本文主要内容是介绍EasyUI的一些常用组件的使用,都是一些非常基础的知识,适合入门者学习,主要包括Base(基础)、Layout(布局)、菜单和按钮、表单、窗口、表格和树等的使用。要求完全掌握这些内容,学会查阅文档,了解开发基本思想。如果想进一步深入学习,可以直接去官网进行学习,查阅文档等http://www.jeasyui.com/。
一、简介
EasyUI是一种第三方组织开发的,开源的,功能强大的,基于jquery的插件库。 主要可以用于web的后台前端。jQuery EasyUI 提供易于使用的组件,它使 Web 开发人员能快速地在流行的 jQuery 核心和 HTML5 上建立程序页面。 这里介绍的都是一些基本组件,项目中需要将其装配起来,方可构建完整的web页面,EasyUI只是众多前端WEB组件之一。
作用:快速基于现成的组件创建自己的web页面。组件:指已经有第三方写好的,直接可以使用的功能界面,例如:form,layout,tree等。
二、开发步骤
1、先去官网下载相应的插件:
2、在myeclipse中新建一个web工程
3、在WebRoot目录下创建js和themes目录,导入官方文件
4、新建一个helloword.html的网页,并引入下列文件:
文件引入的顺序不要错,那么到目前为止,开发的准备工作就已经完成了。
三、Base组件的使用
3.1 Pagination(分页)
使用$.fn.pagination.defaults重写默认值对象
.分页组件是一个比较常用的组件之一,我们可以有两种使用方式,一种是直接在标签上面添加相应的属性,另一种是通过js进行操作。
静态方式创建如下:
动态方式:

四、Layout组件的使用
4.1 layout的使用
布局是最常用的组件了,官方提供的是拥有5个布局方向的:北、南、东、西、中.
基本的使用方式如下:
我们可以为其添加js的属性:
对于布局来说,当然也还是可以进行嵌套处理的,我们可以摘除掉我们不需要的部分,然后将需要的部分进行再次组装。
效果如下:

4.2 面板的使用
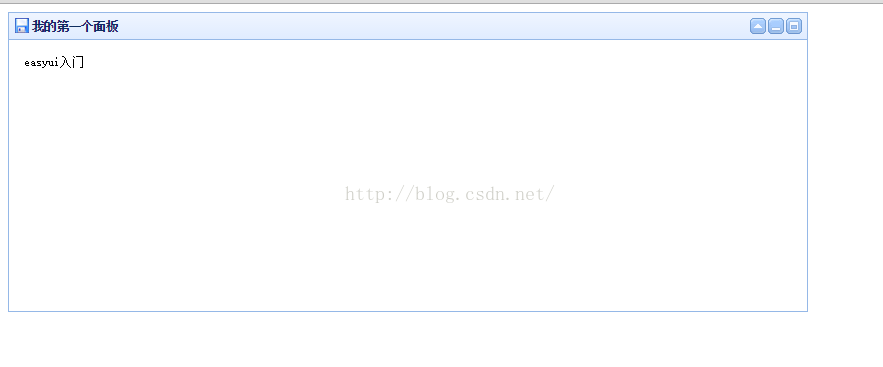
第一种方式:通过标签直接创建。
easyui入门
第二种方式:
panel content.
panel content.

4.3 Accordion(分类)
使用$.fn.accordion.defaults重写默认值对象。
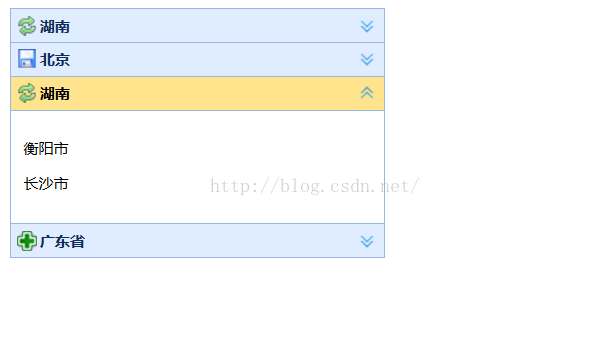
分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。
朝阳区衡阳市朝阳区
衡阳市
长沙市

4.4 Tabs(选项卡)
使用$.fn.tabs.defaults重写默认值对象。
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。

五、Menu 和Button组件的使用
LinkButton(按钮)
使用$.fn.linkbutton.defaults重写默认值对象。
按钮组件使用超链接按钮创建。它使用一个普通的标签进行展示。它可以同时显示一个图标和文本,或只有图标或文字。按钮的宽度可以动态和折叠/展开以适应它的文本标签。
增加部门

六、Form组件的使用
6.1 ValidateBox(验证框)
使用$.fn.validatebox.defaults重写默认值对象。
validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。
姓名:邮箱:
密码:
对于表单验证,我们可以对其进行自定义规则。这个时候如果加上正则验证,就完全可以写出一个非常好的验证功能的了。在上面的这个属性中,还可以对提示框的位置进行改变,可以使用的属性是left和right。下面图片中显示的就是一个提示框在left的情况,一般情况下使用默认的right就可以了。

6.2 ComboBox(下拉列表框)
扩展自$.fn.combo.defaults。使用$.fn.combobox.defaults重写默认值对象。
下拉列表框显示一个可编辑文本框和下拉式列表,用户可以选择一个值或多个值。用户可以直接输入文本到列表顶部或选择一个或多个当前列表中的值。
静态方法创建:
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
动态方法创建:
6.3 DateBox(日期输入框)
扩展自$.fn.combo.defaults。使用$.fn.datebox.defaults重写默认值对象。
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。
日期:

6.4 Slider(滑动条)
使用$.fn.slider.defaults重写默认值对象。
滑动条允许用户从一个有限的范围内选择一个数值。当滑块控件沿着轨道移动的时候,将会显示一个提示来表示当前值。用户可以通过设置其属性自定义滑块。
学生成绩:

6.5 NumberSpinner(数字微调)
数字微调控件的创建是基于微调控件和数值输入框控件的。他可以转换输入的值,比如:数值、百分比、货币等。它也允许使用上/下微调按钮调整到用户的期望值。
商品数量:
你一共买了1件商品

七、窗口组件的使用
7.1 Window(窗口)
扩展自$.fn.panel.defaults。使用$.fn.window.defaults重写默认值对象。
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口。默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。
静态方法创建:
Window Content
动态创建:

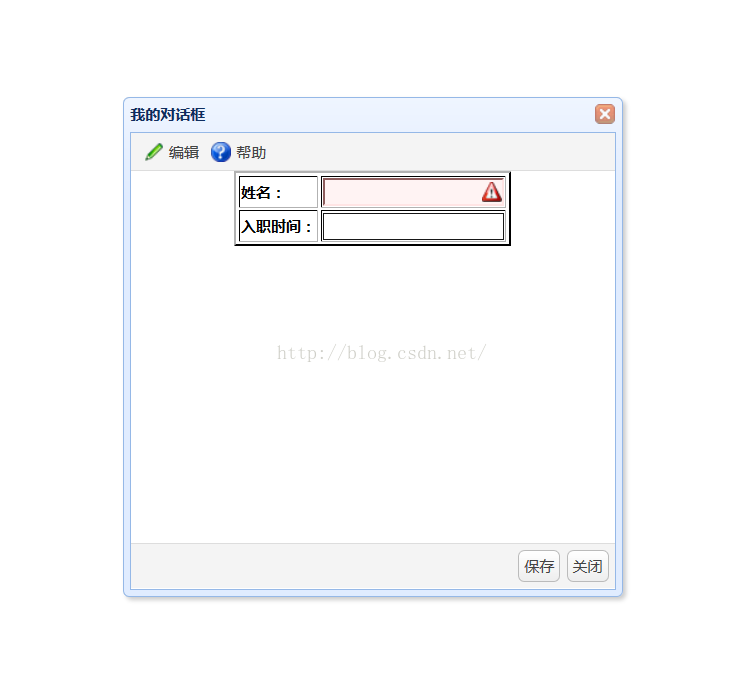
7.2 Dialog(对话框窗口)
该对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。对话框窗口右上角只有一个关闭按钮用户可以配置对话框的行为显示其他工具,如collapsible,minimizable,maximizable工具等。

7.3 Messager(消息窗口)
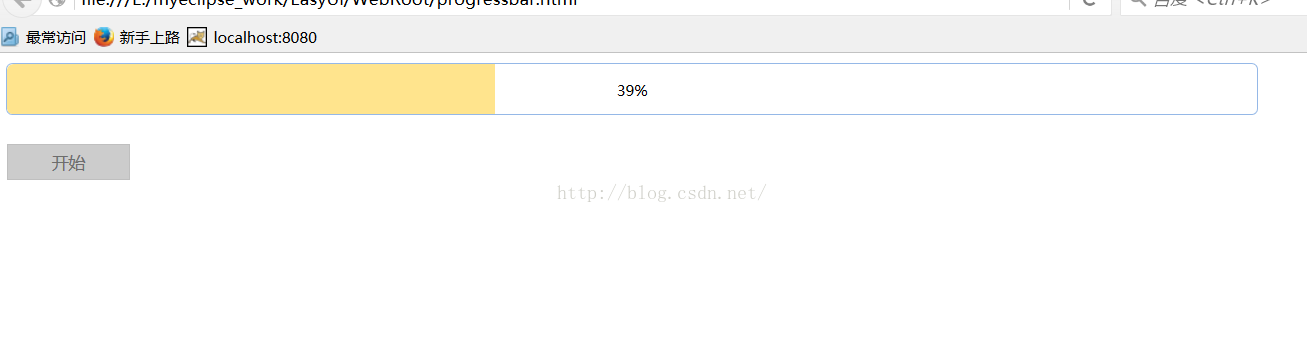
消息窗口提供了不同的消息框风格,包含alert(警告框), confirm(确认框), prompt(提示框), progress(进度框)等。所有的消息框都是异步的。用户可以在交互消息之后使用回调函数去处理结果或做一些自己需要处理的事情。
八、表格和树组件的使用
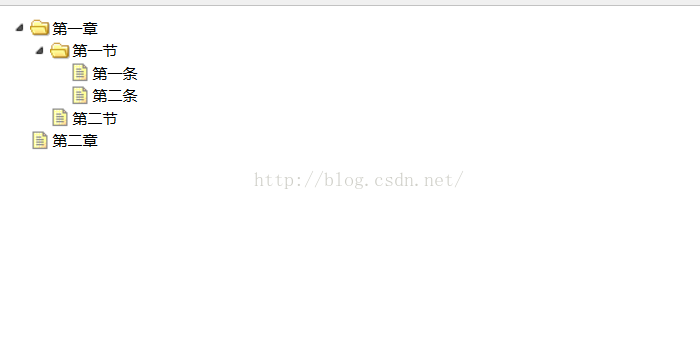
使用$.fn.tree.defaults重写默认值对象。
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
-
第一章
-
第一节
- 第一条
- 第二条
- 第二节
-
第一节
- 第二章

我们还可以引入外部文件,使用json格式的文件来添加到这个tree中。
json格式为:
[
{
"id":1,
"text":"广东",
"state":"closed",
"children":[
{
"id":11,
"text":"广州" ,
"state":"closed",
"children":[
{
"id":111,
"text":"天河"
},
{
"id":112,
"text":"越秀"
}
]
},
{
"id":12,
"text":"深圳"
}
]
},
{
"id":2,
"text":"湖南"
}
]

以上所述是小编给大家介绍的jQuery EasyUI基础教程之EasyUI常用组件(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!






