本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。
js代码如下:
css代码:
.marsk-container{background: #FFFFFF; display: none;position: absolute;position: fixed; top: 0; right: 0; left: 0; bottom: 0px; background: rgba(0,0,0,.5); z-index: 10; }
html代码:
请选择退款类型
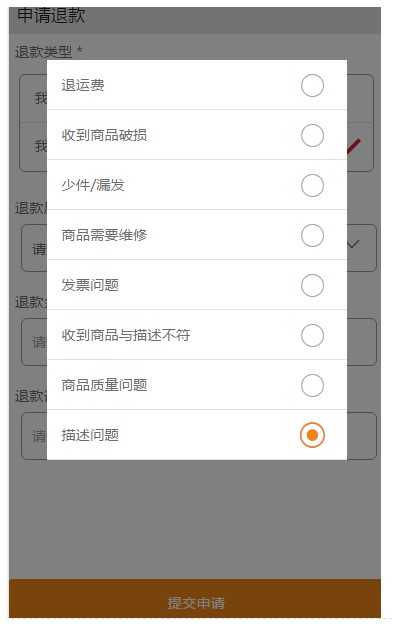
效果如图:

以上所述是小编给大家介绍的jQuery实现点击弹出背景变暗遮罩效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!






