
Safari 是 iPhone 设备上最重要的应用之一,我至今仍然记得使用双指缩放页面所带来的惊喜感觉。但是在之后的升级中,Safari的策略基本上是采用缓增功能做透细节的方式逐步优化用户体验和感知。在iOS 6的演进过程中,Safari也随着系统的演进而有小幅的优化。我很高兴能够第一时间体验到 iOS 6并给大家介绍下 iOS 6 Safari 的变化。
性能对比

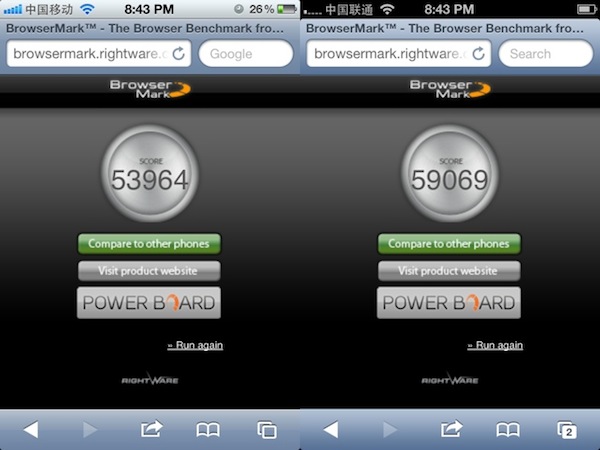
如图所示,iOS 6 下 Safari 的分数为 59069,而 iOS 5 分数为 53964,前者比后者高。
性能提升在分数上是相当明显,而在实际体验中也觉得更为流畅。
视觉优化

Safari 的顶部状态栏改为黑色,浏览器窗口底纹和 iOS 6 的通知系统更为一致,没有察觉到其他细节的变化。
搜索框默认文字

在过去的搜索框中,浏览器默认的文字显示的是 Google, 而现在换成了 Search,弱化了 Google 的存在。
横屏状态支持全屏

浏览器呈现横屏状态之后,在底部工具栏上会新增一个全屏切换的按钮,切换到全屏模式后,会有后退和退出全屏的按钮,当然还有前进。
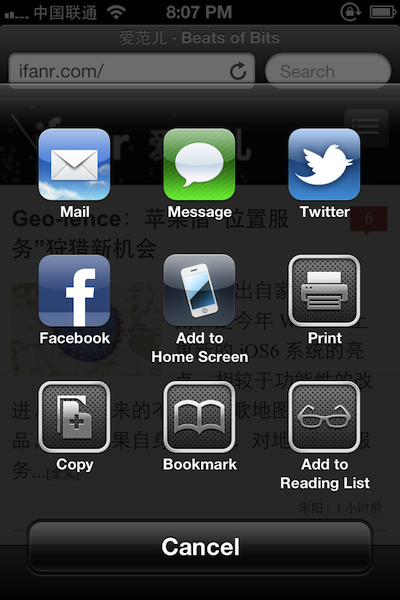
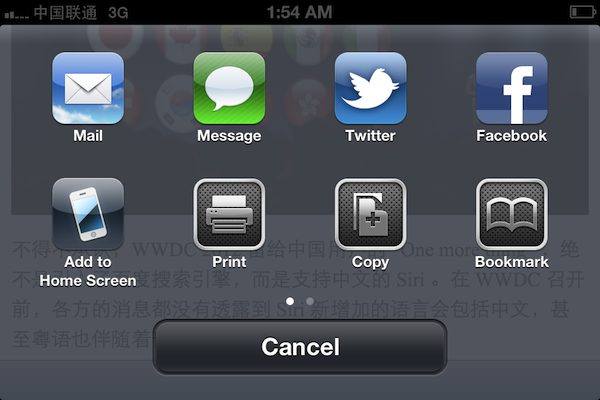
菜单的巨大变化

Safari 菜单绝对是 iOS 6 对用户影响最直接的改变,添加了更多的社交分享的元素进来,视觉采取和 iOS 系统 ICON 相一致的图标设计,大胆而统一。对于菜单的使用,之前一直在 iOS 软件设计有所争议,苹果的这一改变会对此类交互产生深远的影响。
下图是菜单在“横屏全屏”状态下的显示效果:

后退、前进键支持长按功能
这个功能是iOS 5 Safari 的 iPad 版本已经具备的功能,终于在 iPhone 上也能体验了,快速后退、前进还是相当的方便。
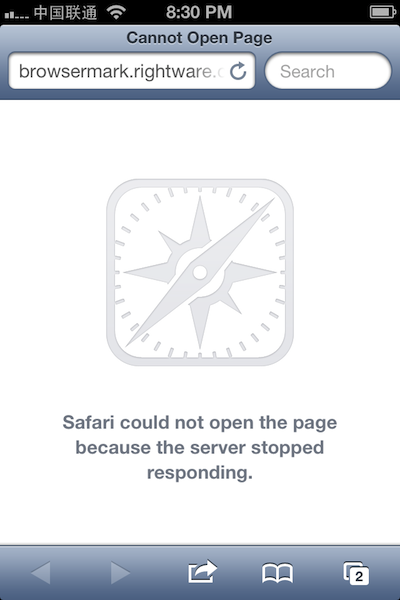
失败页面

失败页面采用了 Safari ICON 的剪影画,和之前的感觉完全不一样。
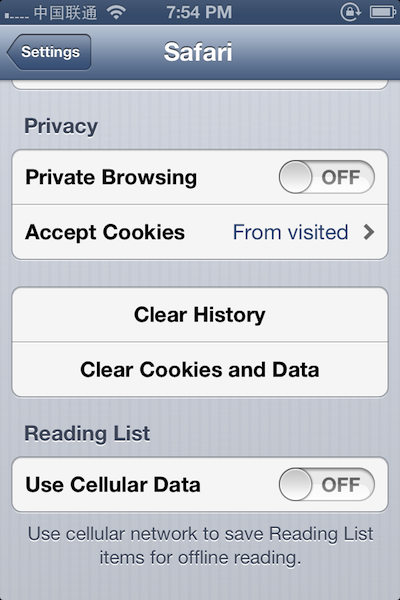
节省流量

Reading list 的同步在设置中新增了节省流量的选项。
iCloud Tabs

抱歉,因为我手中只有一部装有 iOS 6 的设备,所以此项功能没有完全体验,但是可以看到苹果的设计应该会非常的便捷。我非常关注 iOS 6 的 Safari 是否会和邮件一键会有气泡产生,提醒还有未读标签页。随后我会尽快验证。
综上,iOS 6 的调整是比较微小的,普通用户感知上不会立即获得惊艳的感觉,但是,在用户使用过程,苹果对常用操作更深入的这些优化中,用户会逐渐会理解,会享受。当然在搜索框中抹去 Google 似乎是有情可原,但是也是凸显了苹果的对 Google 的敌视情绪。
来源:爱范儿






