鼠绘之前,我们需要多了解一下手机的简单的构造。这样鼠绘的时候就好分步画出各个部分。虽然比较繁琐,不过大致的制作方法都基本相同。先用钢笔勾出选区,填色后用加深,减淡工具涂出明暗即可。
最终效果

1、用钢笔画出路径,转为选区后填充颜色:#BCB3AC,再用加深,减淡工具涂出明暗。
2、调出手机轮廓的选区,新建一个图层填充白色,执行:滤镜 > 杂色 > 添加杂色,数值为7~8%左右,确定后把图层混合模式改为“正片叠底”。

3,4、新建一个图层,用钢笔勾出屏幕部分的路径,转为选区后填充黑色。
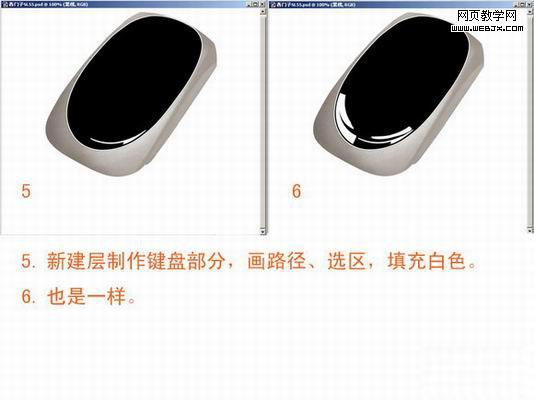
5、新建一个图层,制作键盘部分,用钢笔勾出路径,转为选区填充白色如下图5所示。
6、同样的方法制作其它高光部分。

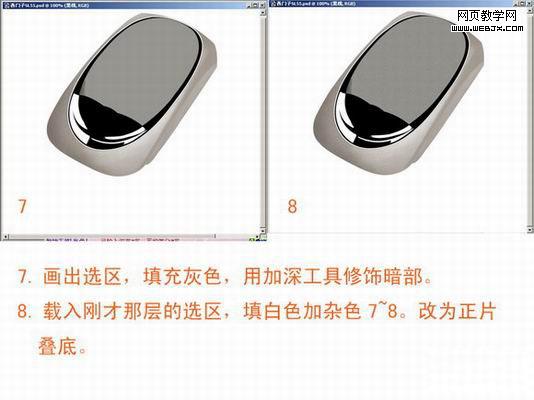
7、新建一个图层,用钢笔勾出主体面的选区,填充灰色,用加深工具涂出暗部。
8、载入刚才那层的选区,填充白色,添加杂色(数值:7~8%),图层混合模式改为“正片叠底”。

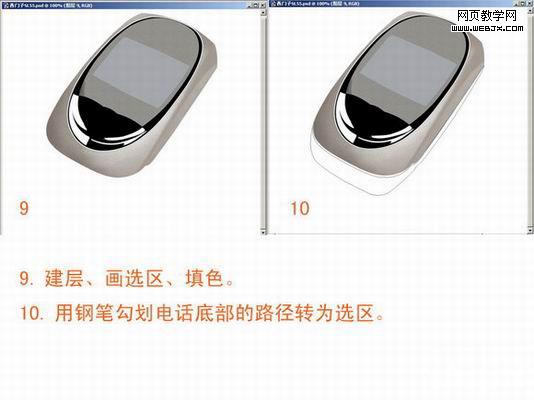
9、新建一个图层,用钢笔勾出显示屏的选区,填充淡蓝色。
10、用钢笔勾出手机底部的路径,转为选区。

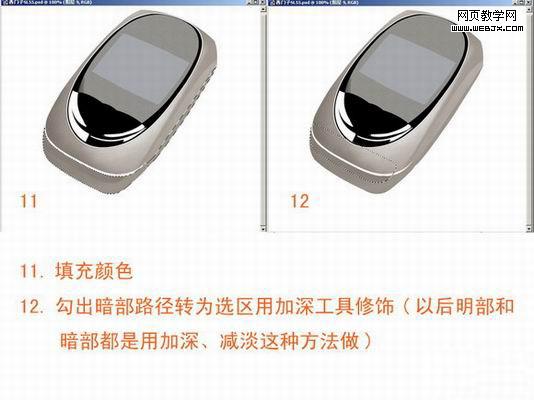
11、新建一个图层,填充灰色。
12、用钢笔勾出暗部路径,转为选区用加深工具加深。

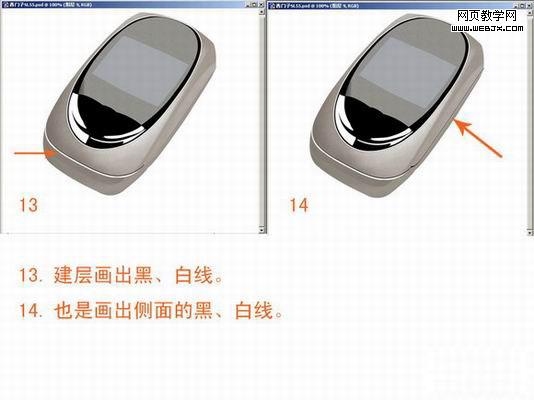
13、新建一个图层,画出黑,白线。
14、同样的方法制作侧面的黑白线。

15-18、用加深、减淡工具涂出主体面的明暗。
19、新建一个图层,子啊如选区拉出渐变(灰色到透明线性渐变)。再用选区填充。然后用加深,减淡工具画出听筒部分的底部。
20、也是用选区填充来画出听筒上面的深灰色线,用加深,减淡工具修饰明暗(剩下两条也用这方法完成)。

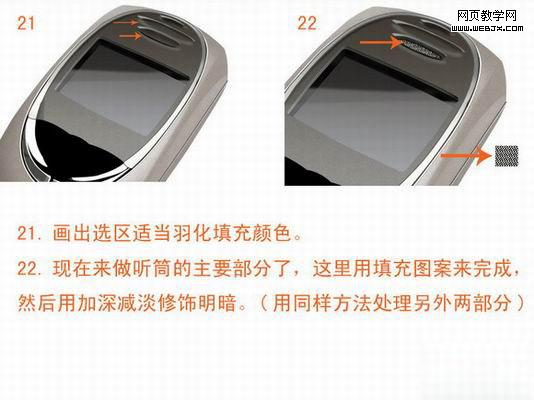
21、用钢笔勾出栅栏部分的选区,填充较亮的颜色。
22、现在来做听筒主要部分,这里用填充图案来完成,然后用加深,减淡工具修饰明暗(同样的方法处理另两个部分)。

23、现在画听筒反光部分,用选区和画笔来完成。
24、新建一层来画键盘部分,画出选区,用画笔选择不同颜色画出反射面部分,再用模糊工具处理一下。

25、用钢笔勾出外形,转为选区后填充颜色,再用加深,减淡工具来完成按钮。
26 - 28、同样的方法制作另一边的按钮。
 29、如下图用钢笔勾出高光部分的选区,羽化1~2个像素后填充淡灰色。
29、如下图用钢笔勾出高光部分的选区,羽化1~2个像素后填充淡灰色。
30、同样勾出暗调部分的选区,填充深灰色。

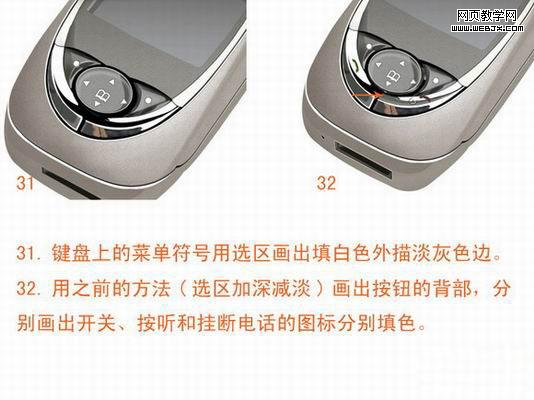
31、键盘上的菜单符号,用选区画出填充白色,外描淡灰色边。
32、用之前的方法(选区加深,减淡)画出按钮的背部,分别画出开关和图标。

33、现在处理键盘细节部分,画出椭圆键盘的侧面立体部分,用减淡工具画出高光部分,两侧用加深工具处理暗部。
34、到充电插口部分的制作,也是用选区填充来完成,外部描淡灰色。

最后加上阴影和文字,完成最终效果:







