新年到来之际,PS联盟所有成员恭祝大家新年发大财!
元宝制作跟其它立体图形基本类似,只要把握好各个面的高光、暗部、反光等区域,就比较容易刻画出物体表面的质感和立体感。
全福编程网推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载
最终效果

<点小图查看大图>
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,用钢笔勾出元宝主体轮廓选区,给组添加蒙版,在组里新建一个图层,填充橙黄色如图3。
再新建一个组,用钢笔勾出顶部的轮廓,转为选区后添加图层蒙版,同样新建一个图层填充橙黄色,效果如图4 。

<图3>_ueditor_page_break_tag_

<图4>
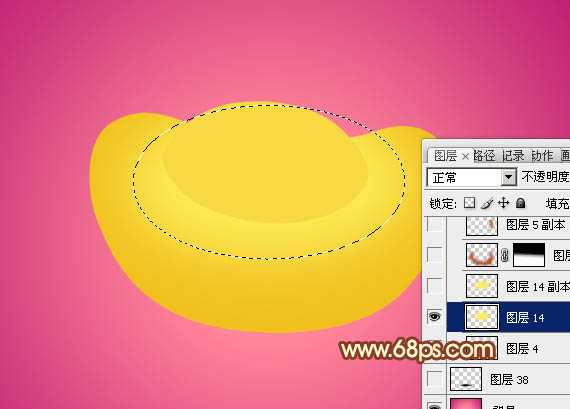
3、回到主体轮廓组,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充比底色稍亮的橙黄色,效果如下图。

<图5>
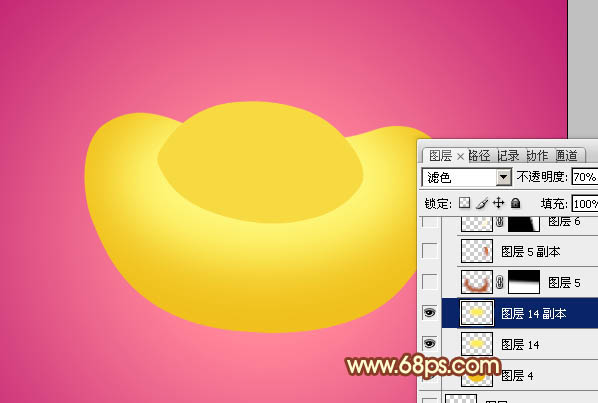
4、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:70%,效果如下图。

<图6>
5、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充暗黄色。取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来。

<图7>
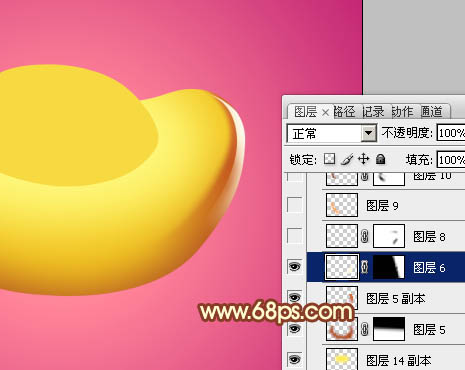
6、新建一个图层,用钢笔勾出右边暗部选区,羽化2个像素后填充暗红色,如图8。取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,效果如图9。

<图8>

<图9>
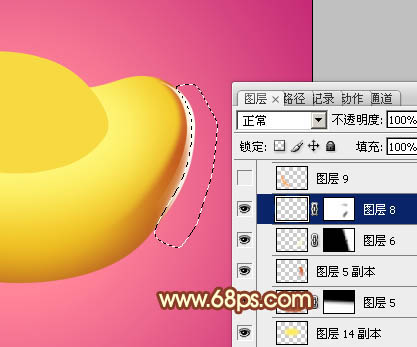
7、新建一个图层,用钢笔勾出右侧的高光选区如图10,填充淡黄色。取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如图11。

<图10>

<图11>
8、新建一个图层,用钢笔勾出右侧边缘的高光选区,填充白色,局部用蒙版控制一下过渡,如下图。

<图12>
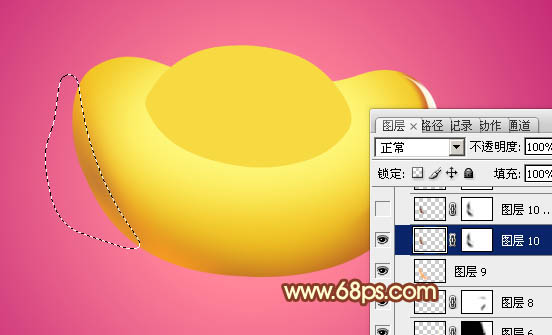
9、新建一个图层,用钢笔勾出左侧反光区域的选区,羽化10个像素后填充橙红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,如下图。

<图13>
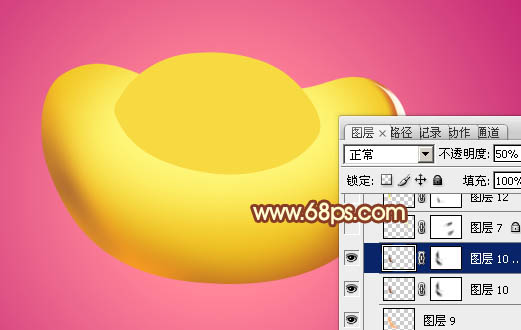
10、新建一个图层,用钢笔勾出左侧暗部选区,羽化8个像素后填充暗黄色,同上的方法添加图层蒙版,用黑色画笔调整好过渡,如图14,15。

<图14>

<图15>
11、新建一个图层,用钢笔勾出右侧边缘的反光选区,填充橙黄色,如下图。

<图16>

<图17>
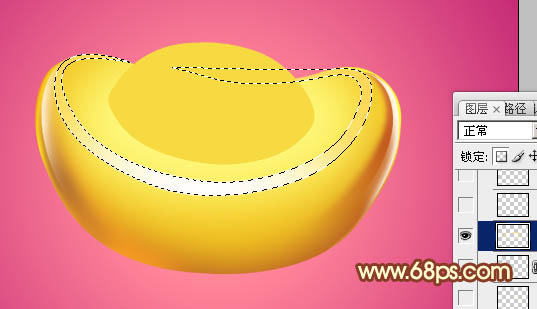
12、新建一个图层,同上的方法制作右侧的高光选区,效果如下图。

<图18>
13、新建一个图层,用钢笔勾出顶部的轮廓选区,如图19,拉上图20所示的径向渐变。

<图19>

<图20>
14、新建一个图层,用钢笔勾出中间暗部选区,填充暗红色,边缘部分用画笔涂上一些橙黄色,效果如下图。

<图21>
14、新建一个图层,同上的方法制作左右两侧的高光及暗部选区,过程如图22 - 24。到这一步主体部分基本完成。

<图22>

<图23>

<图24>
15、同上的方法制作顶部,过程如图25 - 27。

<图25>

<图26>

<图27>
最后添加投影,再微调一下细节,完成最终效果。

<点小图查看大图>






