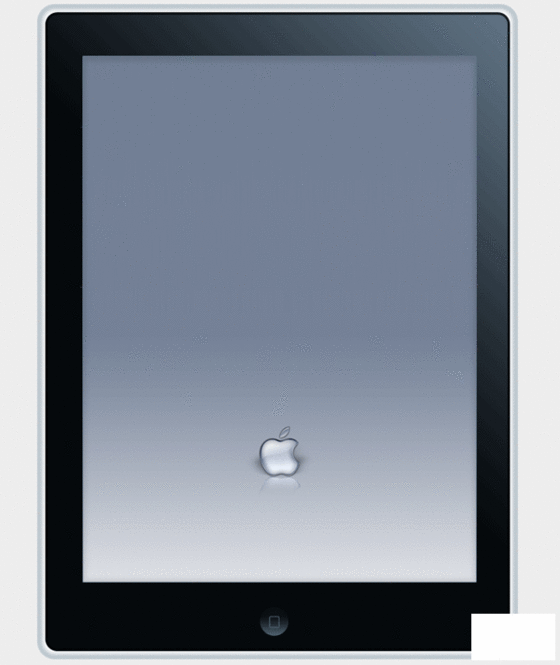
教程我将演示如何使用Photoshop拼出一台崭新的苹果iPad平板电脑。让我们开始吧!最终的效果图应该是这样的:

最终效果
开始–Ipad 框架
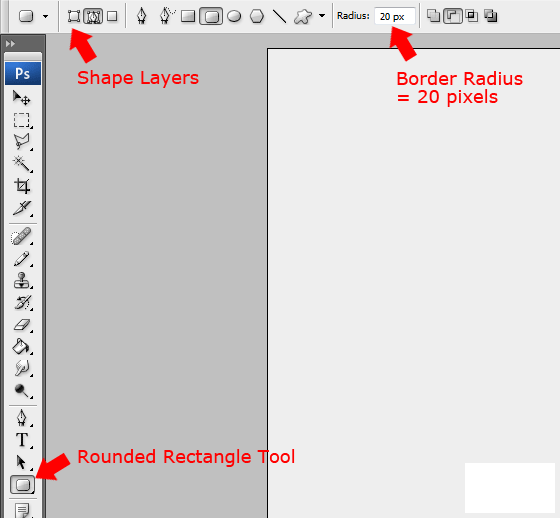
新建“850 X 850像素”的文件,随便填充颜色。在画布上选择“圆角矩形工具”,半径设置为20像素。

图1
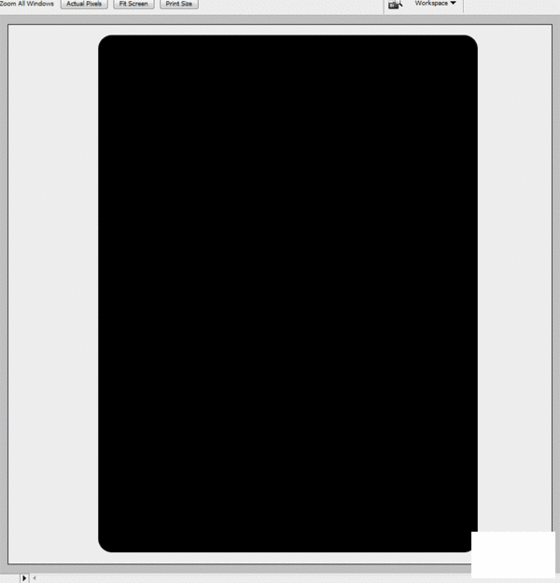
拖到矩形,大小自定。我只是随便的将他填满这个画布。

图2
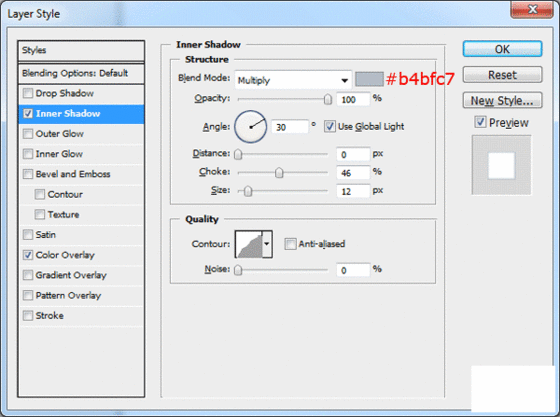
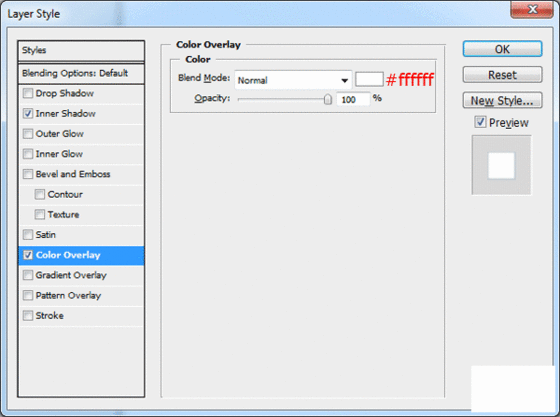
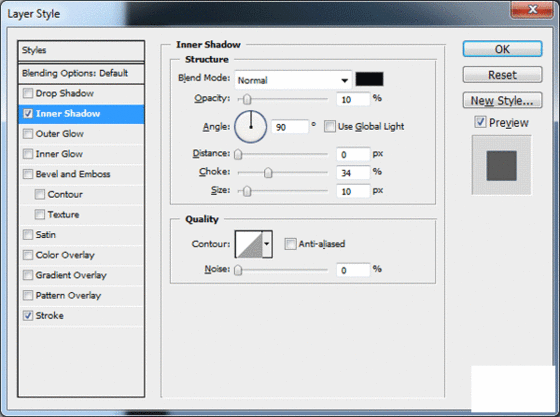
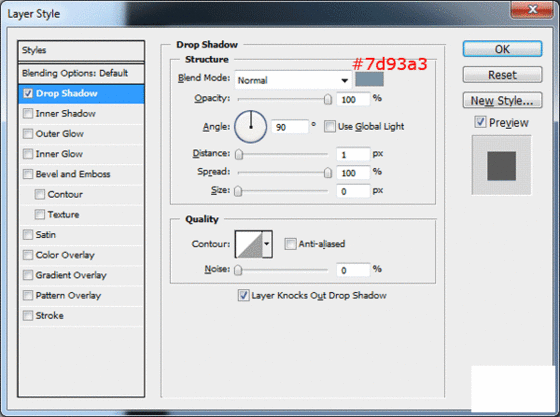
记得给圆角矩形图层添加以下的图层样式。

图3
_ueditor_page_break_tag_

图4
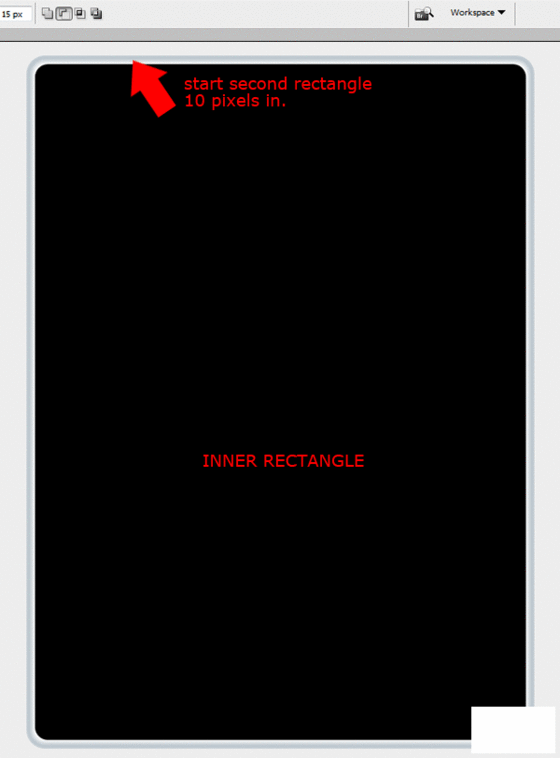
创建内部的圆角矩形
将圆角矩形的半径改为“15 像素”,在第一个圆角矩形内创建另外的圆角矩形,保存10 像素的间距。

图5
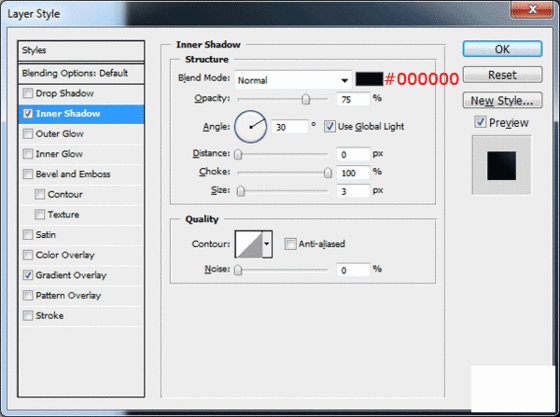
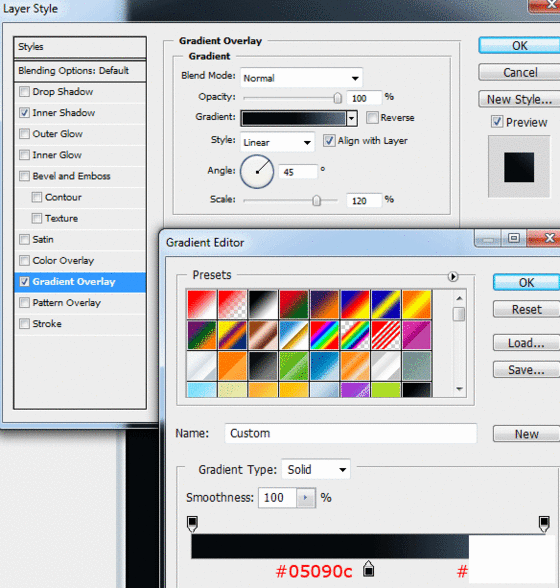
为你的内部矩形添加样式。

图6

图7
_ueditor_page_break_tag_
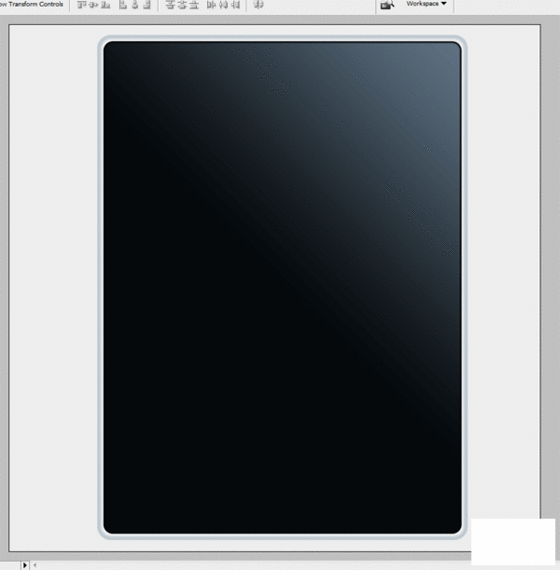
看起来应该是这样的。

图8
创建Ipad按钮
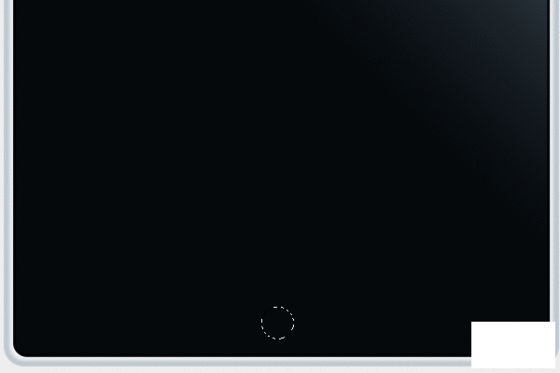
选择椭圆形选区工具或者圆形工具,在接近内部矩形的地方创建ipad 按钮。

图9
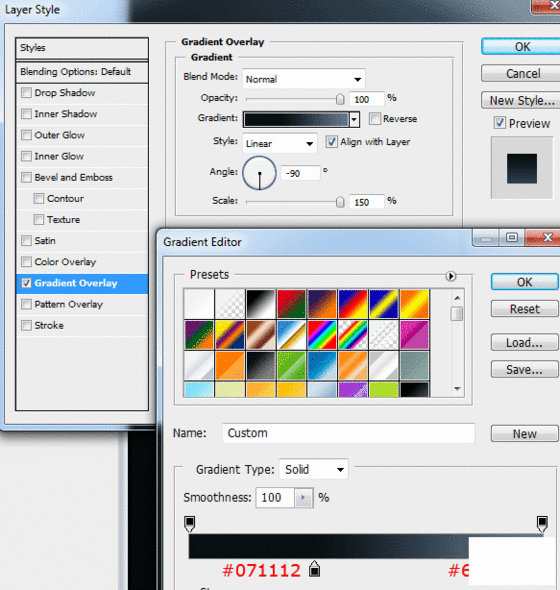
根据下图为圆形设置渐变叠加。

图10
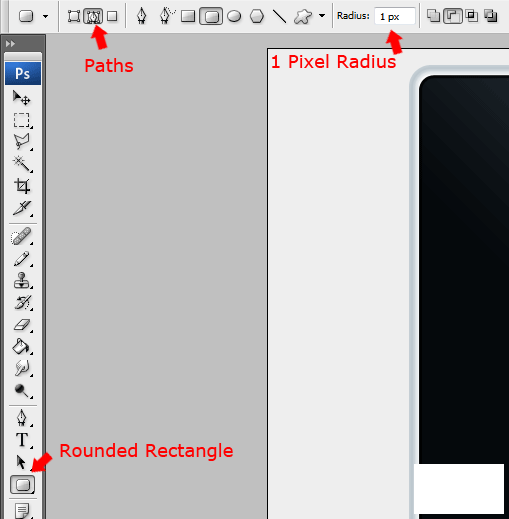
再次选择圆角矩形工具,将它的半径改为1 像素,类型为“路径”。

图11
_ueditor_page_break_tag_
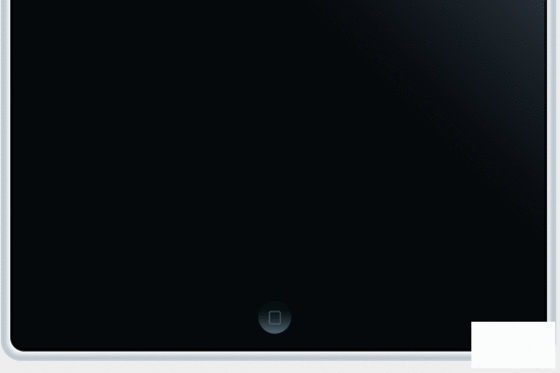
在圆形内部拉出一个矩形,你最好先放大。前景色改为#4a5e67然后点描边路径。右键删除路径。看起来应该是这样。

图12
创建屏幕
使用圆角矩形工具再次绘制矩形。那讲作为我们的屏幕。

图13
下一步你需要一些苹果图标以便更好的创建桌面。点击这里可下载。当你将图片复制到剪切板,3lian素材,可以在ps中选择,文件>粘贴。载入到矩形可以选择,“选择>载入选区”。调整壁纸的大小使其充满屏幕。

图14
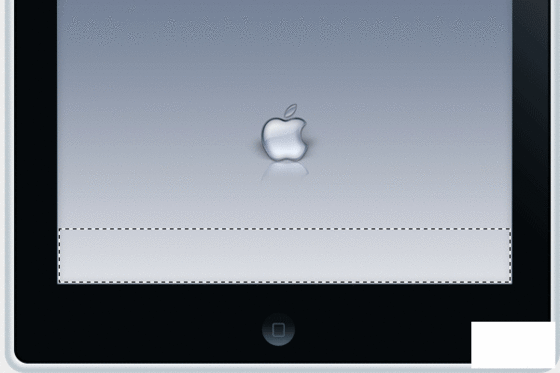
当你完成之后按下“CTRL + A” 然后选择“图形 >修剪”,右键添加图层蒙版并且应用蒙版。这一步很重要,因为你去掉你不想要的壁纸部分。
为壁纸图层设置样式。

图15
_ueditor_page_break_tag_

图16
创建导航
我们直接添加小图标之前,先让我们新建我们的图标码头。选择矩形工具和创造一个长方形比ipad屏幕宽度略校

图17
填充矩形颜色为#60717e然后如下添加阴影。

图18
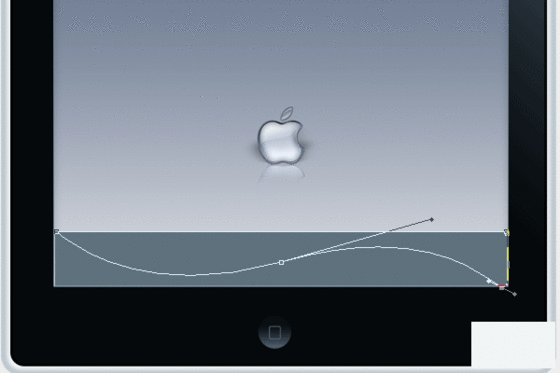
使用钢笔工具绘制回旋的路径,填充颜色(#ffffff)

图19_ueditor_page_break_tag_
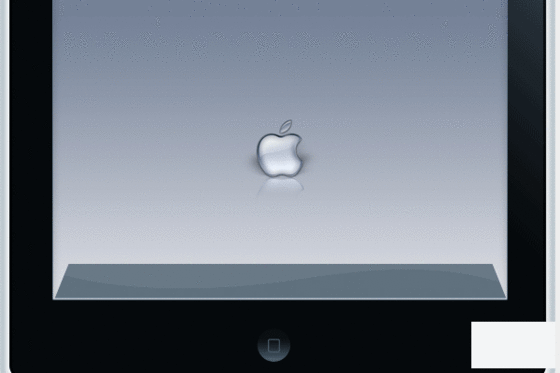
设置回旋路径的透明度为 15%混合模式为柔光。选择托盘和高亮部分点击“编辑 > 透视”。为了使你的托盘更加逼真,你可能需要使用扭曲工具微调。看起来应该是这样。

图20
添加apple图标(Icons)
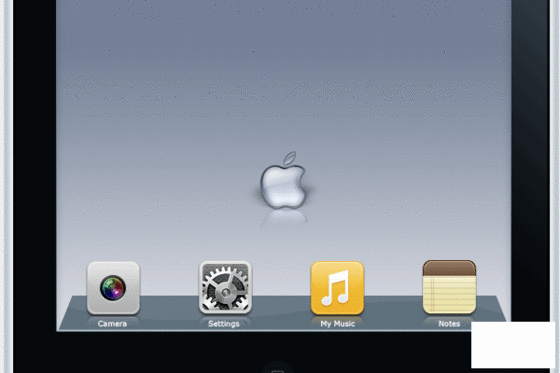
在添加我们的图标之前,建议你先下载iPhone的图标包“Marcelomarfil”。载入下载的4个小图标。使用白色的小字体为每一个图标增加标签。

图21
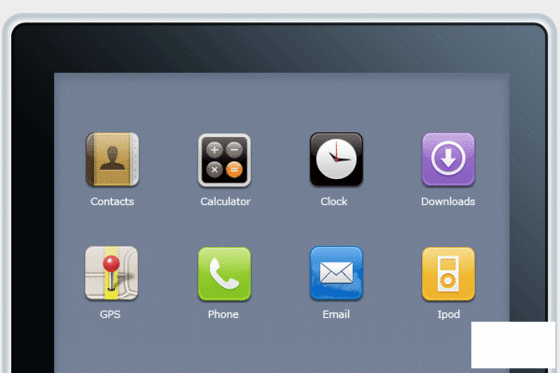
增加其余的图标到你的ipad,每一个标签的字体比刚才的稍大。

图22_ueditor_page_break_tag_
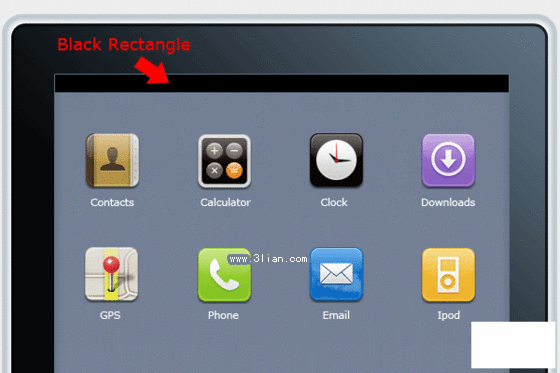
最后,以屏幕上创建一个贯穿屏幕的黑色小矩形告终。

图23
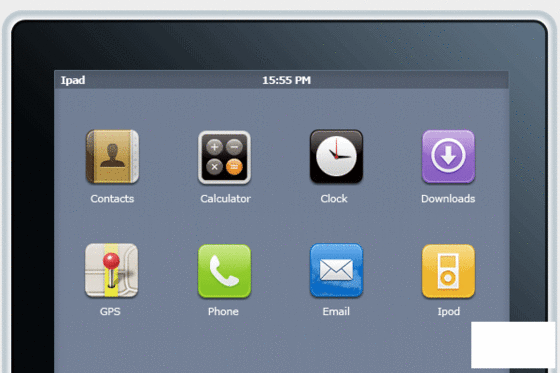
设置黑色矩形的透明度为 25%,然后增加时间和任何你想要在状态栏上增加的东西。

图24
终于完成了, 如果你想让他更加逼真,可以增加一些小的按钮或者改变透视的角度。
完成图:

图25






