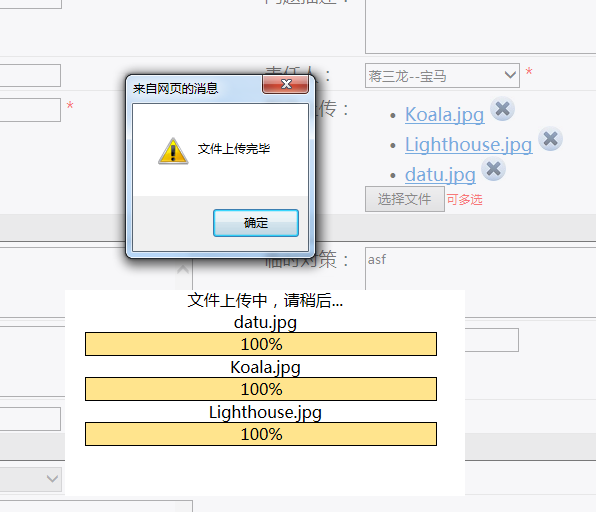
先给大家展示下效果图:

///作者:柯锦
///完成时间:2016.08.16
///多文件异步上传带进度条
(function ($) {
function bytesToSize(bytes) {
if (bytes === 0) return '0 B';
var k = 1024, // or 1000
sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + ' ' + sizes[i];
}
function changeCursor(obj) {
obj.style.cursor = 'pointer'
}
function deleteSelfAndFile(obj) {
var that = $(obj);
var parentLi = that.parent("li");
that.remove();
parentLi.remove();
}
function CreateXMLHttpRequest(target) {
var xhr = new XMLHttpRequest();
//var ops = $.data(target, "KJajaxUpload").Options;
//var v, h, evs = { loadstart: 0, loadend: 0, progress: 0, load: 0, error: 0, abort: 0 };
//for (v in evs) {
// if (h = ops['on' + v]) {
// xhr.upload.addEventListener(v, h, false);
// }
//}
return xhr;
}
function InitFileDiv(target, options) {
var _that = $(target);
var width = _that.width();
var hasUploadedDiv = $("");
hasUploadedDiv.css({
width: "100%"
});
_that.append(hasUploadedDiv);// 上
var divClear = $("");
var divUploadBody = $("");
var divLeft = $("");
var divRight = $("");
var uploadButton = $("");
if (options.Text) {
uploadButton.val(options.Text);
}
uploadButton.click(function () {
SelectFiles(target);
})
uploadButton.css({
width: 80
})
if (options.Available) {
uploadButton.prop("disabled", false);
} else {
uploadButton.prop("disabled", true);
}
divUploadBody.css({
"overflow": "hidden"
})
divLeft.css({
float: "left",
width: "100%"
})
divRight.css({
float: "left",
"margin-left": " -20px"
})
_that.append(divClear);
divLeft.append(uploadButton);// 左 button
divLeft.append("可多选")
divUploadBody.append(divLeft);// 左
divUploadBody.append(divRight);// 右 文件列表
_that.append(divUploadBody);
return _that;
}
/// 创建蒙版
function CreateMark(target) {
var mark;
var width = $(document.body).width() / 2 - 200;
mark = $("");
mark.css({
width: "100%",
height: "100%",
position: "fixed",
left: 0,
top: 0,
opacity: 0.5,
"z-index": 8,
"background-color": "#EFEFF2",
"display": "none"
});
var contentText = $("");
contentText.html("文件上传中,请稍后...");
contentText.css({
"text-align": "center",
width: "400px",
"padding-bottom": "50px",
"z-index": 9,
position: "fixed",
left: width + "px",
"top": "50%",
"background-color": "white",
"display": "none"
})
contentText.appendTo($("body"));
mark.appendTo($("body"));
return mark;
}
///创建进度条
function CreateUploadBar(target) {
var contentText = $(".KJajaxUpload_upload_wrapper");
var fileDiv = $(target);// $.data(target, "KJajaxUpload").FileDiv;
var FileList = fileDiv.find(".fileuploadlist.newfilelist");
$.each(FileList, function (i) {
var fileName = $(this).attr("filename");
var divid = $(this).attr("id");
var proressDiv = $("");
var fileNameLable = $("" + fileName + "");
var barDiv = $("");
barDiv.css({
width: "350px",
"margin-left": "20px",
height: "22px",
border: "1px solid black ",
"line-height": "22px"
})
var barText1 = $("");
barText1.css({
"text-align": "center",
"position": "absolute",
width: "350px"
});
barText1.html("0%");
var barText2 = $("");
barText2.css({
"text-align": "center",
width: "350px",
"background-color": "#ffe48d"
});
barText2.html("0%");
var barValue = $("");
barValue.css({
position: "relative",
overflow: "hidden",
width: "0px"
})
barValue.append(barText2);
barDiv.append(barText1);
barDiv.append(barValue);
proressDiv.append(fileNameLable);
contentText.append(proressDiv);
contentText.append(barDiv);
});
}
function ChangeProcess(filename, evt) {
var loaded = evt.loaded; //已经上传大小情况
var tot = evt.total; //附件总大小
var per = Math.floor(100 * loaded / tot); //已经上传的百分比
var that = $("[name='KJajaxUpload_bar_" + filename + "']");
that.find('div.KJajaxUpload_progressvalue').css("width", per + "%");
that.find('div.KJajaxUpload_progresstext').html(per + "%");
}
///选择文件
function SelectFiles(target) {
var options = $.data(target, "KJajaxUpload").Options;
var deleteButtonUrl = options.deleteButtonUrl;
var ele = $("");
ele.prop("multiple", options.multiple !== false);
ele.hide();
ele.change(function (e) {
var exist = false;
var files = e.target.files;
var filenames = GetalreadyExistFileNames(target);
for (var item in files) {
var file = files[item];
if ($.inArray(file.name, filenames) > -1) {
exist = true;
break;
}
}
if (!exist) {
var ul = $("
");
for (var i = 0, n = files.length; i < n; i++) {
var deletebutton = $(" ");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var guid = new GUID().New();
var li = $('
");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var guid = new GUID().New();
var li = $('' + files[i].name + ' (' + bytesToSize(files[i].size) + ' ) ');
li.append(deletebutton);
ul.append(li);
}
$(target).find(".KJajaxUpload_Right").append(ul);
options.onChange.call(this, e);
} else {
alert("文件名重复");
ele.remove();
return
}
});
$(target).append(ele);
ele.click();
}
/// 获取已经存在的文件名列表
function GetalreadyExistFileNames(target) {
var that = $(target);
var fileExists = that.find(".fileuploadlist");
var fileNames = [];
/// 还存在的文件列表
fileExists.each(function () {
var filename = $(this).attr("filename");
if ($.inArray(filename, fileNames) == -1) {
fileNames.push(filename);
}
})
return fileNames;
}
/// 上传文件
function UploadFiles(target) {
var that = $(target);
var fileInputs = that.find(":file");
var options = $.data(target, "KJajaxUpload").Options;
var deleteButtonUrl = options.deleteButtonUrl;
var onUploaded = options.onUploaded;
if (fileInputs.length > 0) {
var total = 0;
var uploaded = 0;
var reponses = [];
var mark = $.data(target, "KJajaxUpload").Mark;
var markcontent = $(".KJajaxUpload_upload_wrapper");
mark.show();
markcontent.show();
CreateUploadBar(target);
var fileExists = that.find(".fileuploadlist");
var fileNames = [];
/// 还存在的文件列表
fileExists.each(function () {
var filename = $(this).attr("filename");
if ($.inArray(filename, fileNames) == -1) {
fileNames.push(filename);
}
})
for (var i = 0; i < fileInputs.length; i++) {
var fileinput = fileInputs[i];
var files = fileinput.files;
if (files.length > 0) {
for (var j = 0, n = files.length; j < n; j++) {
if ($.inArray(files[j].name, fileNames) > -1) {
total++;
var filename = files[j].name;
var paramData = options.formData;
var data = new FormData();
data.append("uploadedfile[" + j + "]", files[j]);
if (paramData != null) {
for (var k in paramData) {
data.append(k, paramData[k]);
}
}
var xhr = CreateXMLHttpRequest(target);
xhr.upload.addEventListener("progress",
function (data) {
return function (e) {
ChangeProcess(data, e);
}
}(filename), false);
xhr.upload.addEventListener("loadend", function () {
}, false);
xhr.upload.addEventListener("load", function () {
uploaded++;
}, false);
xhr.onreadystatechange = function () {
if (this.readyState == 4) {// 4 = "loaded"
if (this.status == 200) {// 200 = OK
reponses.push(this.responseText);
if (uploaded == $.data(target, "KJajaxUpload").TotalFiles) {
var HasUploaded = that.find(".KJajaxUpload_HasUploaded");
var ul = $("
");
for (var t = 0; t < reponses.length; t++) {
var files = JSON.parse(reponses[t]);
for (var i = 0, n = files.length; i < n; i++) {
var deletebutton = $(" ");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var guid = new GUID().New();
var li = $('
");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var guid = new GUID().New();
var li = $('' + files[i].Name + ' ');
li.append(deletebutton);
ul.append(li);
}
}
that.find(".KJajaxUpload_Right").empty();
HasUploaded.append(ul);
fileInputs.remove();
Uploaded(target);
var data = GetAlreadyUploadedFiles(target);
onUploaded.call(null, data);
}
}
else {
alert("Problem retrieving XML data");
}
}
};
xhr.open("POST", options.url, true);
xhr.send(data);
}
}
var state = $.data(target, "KJajaxUpload");
state.TotalFiles = total;
$.data(this, "KJajaxUpload", state);
}
}
} else {
var data = GetAlreadyUploadedFiles(target);
onUploaded.call(null, data);
}
return that;
}
/// 上传完毕
function Uploaded(target) {
alert("文件上传完毕");
var mark = $.data(target, "KJajaxUpload").Mark;
var markcontent = $(".KJajaxUpload_upload_wrapper");
mark.hide();
markcontent.hide();
var that = $(target);
var fileInputs = that.find(":file");
fileInputs.remove();
}
///初始化已有的数据
function AlreadFiles(target, options) {
var that = $(target);
var deleteButtonUrl = options.deleteButtonUrl;
var files = options.AlreadFiles;
var HasUploaded = that.find(".KJajaxUpload_HasUploaded");
if (files.length > 0) {
var ul = $("
");
for (var i = 0, n = files.length; i < n; i++) {
var deletebutton = $(" ");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var pos = files[i].lastIndexOf("");
var filepos = files[i].lastIndexOf("uploadFile");
var reg = /[/]/g;
var filePath = files[i];
var fileUrl = files[i].substr(filepos).replace(reg, '/');
var fileName = files[i].substr(pos + 1);
fileName = fileName.substr(fileName.lastIndexOf("_S_") + 3);
var guid = new GUID().New();
var li = $('
");
deletebutton.click(function () {
deleteSelfAndFile(this);
})
var pos = files[i].lastIndexOf("");
var filepos = files[i].lastIndexOf("uploadFile");
var reg = /[/]/g;
var filePath = files[i];
var fileUrl = files[i].substr(filepos).replace(reg, '/');
var fileName = files[i].substr(pos + 1);
fileName = fileName.substr(fileName.lastIndexOf("_S_") + 3);
var guid = new GUID().New();
var li = $('' + fileName + ' ');
li.append(deletebutton);
ul.append(li);
}
HasUploaded.append(ul);
}
}
function GetAlreadyUploadedFiles(target) {
var that = $(target);
var HasUploaded = that.find(".KJajaxUpload_HasUploaded li");
var datas = [];
HasUploaded.each(function () {
var data = {};
data.name = $(this).attr("filename");
data.filepath = $(this).attr("filepath");
data.fileurl = $(this).find("a").attr("href");
datas.push(data);
})
return datas;
}
$.fn.KJajaxUpload = function (options, param) {
var that = this;
if (typeof options == "string") {
var method = $.fn.KJajaxUpload.Methods[options];
if (method) {
return method(this, param);
}
}
options = options || {};
return this.each(function () {
var that = this;
var state = $.data(this, "KJajaxUpload");
if (state) {
$.extend(state.Options, options);
} else {
var _options = $.extend({}, $.fn.KJajaxUpload.Default, options);
InitFileDiv(this, _options);
AlreadFiles(this, _options);
state = $.data(this, "KJajaxUpload", {
Options: _options,
Mark: CreateMark(this),
TotalFiles: 0
});
}
})
}
$.fn.KJajaxUpload.Default = {
url: '/Ashx/UploadFilesHandler.ashx?r=' + Math.random(),
formData: {},//要传递的参数
Text: "选择文件",
ContinueAddText: "继续添加",
multiple: true,
AlreadFiles: [],// 初始化已经存在的文件
Available: true,// 可用的
deleteButtonUrl: '/Style/images/delete.jpg',
onInit: function () { },
onChange: function () { },
onUploaded: function () { }// 文件上传完毕后的回调函数
};
$.fn.KJajaxUpload.Methods = {
options: function (jq) {
return $.data(jq[0], "KJajaxUpload").Options;
},
upload: function (jq) {
return UploadFiles(jq[0]);
}
};
})(jQuery)
后端代码
///
/// UploadFilesHandler 的摘要说明
///
public class UploadFilesHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
List list = new List();
string filePath = System.AppDomain.CurrentDomain.BaseDirectory.ToString() + @"uploadFile" + DateTime.Now.Year.ToString() + @"" + DateTime.Now.Month.ToString() + @"" + DateTime.Now.Day.ToString() + @"" + System.Web.HttpUtility.UrlDecode(context.Request.Params["userName"].ToString()) + @"";
if (context.Request.Files.Count > 0)
{
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
try
{
foreach (string files in context.Request.Files)
{
HttpPostedFile upfile = context.Request.Files[files];
int bufferSize = 1024 * 50;//50K
string _guid = Guid.NewGuid().ToString().Replace("-", "");
byte[] buffer = new byte[bufferSize];
int currentCounts = 0;//
long totalLength = upfile.ContentLength;
string name = upfile.FileName.Substring(upfile.FileName.LastIndexOf("") + 1);
string fileName = filePath + _guid + "_S_" + name;
using (FileStream fs = new FileStream(fileName, FileMode.Create))
{
while (currentCounts < totalLength)
{
int bytes = upfile.InputStream.Read(buffer, 0, bufferSize);
fs.Write(buffer, 0, bytes);
//Thread.Sleep(1);//0.001s
currentCounts += bytes;
}
}
FileReponse item = new FileReponse();
item.Name = name;
item.FilePath = fileName;
int filepos = item.FilePath.LastIndexOf("uploadFile");
item.FileUrl = item.FilePath.Substring(filepos);
list.Add(item);
}
}
catch (Exception ex)
{
}
}
string reponse = JsonConvert.SerializeObject(list);
context.Response.Write(reponse);
//context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}
internal class FileReponse
{
public string Name { get; set; }
public string FilePath { get; set; }
public string FileUrl { get; set; }
}
使用:
var config = {};
config.formData = formData;
if (!HasTheRight("HDComplaintsArea")) {
config.Available = false;
}
if (record.Attachments) {
config.AlreadFiles = record.Attachments;
}
config.onUploaded = function (data) {
save(data);
}
$("#filediv").KJajaxUpload(config);
$("#btnSave").click(function () {
$("#filediv").KJajaxUpload("upload");
})
function save(data) {
fields.Attachments = [];
for (var i = 0; i < data.length; i++) {
fields.Attachments.push(data[i].filepath);
}
fields.Attachments = JSON.stringify(fields.Attachments);
}
以上所述是小编给大家介绍的jQuery多文件异步上传带进度条实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!
相关推荐
- 4555555555555555454
- aspnet_admin.exe进程是安全的吗 aspnet_admin进程信息查询
- make_sock: could not bind to address 0.0.0.0:443
- 用软件lm_sensors监测Linux系统和CPU温度
- 教你SQLSERVER扩展存储过程XP_CMDSHELL的简单应用
- 教你如何用ISAPI_Rewrite做IIS防盗链
- 桌面文件丢失怎么办?找回桌面文件的妙招
- 电脑中如何将耳机和扬声器设为独立音源
- ubuntu下删除或卸载easy_install所安装的软件包
- Debian/Ubuntu下安装Apache的Mod_Rewrite模块的步骤分享
- 如何使用命令查看电脑生产日期
- windows扬声器被禁用了怎么办
- Vsftpd+tcp_wrappers控制主机和用户访问
- Centos 6.5 x86_64 安装或者设置花生壳ddns的技巧
- e_srcv03.exe是什么进程 e_srcv03进程是安全程序吗
- e_s0hic1.exe是什么进程 e_s0hic1进程安全吗
- vi_grm.exe进程是什么意思
- Windows7/2008中批量删除隧道适配器的方法
- 走进Vista系统安全中心!
- 让Vista响应更快






