重视五个小细节让你的网站更受用户喜爱,首先、了解大众用户是如何浏览一个网站且利于提升用户体验的设计
1)、网站左上角区域是最吸引用户眼球
大家都知道,现在现代人都大多数喜欢从左往右看东西的习惯。就好比你看书一样,也是从左往右的看,若叫你从右往左的看你就会有一种特别别扭的感觉。这都是因为习惯性养成的习性。所以,我们要充分的利用众多数人的习性去制作一个网站。

上图,便是通过一些用户的浏览的访问得出的吸引用户眼球的分布图。从上图可以看出左上角是用户进入你网站浏览的第一个时间点,也是认知你网页的开始。所以,若要想提升用户体验度,那么就必须减少左上角的跳出率,制作出最吸引用户的眼球。
2)、习惯性走Z规律也就是古登堡规律
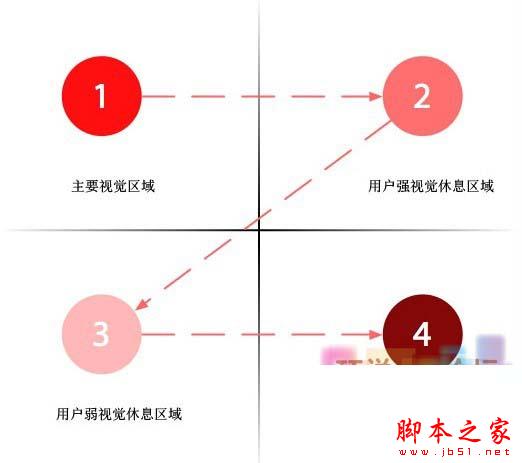
有看过书的人都知道走Z规律,先给大家看下什么是古登堡规律。

上图便是古登堡规律,这都是从众多数人那边的阅读习性总结出来,从上图可以看出人的主要视觉区域是左上角,左下是用户视觉最弱的区域。右上呢是用户视觉休息区域,右下是用户最终视觉停留区域。根据古登堡图我们应该在最好的两个区域做好一些高价值创意的内容来吸引用户眼球,来拴住用户的心。
3)、重要信息或者要表达的主旨关键词进行特别展示
网站必须有自己的特色,有特色才会吸引用户的忠实浏览你的网站。所以,当一些时效性高价值的内容一定要在第一时间给予良好的展示。这样才会让用户在第一时间内了解最新的动态。具体可以看下图的做法:

从上图可以看出,这个头部总共被划分了五个小模块,每个小模块都有不同的作用:
1、小模块的作用:此处可以图文展示重要的信息,或者可以发布你的高价值广告
2、小模块的作用:此处可以调用网站的最新内容,让首页时时的发生变动。好让蜘蛛每次爬行你的网站都发生不一样。
3、小模块的作用:此处是最重要的,是头条也就是说今日发生的重大事件或者最新鲜的话题。
4、小模块的作用:此处可以筛选出自己发布或者他人投稿的最具有价值的内容。
5、小模块的作用:此处可以同行业的资讯或者用户达到某个阶段后可以获得哪些福利。
4)、尽量不要让用户多翻页进行查阅
尽量简单的操作让用户在最短的时间内获得所需要的信息。也许有大多数的站长为了提升pv故意的将一篇短文章拆成几页。这样试问当你访问这样的页面时你会有何感受。本来就不长的文章,要翻几页才能看完。这是有多烦躁的操作步骤。当然了不是说翻页不好,只是要看实际情况而定,字符确实太长了可以适当的进行分页这样才能降低视觉的冲击。有时候有的人可能看到一页满满的文字看的就有点头痛,看适当的进行分页处理,看起来就没那么的头痛了。看自己看完一页觉得没花一会功夫就完成了,那么在看下去就不会那么的有压力。
5)、下拉可以,但必须把重点挪上
用户是可以接受下拉的网站,但是要记住要把重要的信息尽量的往上,切勿把他沉入低端。因为用户相对来说还是比较懒的,都想在短时间内看到重要的信息,不想一直往下拉的找,因为那样很累。所以在设计的时候能不下拉的尽量不要去弄下拉,充分的利用好当前页。
好了,今天就对用户如何浏览一个网站并提升用户体验的设计做了下初步的介绍。上文的内容中只是给大家一个参考而已,具体还有很多的细节还未细细的写出来。总之,你要把自己也当成用户去浏览器一个网站,切身体验下你是如何访问网站。网站哪个区域最吸引你的眼球,通过实践并结合他人的观点进行设计。那么我相信你的网站将会一个受大众用户喜爱。






