本文以Photoshop CS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。先看一下最终效果。

最终效果
具体操作步骤如下。
1.启动Photoshop CS2中文版,按Ctrl+N打开“新建”对话框,根据需要稍做设置(大小应该能放得下将来的导航菜单)后,单击“确定”按钮新建一个文档。
2.单击图层面板下方的“创建新图层”按钮新建一个图层。选择工具箱中的“圆角矩形工具”,在选项栏中将其半径设置为15px,然后在新图层上画一个如图1所示的圆角矩形。

图1
3.现在对上述形状应用如下图层样式。
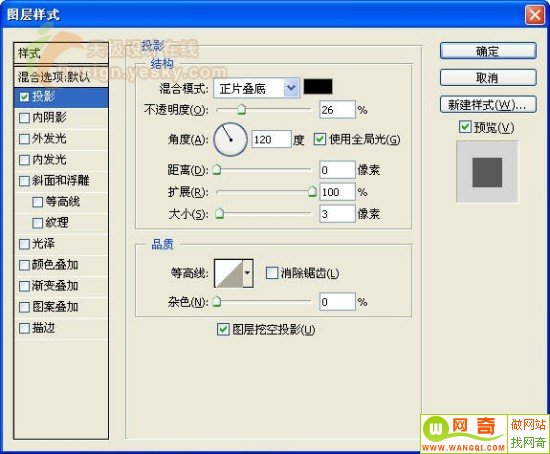
投影:

图2
内阴影:

图3
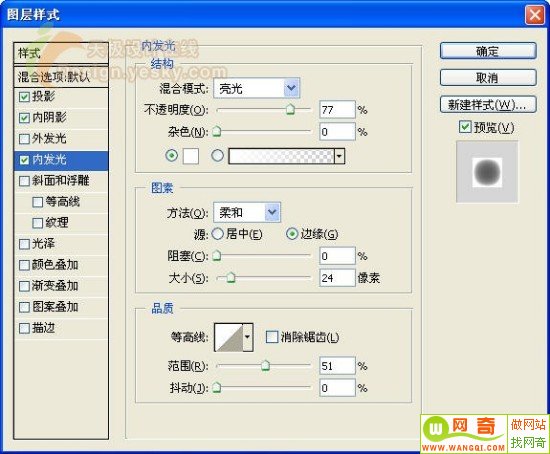
内发光:

图4
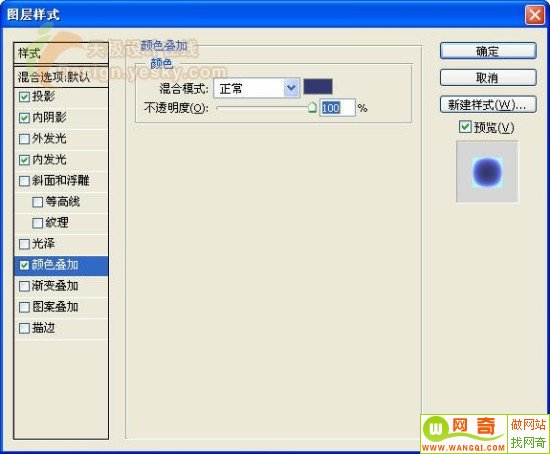
颜色叠加:

图5
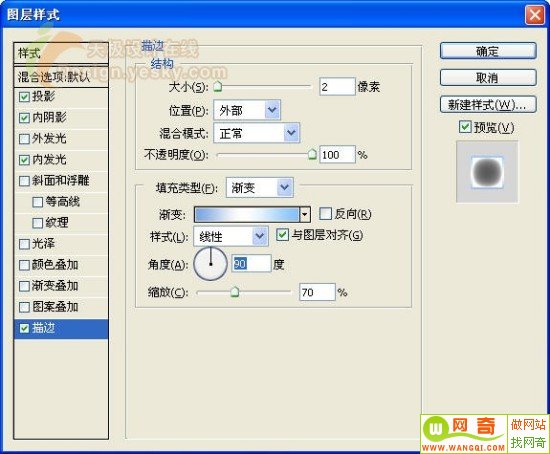
描边:

图6
应用上述样式后,得到如图7所示的按钮效果。

图7
现在再次使用“圆角矩形工具”,这一次,在按钮上方画一个小一些的白色圆角矩形,如图8所示。

图8
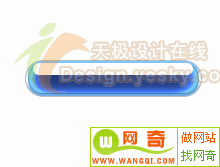
5.将这一图层的混合模式设置为“叠加”,并将不透明度设置为30%,则可以得到如图9所示的按钮效果。

图9
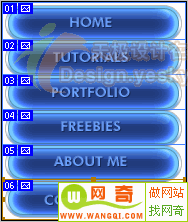
6.接下来复制这些按钮,并将它们排列成一个导航菜单,添加上文本,如图10所示。

图10
7.选择工具箱中的“切片工具”,打开“视图”菜单,确认“对齐”左边有一个对勾,这样可以使切片自动对齐边缘,从而创建出更为准确的切片。使用“切片工具”一个按钮一个按钮的切割,每个切片中包含一个按钮,结果如图11所示。

图11
8.既然已经做好切片,那么现在可以将其输出为HTML文件,从而为后来的网页设计做准备了。选择菜单命令“文件|存储为Web所用格式”,为了得到最好的图像效果,采用如图12所示的设置。设置完毕单击“存储”按钮。

图12
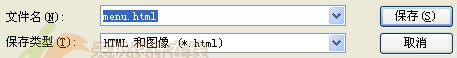
9.在“将优化结果存储为”对话框中选择网页文件要保存的位置,并如图13所示输入文件名,选择保存类型为“HTML和图像(*.html)”,然后单击“保存”按钮。

图13
这样就会得到一个HTML页面,一个images文件夹,这个文件夹中即包含按钮图片。
现在只需要将HTML代码拷贝到其它网页中就可以使用了,不过在拷贝时不要拷贝由Photoshop生成的header/body标签
注:更多精彩教程请关注全福编程网photoshop教程栏目,全福编程网PS群:311270890欢迎你的加入






