引入的文件为
双击也可以移动
[1].[代码]
[2].[代码]
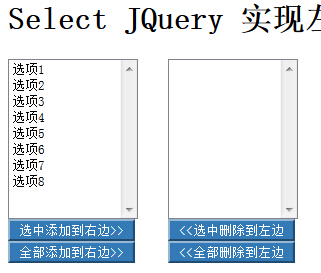
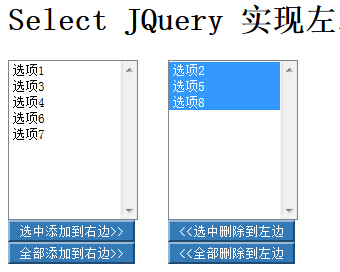
Select JQuery 实现左右复制移动内容
<select multiple="multiple" id="select1" style="width:130px;height:160px;">
<select multiple="multiple" id="select2" style="width: 130px;height:160px;">
[3].[图片]

[4].[图片]

以上所述是小编给大家介绍的jQuery实现Select左右移动复制内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!






