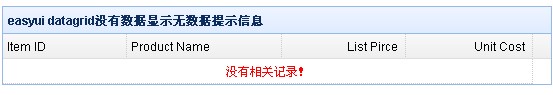
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示

本实例要实现如下图所示的效果:

本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本
不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。
无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样式和原始datagrid table表格的关系。
源代码如下
$(function () {
$('#dg').datagrid({
fitColumns: true,
url: 'product.json',
pagination: true,
pageSize: 3,
onLoadSuccess: function (data) {
if (data.total == 0) {
//添加一个新数据行,第一列的值为你需要的提示信息,然后将其他列合并到第一列来,注意修改colspan参数为你columns配置的总列数
$(this).datagrid('appendRow', { itemid: '没有相关记录!' }).datagrid('mergeCells', { index: 0, field: 'itemid', colspan: 4 })
//隐藏分页导航条,这个需要熟悉datagrid的html结构,直接用jquery操作DOM对象,easyui datagrid没有提供相关方法隐藏导航条
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
title: 'easyui datagrid没有数据显示无数据提示信息',
width: 550,
columns: [[{ field: 'itemid', width: 80, title: 'Item ID' },
{ field: 'productname', width: 100, editor: 'text', title: 'Product Name' },
{ field: 'listprice', width: 80, align: 'right', title: 'List Pirce' },
{ field: 'unitcost', width: 80, align: 'right', title: 'Unit Cost'}]]
});
});
product.json
{"total":0,"rows":[]}
以上所述是小编给大家介绍的jQuery Easyui学习教程之实现datagrid在没有数据时显示相关提示内容的全部叙述,希望对大家有所帮助,如果大家有任何问题欢迎给我留言,小编会及时回复大家的!
下面给大家介绍 jQuery EasyUI datagrid 无记录时,增加"暂无数据"提示
在 datagrid 的onLoadSuccess事件进行操作:
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('暂无数据






