学习要点
•为什么使用指令
•创建自定义指令
•使用jqLite工作
一、为什么使用自定义指令
NG内置了许多自定义指令,但是它们有时并不能满足你的要求,这是需要我们创建自定义属性。
二、自定义指令
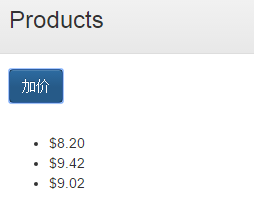
接下来,我们来做一个小案例,当鼠标单击加价后,列表项自动递增,当然列表也是通过指令自动添加的,它本就是一个空的div
Angluar test Products
解析:
第一步:创建控制器,添加数据模型products和递增价格incrementPrices()方法
第二步:自定义unorderlist标签,该标签的作用是:通过作用域数据模型的值,将其值以无序列表的方式展示出来
第三部:并且在单击加价按钮时,无序列表的值会依次递增

三、使用jqLite工作
NG内置了jqLite,它是JQuery的缩小版
Angluar test
- Apples
- Bananas
- Cherries
- Oranges
- Pears
- Oranges
解析:
第一步:自定义控制器,定义数据模型names
第二步:自定义指令,功能是将使用指令的元素下的所有li找出,并且更加值的不同赋给字体不同的颜色
第三步:在视图中调用并且使用指令

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






