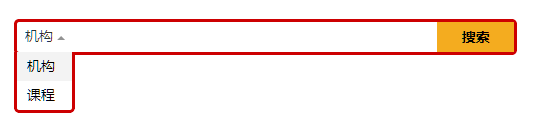
用jquery模拟一淘上面的搜索下拉的功能,利用css3做箭头的动画效果。
JS代码:
/*
* 模拟搜索下拉select
* 默认调用方式:$(el).setSelect({
* optionList: [], //这里是下拉的选项,如['aa','bb']
* hiddenInput: '#optionHidden', //隐藏的input获取选中后的值,供表单提交时传值
* getOption: '#sOptionBtn',
* callback: function(option){}
* })
*
*/
(function ($) {
$.fn.setSelect = function(options){
var opt = $.extend({
optionList: [],
getOption: '',
hiddenInput: '',
callback: function(){}
}, options || {});
return this.each(function(){
opt._id = this;
var _time;
var arrow = $(this).find('i');
$(opt._id).append('demo:(只有在高级的chrome及firefox下才能看到CSS3动画效果)
截个图:


代码:


