在傻瓜式部署方式出现问题之后,我们该通过什么方法搭建网站呢?其实京东云擎本身已经给出了答案,那就是Git。关于Git是什么我们就不做过多介绍了,它与以前的FlashFXP这类FTP工具的作用很相似,但又比这些工具强大的多,而了解网站建设的朋友对于FlashFXP这类工具一定不会陌生,因为你想要把网站建立在服务器上,就需要用到FTP工具。

Git完全使用指南
因此接下来,我们就来详细介绍一下Git的使用方法,同时本篇文章是以ZBlog建站为例来进行讲解的,学会了Git的使用方法,那么无论是Zblog,还是WordPress,亦或是Discuz,再或是你自己亲手设计的网站,都可以直接部署到京东云擎等虚拟服务器上。
好了闲话不多说,下面我们就进入正题吧!
·Git建站首先要做哪些准备?
在使用Git部署网站之前,首先你需要准备以下几个安装文件:
1.去ZBlog官网下载ZBlog压缩包。
2.在京东云擎下载GitBash安装包。
3.搜索SourceTree,下载安装包。
其次你需要有以下几个条件:
1.本教程虚拟服务器以京东云擎为例,所以你要有一个京东帐号。
2.在京东云擎里建立一个PHP应用。
3.在京东云擎里建立一个MySQL数据库。
(具体可以参看《小学生都能看懂教你打造免费个人网站》)
这两步准备好了之后,我们就开始本次的教程吧。
关于GitBash的安装过程和方法就不多说了,大家直接点击安装之后,始终下一步即可。GitBash安装好打开之后的界面如下图所示。OMG,这样的界面我们怎么用呢?

GitBash安装好之后的界面,呃……这个怎么用呢……
别慌,GitBash对于像笔者这样的小白来说当然是不好用,但是我们下载的SourceTree可以让GitBash变成我们熟悉的使用方式。还等什么?赶快点击SourceTree的安装包进行安装吧。

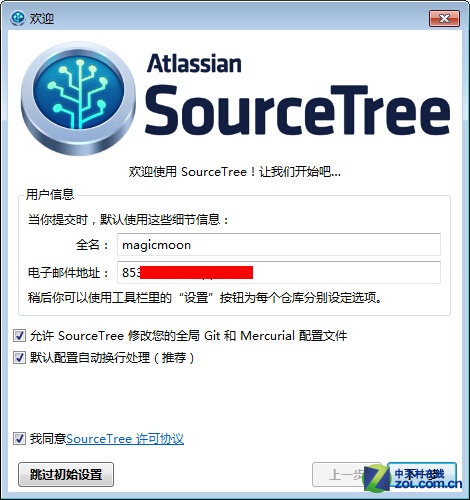
填写基本信息
开始安装之后会遇到上面和下面的这些界面,除了用户信息自定义填写之外,其它跟笔者保持一致即可。

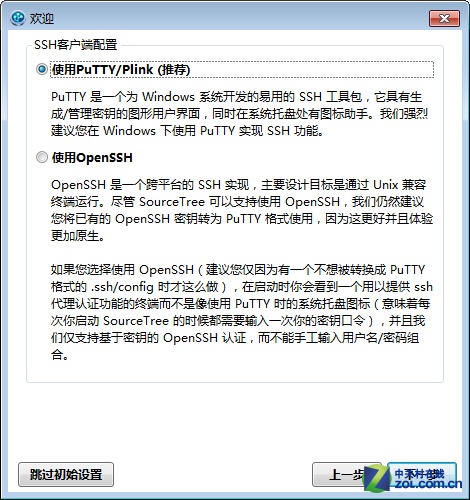
默认选择PuTTY/Plink即可
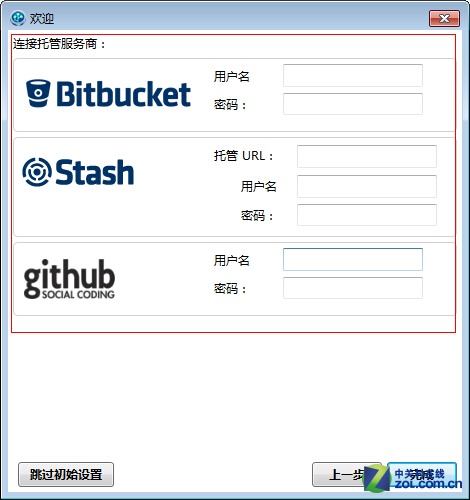
托管服务商你有的话填上就可以了,没有也没任何影响,直接点击完成即可。不过点击之后会提示检测托管服务商,这时候直接点击跳过就好了。此外,安装过程中可能还会问你要不要加载一个SSH密钥,这个暂时可以不添加,直接跳过即可。

有的填没有的直接点击完成按钮

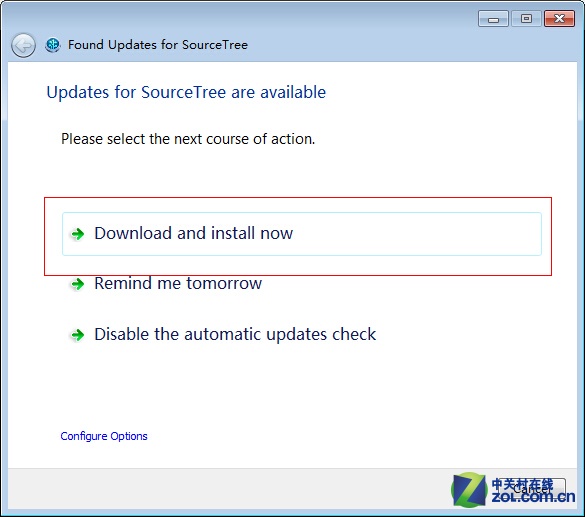
升级安装一下即可
如果安装的过程中出现上面这个对话框,那么选择红框标出的选项即可。SourceTree与Git的安装都很简单,SourceTree其实是Git的图形化客户端,有了SourceTree,我们就不必为Git的命令式操作发愁了。安装好之后打开SourceTree客户端,然后放着就好。
·如何建立Git与JAE的联系?
接下来我们进入京东云擎(JAE),关于云擎如何使用,之前的文章已经介绍的很清楚了(请依然参考:《小学生都能看懂教你打造免费个人网站》),这里就不再赘述了。
进入云擎之后,你需要建立一个PHP应用,因为我们本篇建站的例子ZBlog也有PHP版本提供。
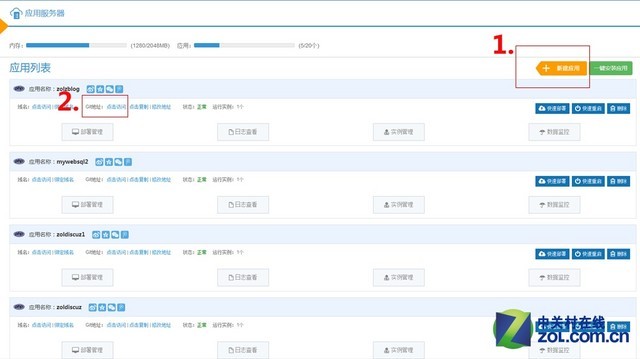
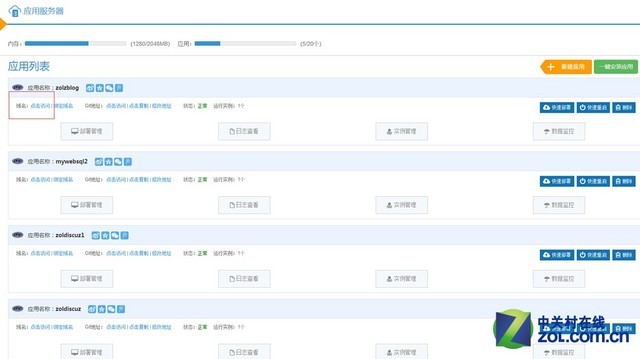
首先点击下图右上角的“新建应用”按钮,在弹出的页面里选择第二项PHP应用,之后随意(你想要的)填写下面的二级域名即可。建立好之后就是下面的样子,同时要看一下状态是否正常,如果正常的话就可以往下继续了,不正常的话再多建几遍(确实只有这个方法)。

进入京东云擎创建PHP应用,之后点击步骤2下的Git地址“点击访问”
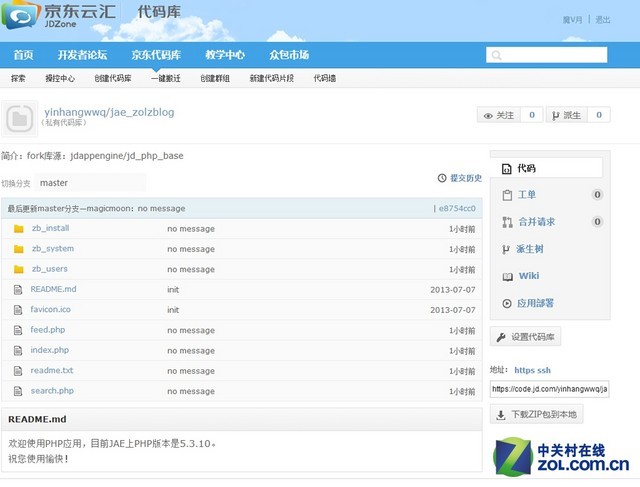
建立好PHP应用之后,我们点击上图数字2标识的“Git地址:点击访问”文字链。之后会进入你所创建的代码库页面,如下图所示:

进入代码库页面(初始没有这么多文件)
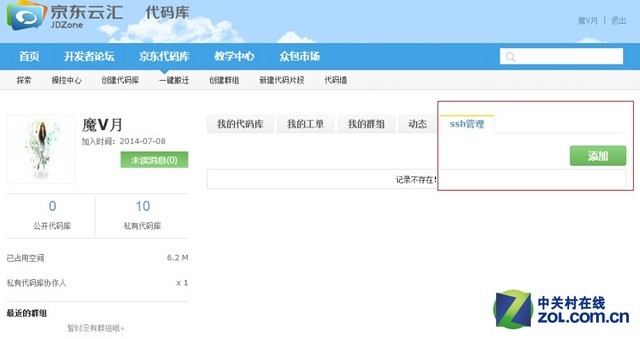
刚刚建立的代码库中是没有上图里显示的那么多文件的,所以大家不用有疑问,初始大概只有readme.txt、index.php等三个文件。在这个页面里点击你的用户名,比如笔者的用户名是“yinhangwwq”,点击之后会进入下图所示页面:

点击ssh管理,之后点击添加
进入这个页面之后先点击“ssh管理”标签,之后才能看到绿色的“添加”按钮,然后点击添加按钮进入下一个页面即可,这里就先放着不用管了。

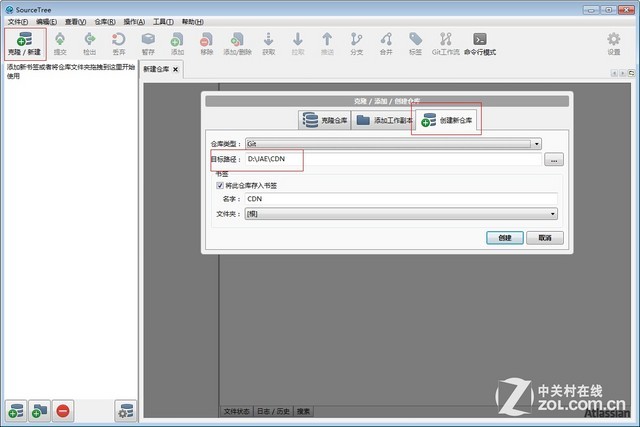
打开SoureTree,点击左上角的“克隆/新建”,右侧对话框点击“创建新仓库”
之前让大家打开SourceTree,没有手贱关了吧?让我们回到SourceTree,首先点击左上角红框标识的“克隆/新建”按钮,之后会弹出右侧对话框,在右侧对话框上点击“创建新仓库”按钮。之后你可以在你的硬盘里建立一个仓库目录,比如笔者就建立在D盘JAE文件夹里的CDN文件夹里。选择相应路径之后点击创建按钮即可。
建立好之后,你可以把之前下载的ZBlog压缩包解压缩到这里。

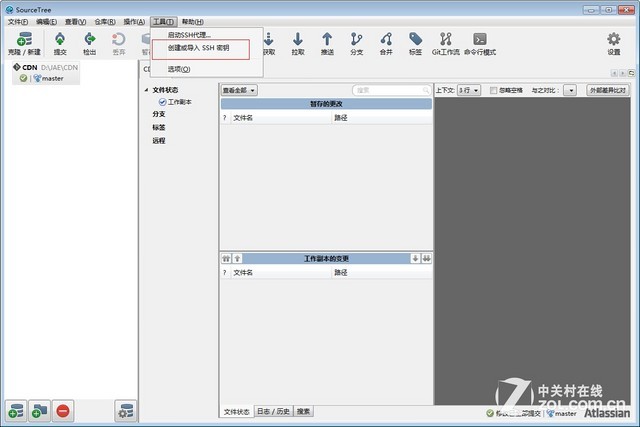
创建SSH密码
创建好新仓库之后,找到SourceTree工具栏上的“工具”按钮,在下拉菜单中点击“创建或导入SSH密码”。点击之后会弹出下图所示对话框:

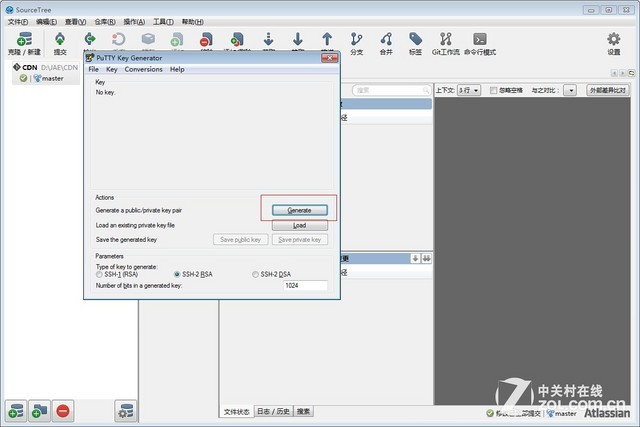
点击Generate按钮
在对话框中点击“Generate”按钮,然后会弹出绿色的进度条,SSH产生的时间比较久,耐心等待一会儿吧。
大家可能对“新建仓库”有一些疑问,啥是仓库呢?其实很简单,既然要建立网站,那么你就需要把网站所涉及的文件放在一个地方,而这个仓库,其实就是你网站文件的存放地。那又有小伙伴可能会问了,什么是SSH密钥呢?我只想说请百度一下即可,这并非我们的重点。
品牌:华硕 笔记本电脑 3如何配置代码库密钥?
·如何配置代码库密钥?
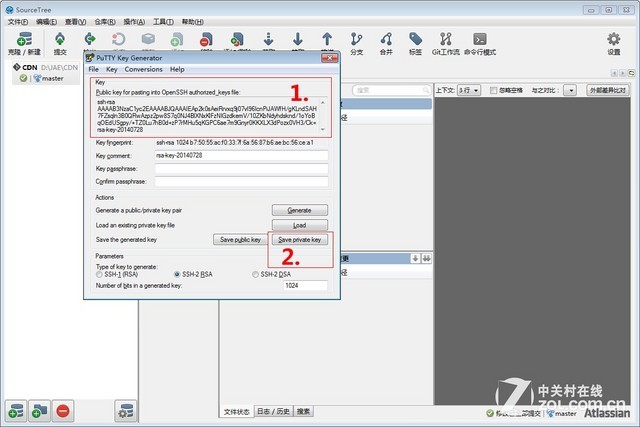
等进度条读完之后,就会看到下图所示的对话框了。这时你首先要把数字1标识出的SSD密钥内容Copy下来,最好放在TXT里以免悲剧。之后再点击数字2标识出的SavePrivateKey按钮来保存你的密钥,Key文件名自己设定即可,保存的位置一定要记住,不要保存之后忘了保存在哪哦。

复制步骤1代码框里显示的代码,之后步骤2保存代码,并记住保存位置
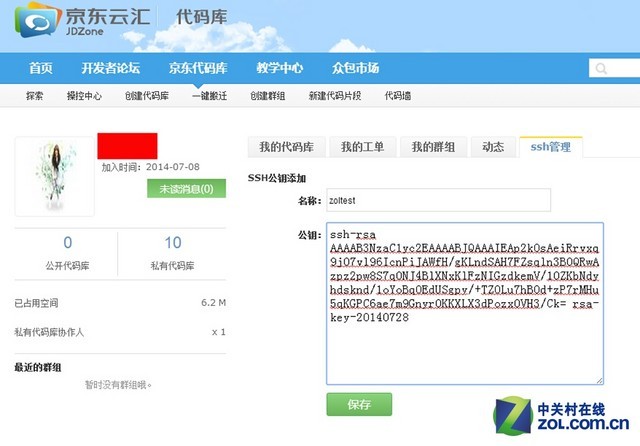
到这里还记得笔者让大家打开的SSH添加页面吗?如下图所示,把你刚才Copy的SSH密钥粘帖到公钥栏里,名称自己定就行了。填好之后点击保存即可。

将之前的代码粘帖到ssh添加页面的公钥栏里,并点击保存即可
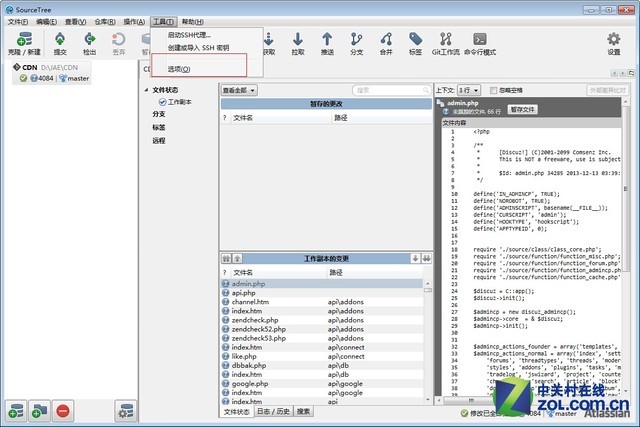
保存好之后,再让我们回到SourceTree,上面的密钥对话框如果没关的话可以关掉了。这时请点击工具按钮下的选项按钮。

点击工具→选项按钮

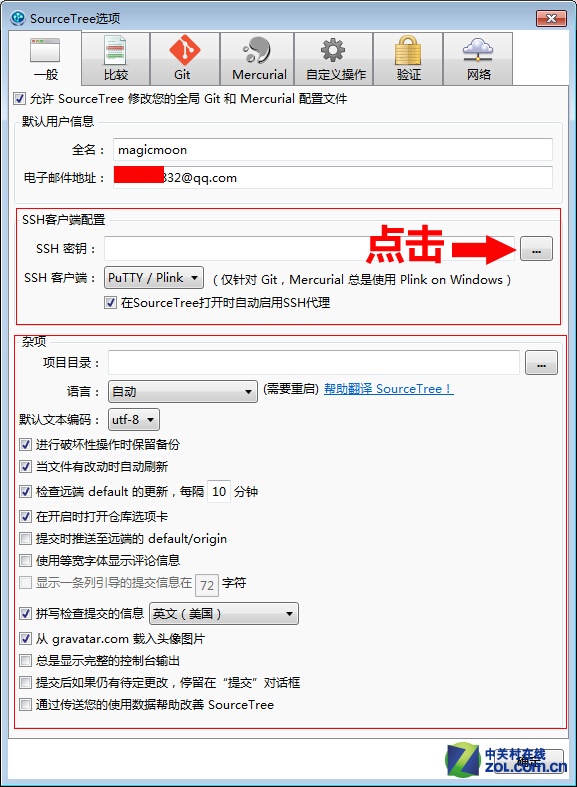
添加SSH密钥
点击选项按钮之后,就会看到上面这个对话框了,所有对勾的部分跟笔者保持一致即可。SSH密钥部分请点击右侧的按钮,找到你刚刚保存到本地的密钥文件添加即可,这些事情都做好之后,请点击右下角被ZOL水印挡住地方的“确定”按钮,到这一步,本地代码库、以及本地SSH密钥与服务器SSH密钥的连接就已经完全做好了。
而接下来,就是如何使用Git搭建网站了。
·把网站部署到虚拟服务器
当然,这里指的搭建网站并非教大家如何去设计网站,而是通过现有的一些免费资源来进行网站搭建,如果您自己懂Dreamwaver,能够独立制作网站的话,那肯定会更有意思,同时也就不需要看这篇给初学者写的文章了。
目前常见的免费网站资源包括之前介绍的WordPress、本次拿来做例子的ZBlog以及论坛向的Discuz。根据笔者实际测试发现,京东云擎目前对Discuz的支持并不是很好,很多Discuz的权限都无法完全开放,虽然能够顺利部署,但完全安装的话需要去修改一些代码和文件,比较麻烦。不过在这篇文章发布的时候,可能京东云擎已经能够支持Discuz的一键安装功能了,如果没有支持,那么也离支持不远了。
废话了这么多,我们还是回到本篇文章的内容吧。Git设置好之后,我们就可以进入网站部署了。在这之前你首先要下载ZBlog的压缩包,WordPress、Discuz以及其它免费资源同理。

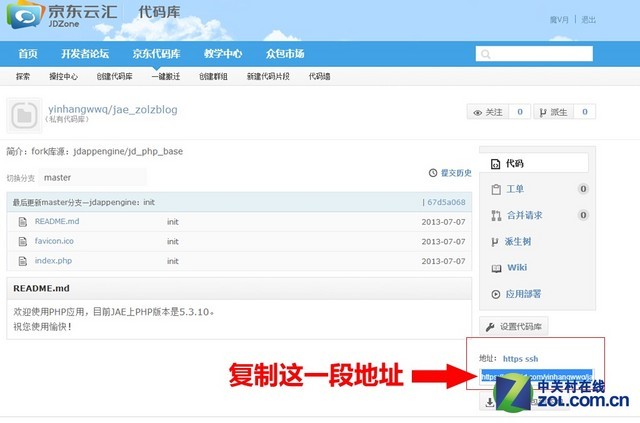
在代码库中复制右下角这一段地址
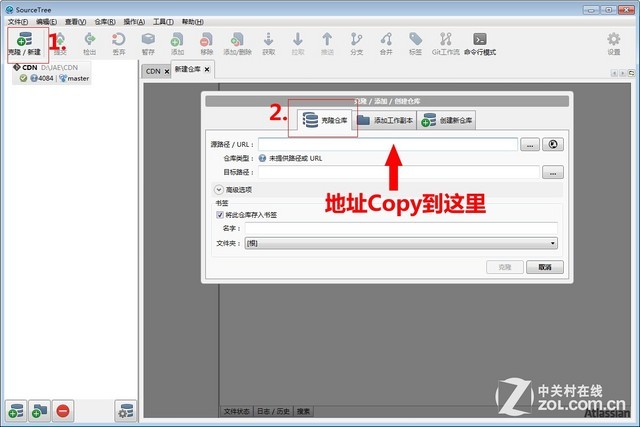
第一步让我们返回代码库页面(当然是你关联好的代码库,而不是其它的,笔者本次关联的是jae_zolzblog代码库),在右下角再次被ZOL水印盖住的地方有一个地址,将其复制一下。

克隆仓库
第二步让我们返回SourceTree,点击左上角的“克隆/新建”按钮,打开右侧对话框之后选择克隆仓库,并在源路径/URL右侧的地址栏中把刚才复制的地址粘帖到这里。
之后SourceTree会进行自动检测,期间会弹出一个账户名/密码输入对话框,此时输入你京东云擎的帐号/密码,这里要提醒大家的是,如果您对自己的帐号安全有顾虑的话,那么建议重新申请一个帐号。
填好帐号密码稍等一下就会检测完毕,之后点击右下角的“克隆”按钮即可。

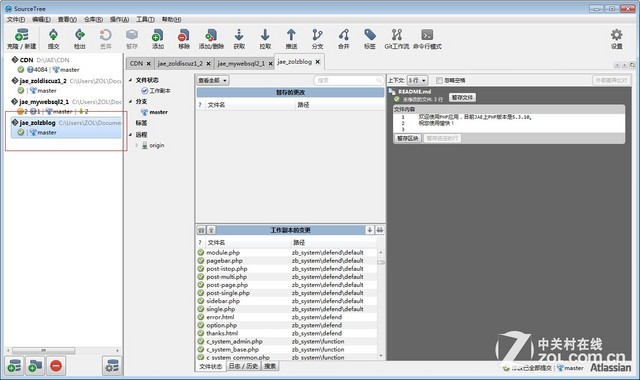
克隆好之后,就会显示在左侧栏里(如红框所标注)
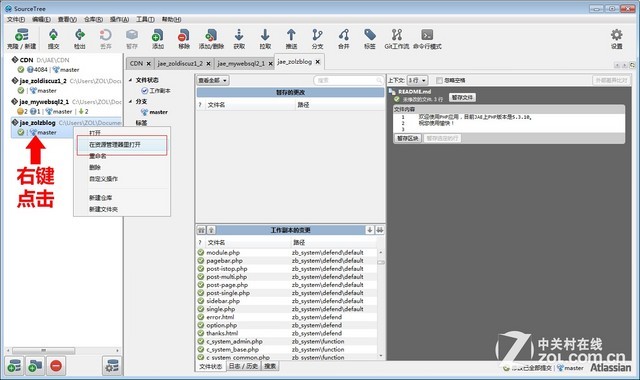
克隆好之后,你会在左侧栏里看到自己的代码库名称,此时我们需要进行第三步操作,就是右键点击你的代码库名称,这时会弹出一个对话框,然后再点击“在资源管理器里打开”选项。

右键点击仓库名称,再点击“在资源管理器里打开标签”
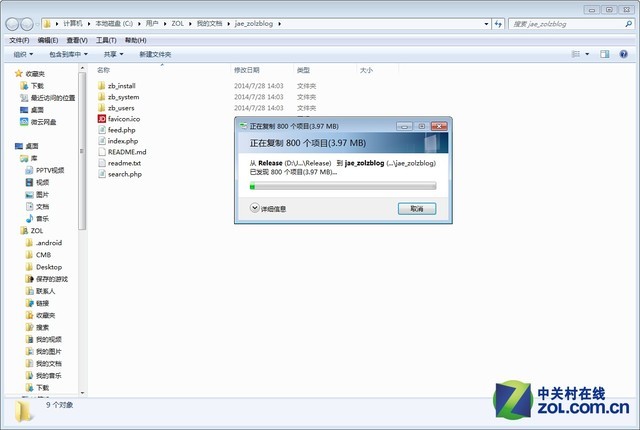
点击之后会弹出下图所示文件夹页面,这个文件夹是你在克隆仓库之后自动建立在C盘下的。打开之后先去找你刚才下载的ZBlog压缩包,然后把压缩包解压缩得到里面的文件,然后将根目录下的文件拷贝到资源管理器打开的文件夹里(下图所示文件夹)。
这里要注意的是,拷贝进来的文件一定要是根目录,不要有任何文件夹。此外,看到下图中有一个红色的.ico文件了吗?这个文件可以替换成你想要的图标。

把文件拷贝到资源管理器打开的文件夹里
进行到这一步,距离网站搭建就只剩下最后的冲刺阶段了,虽然可能第一次看教程会感觉有些麻烦,但是在掌握使用方法之后你就会发现,Git方式部署网站是非常简单便利的,而且管理起来也很便利,有任何的网站文件修改之后,你只需要把修改的内容拖入到这里,再通过Git上传就能够直接进行改动,非常的便捷,这一点大家在掌握之后慢慢体会吧。
·进入最后的冲刺阶段
由于某些突发状况,笔者在操作过程中电脑挂掉,致使一些图片丢失,目前电脑还在维修中,所以把之前搭建Discuz的截图拿来暂时用一下。虽然代码库变了,但具体的操作方法是一样的。
比如下图中大家看到左侧栏里我之前建立的zblog代码库没有了,但这并不影响接下来的步骤。
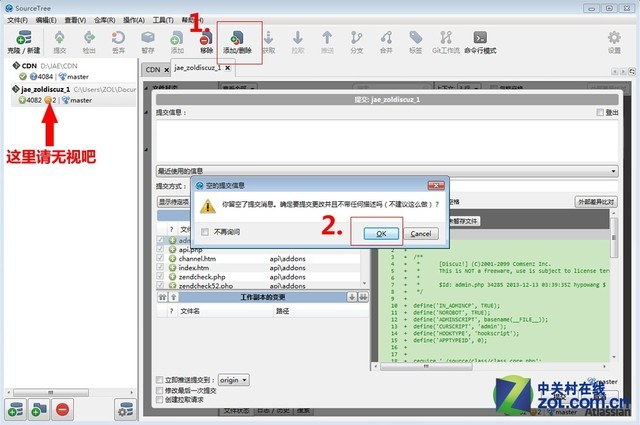
书接上文,将网站压缩包里的文件拷贝到之前资源管理器打开的文件夹里之后,大家就可以点击SourceTree中的“添加/删除”按钮了,弹出的询问对话框不用理会,直接点击OK即可。

开始上传网站文件
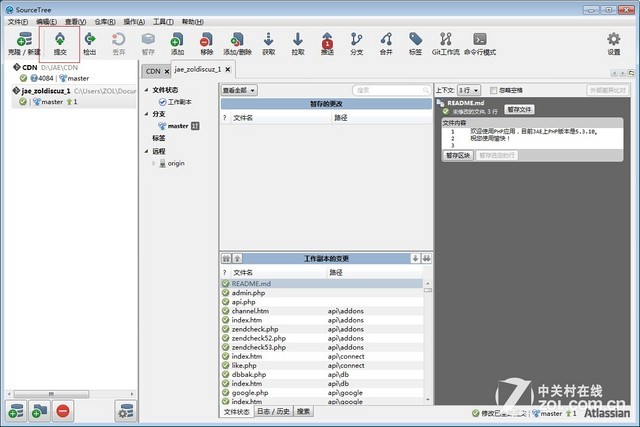
点击之后你会看到一个进度条,稍微等待一下就可以完成添加。之后大家会看到SourceTree上的“提交”按钮(下图红框处)被点亮,这时你就可以毫不犹豫的去点击提交了。

左上角红框里的“提交”按钮亮起
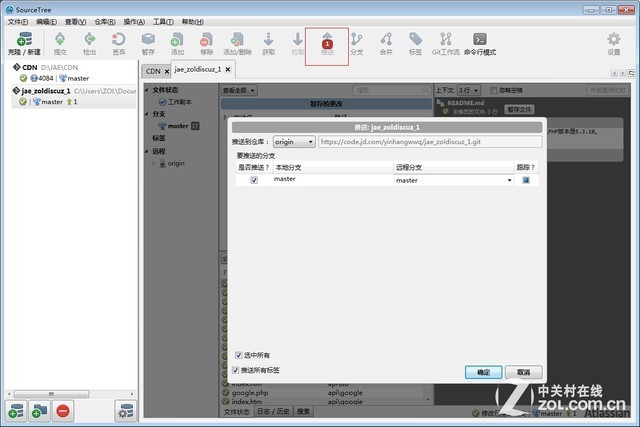
点击提交之后,你的网站就已经部署在了京东云擎里,其实说白了就是把网站压缩包里的文件上传到京东云擎的数据库中。提交完成之后你会看到下图红框标出的“推送”按钮有数字显示,不用惊慌,点击一下推送按钮,把没有完全上传的剩下的文件进行上传吧。

点击推送剩下的文件即可
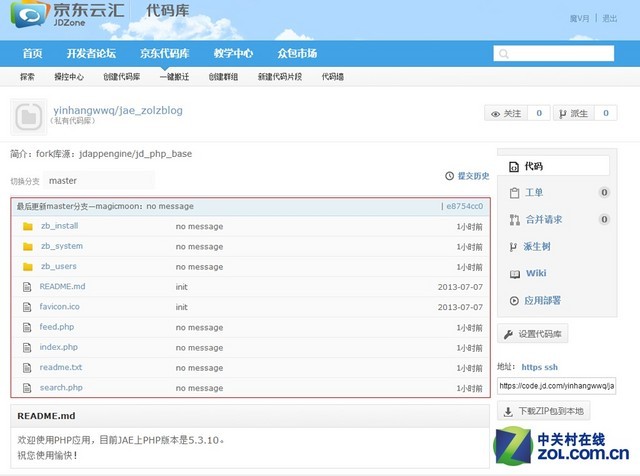
完成上传之后,你可以回到京东云擎的代码库中查看一下,如下图所示,可以看到所有压缩包里的文件就已经都上传到了京东云擎代码库里了。

这就是构成你网站的所有文件

点击访问,或直接输入HTTP地址访问
确认网站文件部署完毕之后,回到上图所示的应用列表页面,然后点击红框处标识出的“点击访问”,就可以登录你所搭建的网站了。当然你也可以直接在浏览器上输入你的网站域名进行访问,比如笔者的二级域名就是zolzblog.jd-app.com。
此外有些朋友询问能不能不用jd-app.com的域名,这当然是可以的,但是你需要去租用其它的服务器,然后将地址映射到京东云擎上。
·如何配置搭建好的网站?
有朋友可能在第一次访问网站时会遇到下面这个页面,怎么办呢?同样不要惊慌,遇到这种情况的话,回到京东云擎的应用页面,找到你所建立的应用右侧的快速部署和快速重启按钮,先快速部署一下,再重启一下应用,等待状态显示为“正常”之后,应该就已经解决这个问题了。如果还没解决的话,那么多重复几次重启总会好起来的。

出现这个页面请点击快速部署应用之后再重启应用
正常情况下,搭建好ZBlog之后会进入下图所示页面,看到这个页面就说明你已经成功了。接下来就进入ZBlog的安装吧:

ZBlog安装

ZBlog安装
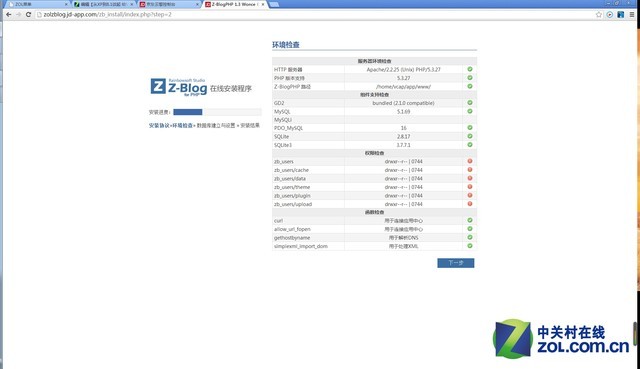
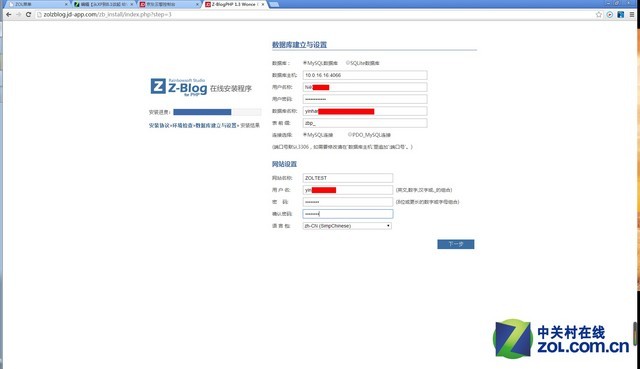
之前两步看看就好,直接点击下一步两次会进入到下图所示页面。表格的填写方法之前在《小学生都能看懂教你打造免费个人网站》这篇文章中已经做过详细介绍,本次就简单来说一下。
首先数据库主机这一项,跟笔者保持一致即可。表前缀这一项不用动,默认即可。
其次,用户名称、用户密码以及数据库名称,需要你到京东云擎的“云数据库”页面里找到对应的数据库名称,然后点击数据库名,在弹出的页面上复制相应的内容粘帖到这里即可。(还是不明白的请参看《小学生都能看懂教你打造免费个人网站》最后两幅图)
最后,关于网站设置下的五项(网站名称、用户名、密码等)根据喜好和习惯自由填写。

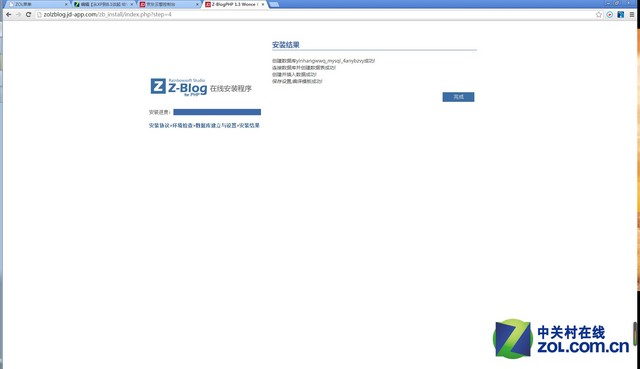
ZBlog安装

ZBlog安装
填好之后点击下一步进入上图所示页面,再点击完成就OK了。
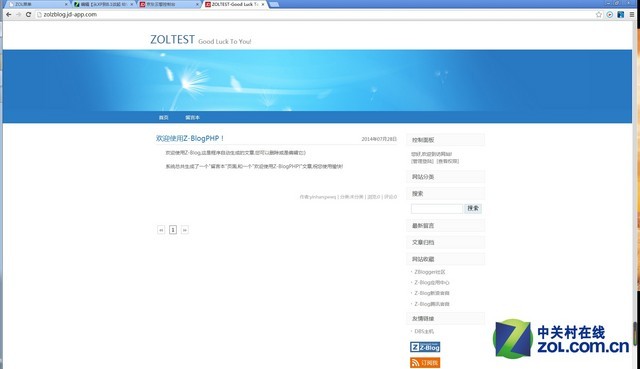
完成之后会进入ZBlog首页,这里其实跟WordPress是相似的,没什么太多可说的。

ZBlog初始页面

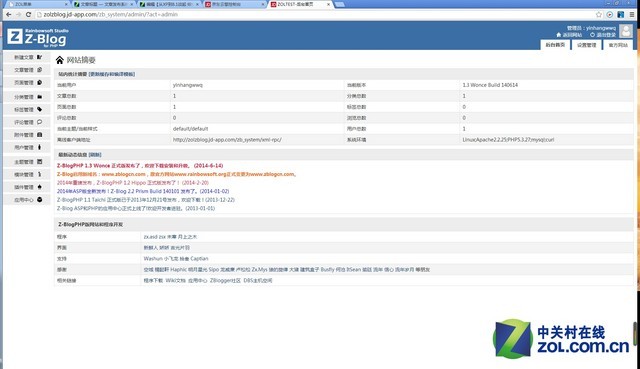
登录之后自行优化去吧
登录自己的帐号之后,可以对ZBlog进行管理,后台使用方便直观,而且可以直接通过主题管理选项下载更多主题,不过ZBlog好的主题大都是收费的,相对于WordPress而言,个人感觉使用更加方便。而关于ZBlog的使用,我想大家自己摸索一下也没有任何障碍,这里就不多说了。
后记:
上次教程主要是交大家如何在京东云擎通过最简单的方法去快速部署一个WordPress网站。而本次教程则是教给大家部署任何网站所通用的方法。Git+SourceTree使用看似繁琐,但其实通过先期配置完成之后,使用起来是极为简单、便利的,这一点大家可以在安装之后自行体验。
而之所以两次都选择了京东云擎,一是因为笔者一直在用,比较熟悉,再一个就是京东云擎是免费的,适合更多的新手朋友去先期练手使用。不过京东云擎在之前升级之后,将数据库容量从5GB缩减到了50MB,实用性大打折扣。不过据内部消息证实,这只是暂时性的措施,因为之前大量用户涌入京东云擎建立5GB数据库空间之后就不再使用了,造成了空间的浪费,所以暂时关闭了大容量数据库申请,不过以后通过改版会制定出相应的措施。
正如开篇所说的那样,本文的目的是授之以渔,为的是教给大家一种部署网站的方法,希望能够为大家带来乐趣和便利。






