最终效果图

1.新建一个700X500DPI的图象文件,背景色为白色,从图象底部到顶部拉一个垂直的渐变出来,颜色不是太重要,自己用喜欢的,这是为了在制作过程中能以这个背景色为依据,或者也可以称之为环境色,使之在制作过程中能有个色调的明确走向。
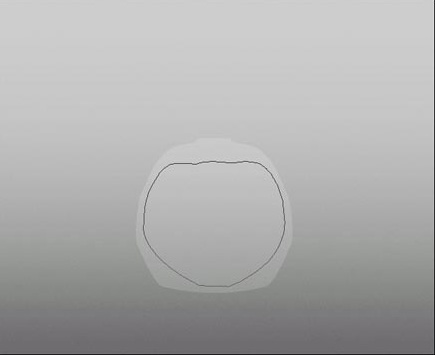
2.新建一个图层,用钢笔钩出瓶子的半个轮廓(图01),转换为选区,用任意颜色填充。按住CTRL+ALT跟SHIFT水平拖动选区,将填充的色块复制一个到右边,到菜单-编辑-变换-水平翻转(ALT-E-A-H),将复制的色块水平翻个个,并把它与左边的色块拼接起来,这样瓶子的瓶身就是对称的了,而不必费事去画整个瓶子(图02)。

《图01》

《图02》
3.按住CTRL点选图层1再回到背景层,复制选区内容并粘贴,到菜单-图象-调整-色相-饱和度(CTRL+U),将刚才复制的瓶身的明度稍微调高一点(图03)。并可将先前的图层1删除。

《图03》_ueditor_page_break_tag_
4.用钢笔工具在瓶身中间勾个路径出来,(图04)转换成选区,按CTRL+U将选区内的部分的明度稍微调高点(图05)。

《图04》

《图05》
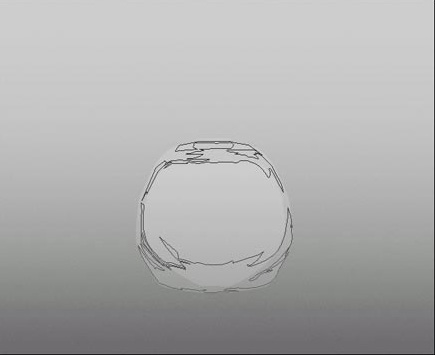
5.用钢笔工具沿着瓶身的边缘棱角的走向,用钢笔工具大致勾些轮廓出来,用来做瓶子的暗调部分(图6)。

《图06》
6.将路径转换为选区,同样CTRL+U将明度调节至-10(图07)。

《图07》
7.再次用钢笔工具如同上面的方法一样,勾出更细小的暗调面(图08)(图09)。

《图08》

《图09》
8.将路径转换为选区,同样调节明度,数值为-20,不要取消选区,用加深工具适时的调整笔触大小对局部阴暗面颜色加深的处理(图10)。

9.同上步骤,用钢笔勾出高光部分的色块,没有标准,随意,看着自然就行((图10)。

《图11》
10.路径转换为选取,调节明度至10,不要取消选区,用减淡工具对局部作淡化的处理,再次用钢笔勾勒出瓶身中部两侧的高光部分(图13)。

《图13》
11.转换路径为选区,将明度调节到+15(图14)。不要取消选区。将色块的边沿部分用加深工具稍微处理一下,使它边缘的颜色较自然的溶入瓶身中去(图15)。

《图14》

《图15》
12.继续同上的步骤,勾出瓶体上棱角的高光亮斑(图16)。转换路径成选区,调节明度至+25,同样不要取消选区(图17)。

《图16》

《图17》
13.用钢笔勾出一些轮廓,用来表达瓶身表面的棱角边缘的暗面(图18)。转换路径成选区,用加深工具,减低暴光度至10%,在选区的中梢做加深处理,注意,边缘出应该稍微深点(图19)。

《图18》

《图19》
14.好了,瓶身暂时先放一下,先来做个瓶盖,新建一个图层,用钢笔画好瓶盖的轮廓(图20)。

《图20》
15.将路径转成选区,填充为棕色,再用钢笔钩出,瓶盖外缘的立体阴暗面(图21)转换路径为选区,并将选中部分向下移动一个象素。用(图22)渐变样式,填充选区成(图23)样子。并用加深工具对局部做加深处理效果(图24)。

《图21》
![]()
《图22》

《图23》

《图24》
16. 到路径面板,将刚才最后一次所勾的路径转换成选区,按CTRL+SHIFT+I反选,并将选中部分上移一个象素,再下移一个象素,这样做是为了使选区贴合在图象周围,然后用减淡工具对选中部分的边缘作淡化处理,中间部分做加深处理,完成如(图25)。另外还可以调节瓶盖的明度跟色相来改变它的颜色,使它更好看。

《图25》
17.再新建一个图层,用钢笔画出盖子上玻璃片的轮廓(图26),上面的用明度调节跟加深减淡的方法已经说得够多了,这个玻璃片我们来试下用手绘来做一下,那样会做起来更快。

《图26》
18.首先将路径转成选区,填充为比瓶身深一点的灰色,用画笔工具调整不同的灰黑色,先将玻璃的阴暗出涂出来(图27)。

《图27》
19.再用钢笔画出高光面的轮廓(图28),转换为选区,填充为比瓶身稍微深点的灰色,在用钢笔勾画出上面的菱形抛光面,按CTRL+M或者CTRL+U将所勾选的部分的明度调亮一点(图29)。

《图28》

《图29》
19.再将玻璃棱角的高反光面勾画出来,没有一定的形状,沿着抛光面边角的走向钩就可以,并将路径转换为选区,用曲线将被选中部分的颜色调节至近乎白色(图30)。接下来是些小的细节,就是对玻璃的明暗的色块涂画(图31)。

《图30》

《图31》
20.好了,瓶子差不多好了!细节的地方自己可以根据自己喜好适当修改,比如加些文字,加个LOGO什么的!还有可CTRL+B将颜色调整调整,看自己喜欢了(图32)。

《图32》






