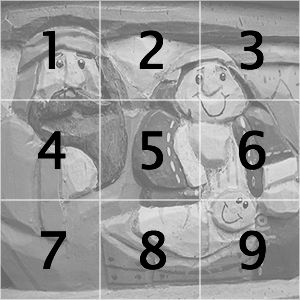
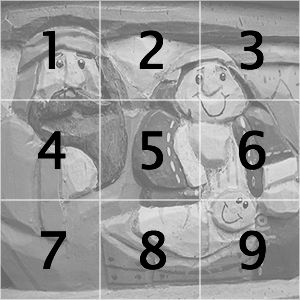
照片各部分的彩色与黑白交替更换
发布时间:2007-02-07 作者: 来源:转载
ul{width:300px;height:300px;margin:0pxauto;padding:0px;overflow:hidden;background:transparenturl(/study/2006_12_25/2006122516414543849.jpg)}li{list-style-type:none;width:100px;height:100px;float:left}lia{display:block;width:100px;height:100
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
我们先看看代码
是不是非常简单,而我们所用到的图片也仅仅是下面的2张而已


现在我们来分析 background-position 的用法:A元素一开始的时候背景位置设置成 background-position:500px 500px,而它的大小仅只有100px*100px而已,所以A标签下的所有背景都超过了可视范围无法显示,我们一开始看见的黑白照片就是UL的背景图象。接着当鼠标移动到A元素上的时候,再根据每个A元素所处的位置来分别为他们设置背景的移动大小,这样就形成上面的黑白图片交替效果。