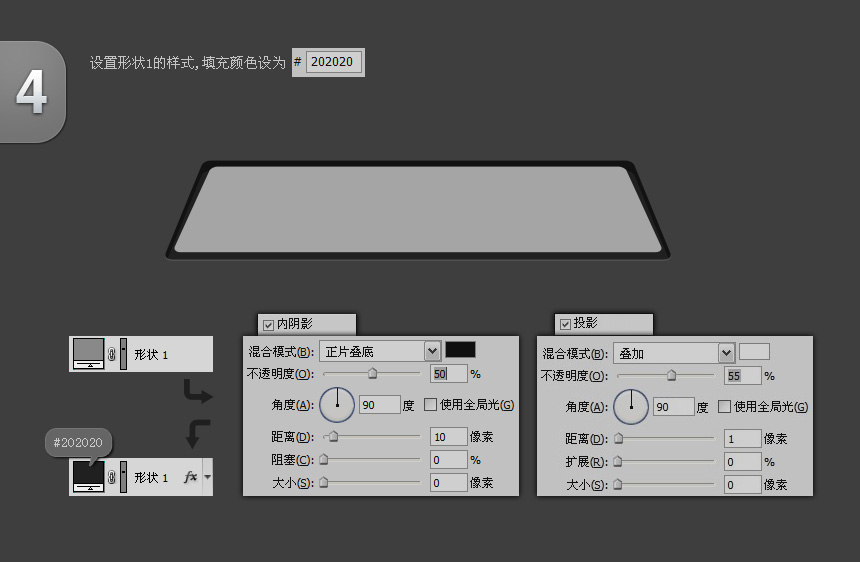
_ueditor_page_break_tag_给形状1设置图层样式,如下:

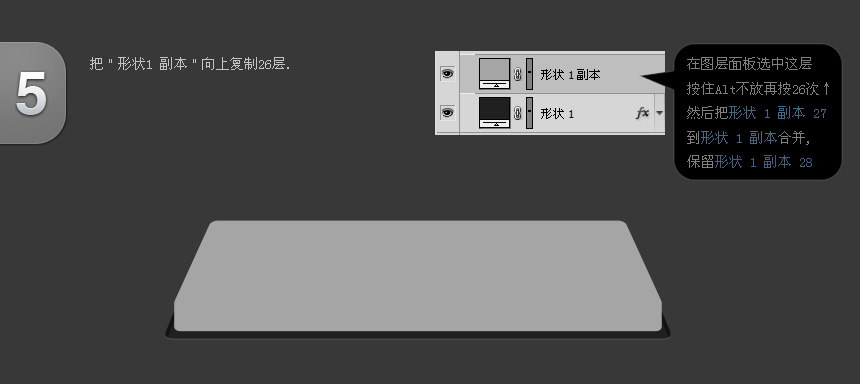
把形状1副本复制26层,然后合并,方法如图:

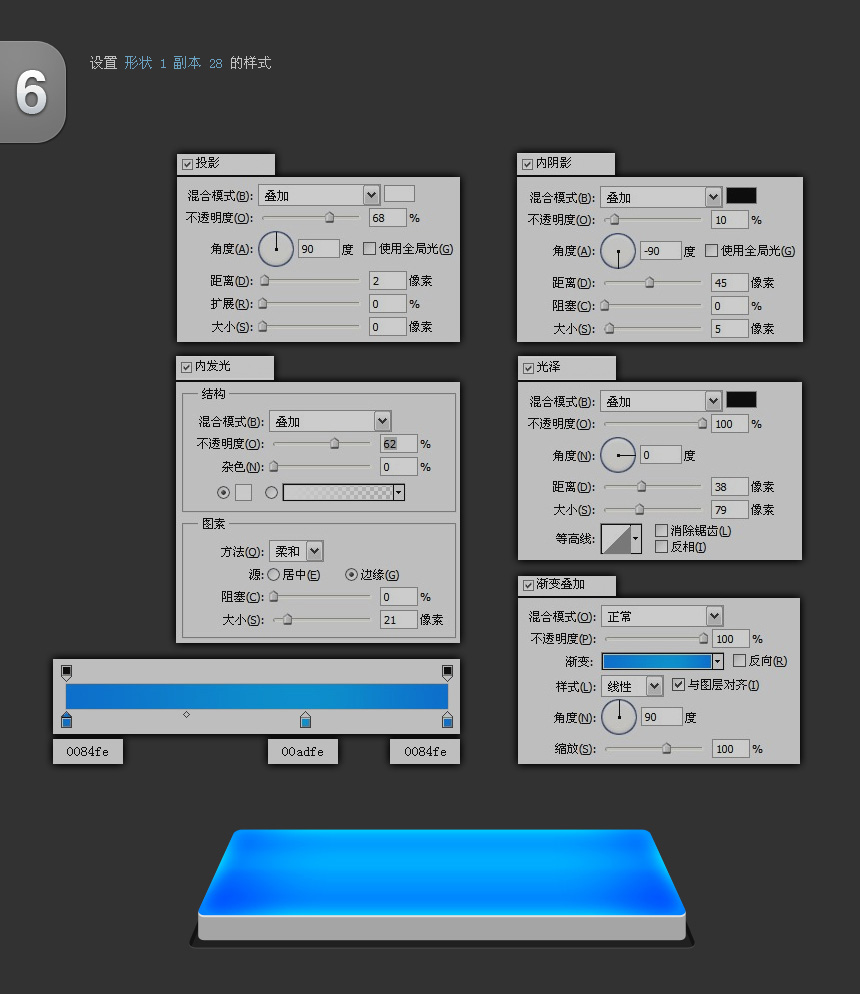
给形状1副本28设置图层样式,如下:

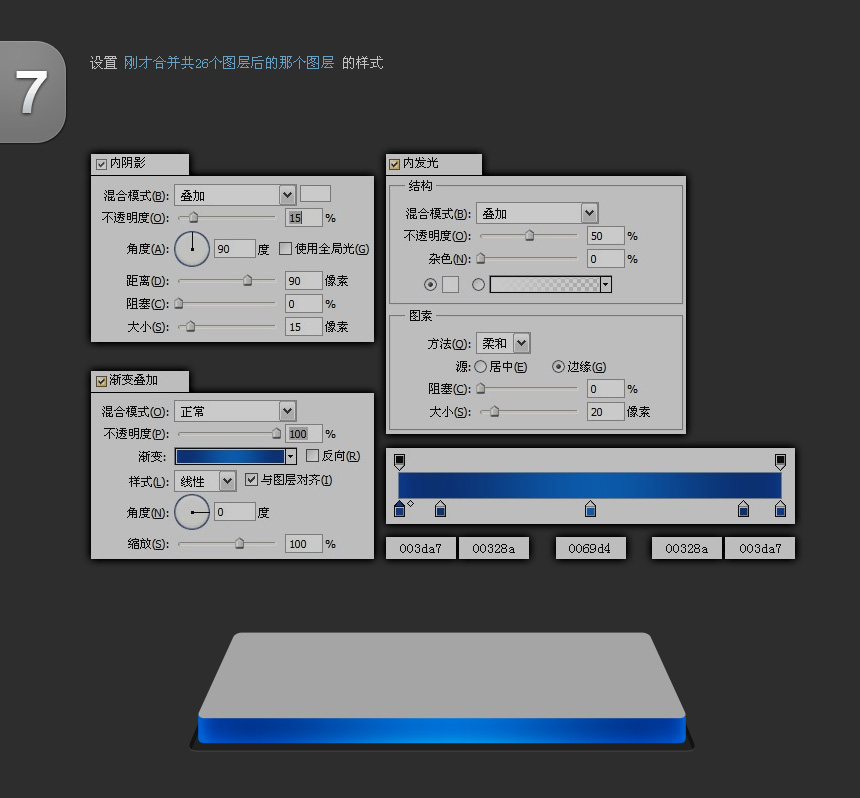
给刚才合并共26个图层后的那个图层设置图层样式,如下:

最后完成效果!