水晶球的光感渲染并不难,有时候立体效果及光感出来了,我们就满足了,其实还可以再细化一下,可以增加一些细小的光丝等来丰富画面,并增加细节。
最终效果

1、新建一个800 * 800像素的画布,背景选择白色。新建一个组,选择椭圆选框工具,按住Alt及Shift键拉出下图所示的正圆选区,然后给组添加蒙版,如下图。

<图1>
2、在组里新建一个图层,填充暗蓝色:#5959A7,作为底色,如下图。

<图2>
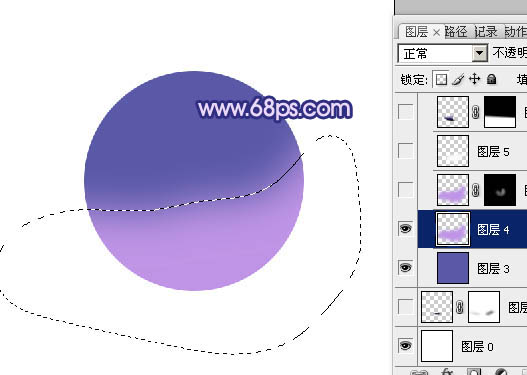
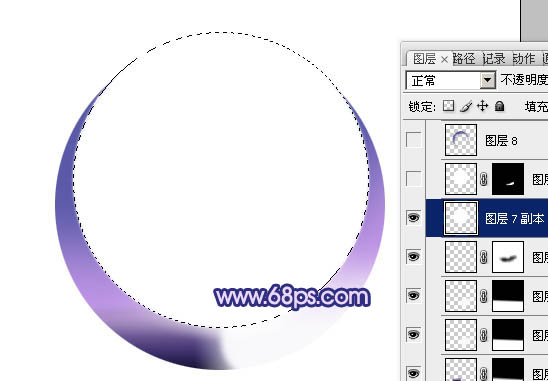
3、新建一个图层,用钢笔勾出底部的紫色区域选区,羽化25个像素后填充紫色:#BF94E6,如下图。

<图3>_ueditor_page_break_tag_
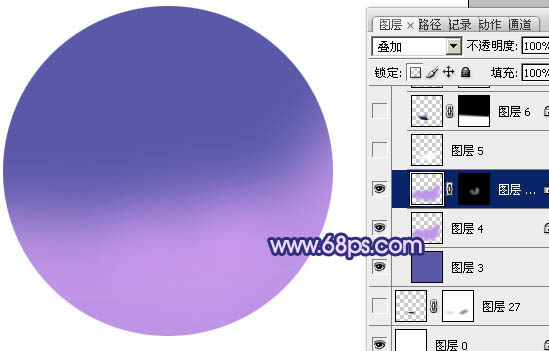
4、把当前图层复制一层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画布把需要加强的部分擦出来,如下图。

<图4>
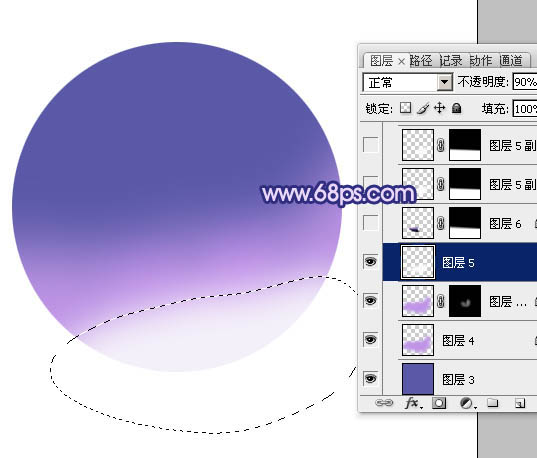
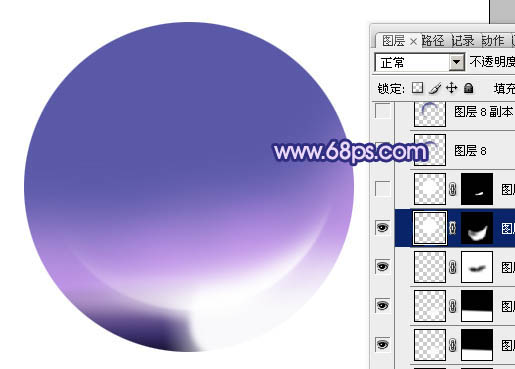
5、新建一个图层,用钢笔勾出底部的高光选区,羽化20个像素后填充白色,不透明度改为:90%,效果如下图。

<图5>
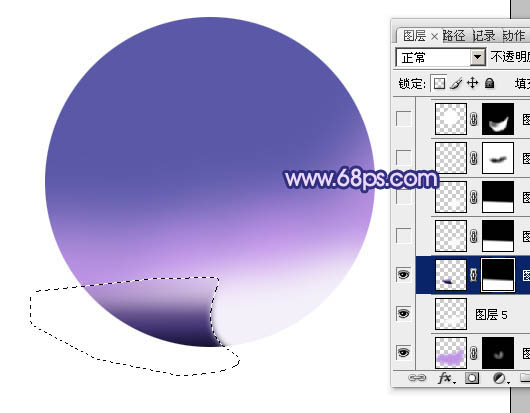
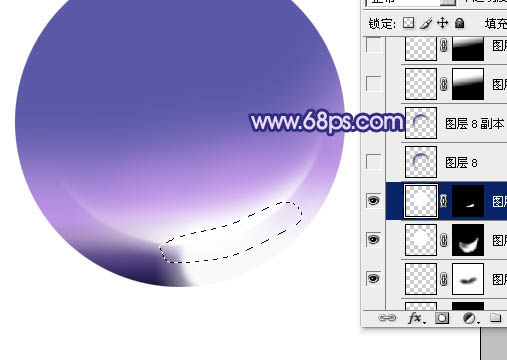
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后,用紫色及黑色画笔涂出左侧的暗部,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图6>
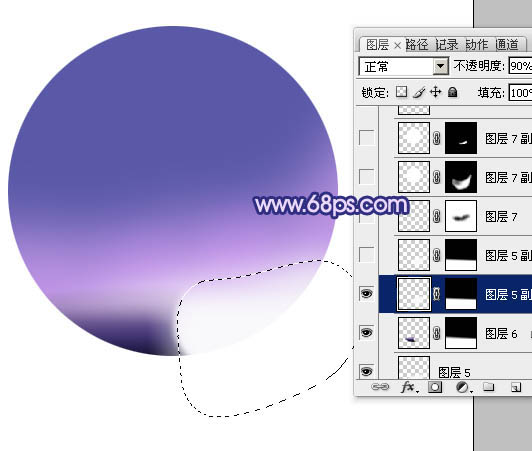
7、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化3个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,不透明度改为:90%,效果如下图。

<图7>
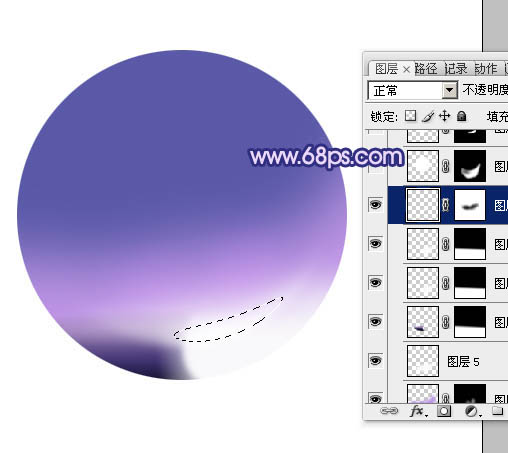
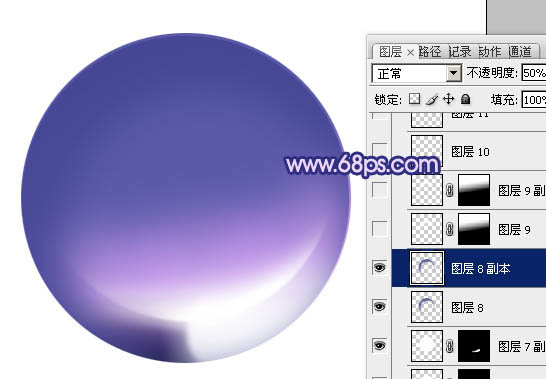
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充白色。取消选区后加上图层蒙版,用黑色画笔涂抹一下边缘,如下图。

<图8>
9、新建一个图层,用椭圆选框工具拉出图9所示的正圆选区,填充白色。取消选区后按住Alt键添加图层蒙版,用白色画笔把底部高光擦出来,效果如图10。

<图9>

<图10>
10、把当前图层复制一层,把蒙版填充黑色,用白色画笔把底部擦出来,如下图。

<图11>
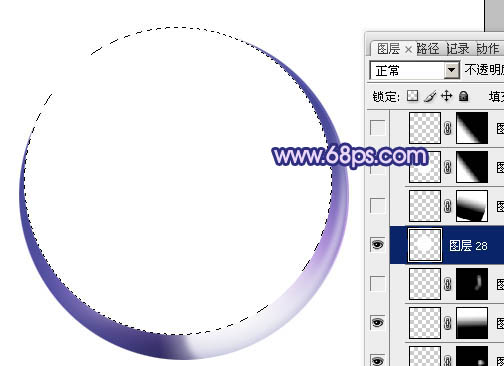
11、新建一个图层,用钢笔勾出边缘的暗部区域,羽化8个像素后填充暗蓝色:#454694,如下图。

<图12>
12、如果觉得暗部不够明显,可以把当前图层复制一层,适当降低图层不透明度,如下图。

<图13>
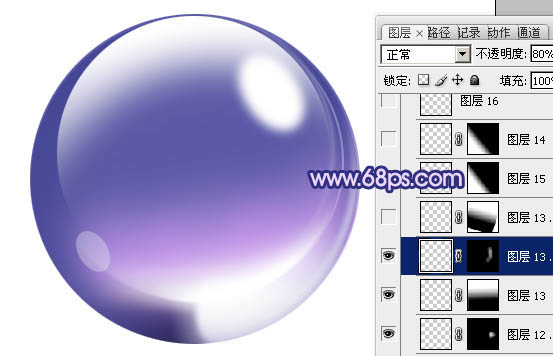
13、新建一个图层,同上的方法制作顶部的高光,效果如下图。

<图14>
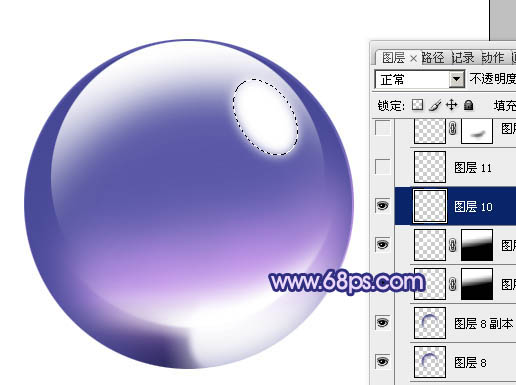
14、新建一个图层,用椭圆选框工具拉一个小的椭圆选区,羽化2个像素后填充白色,取消选区后按Ctrl + T 稍微旋转一下,移到右上角位置,如下图。

<图15>
15、同上的方法制作左下角的小光斑,可以适当降低图层不透明度,如下图。

<图16>
16、新建一个图层,简单在右侧增加一些小的圆弧光束,方法如图18,19。做出弧形光束后再简单模糊处理,局部可以用图层蒙版擦掉。

<图17>

<图18>

<图19>
17、同上的方法制作其它的光束,光束有粗有细,如图20 - 22。

<图20>

<图21>

<图22>
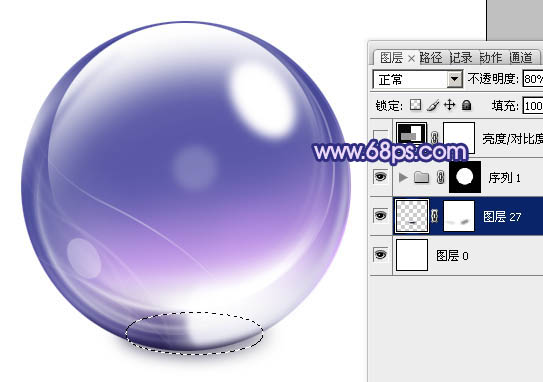
18、再背景图层上面新建一个图层,简单加上一点投影,效果如下图。

<图23>
19、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图24>
最后调整一下细节,完成最终效果。

<图25>






