一个网站/软件到底需要多少张页面,我觉得是“3×n”张。
3个基本页面
信息架构从某种程度上讲,是对这三种页面的排列组合。
1、着陆/导航页
通常一个网站的首页承担了这一作用。下图截自“hao123”,因为他们全站几乎只有一个导航的作用,很典型。

2、消费页
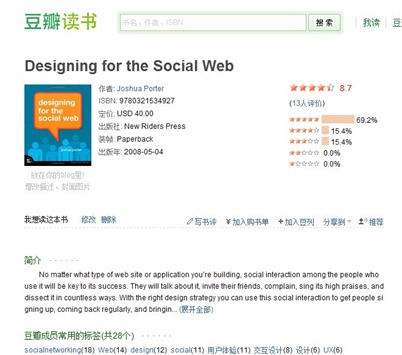
这是用户浏览我们网站的目的地。我之前更喜欢管它叫“内容页”,但是通常用户都需要在这个停留相对较长的时间,在我看来,这个页面“消费”了我们的时间。web2.0的豆瓣也不例外,我们找到了一半理想的书籍,会细细阅读相关的介绍.

3、交互页
交互页是交互设计师的重头戏,全依赖他们,才能把复杂的流程变得简单。

当然,信息架构的工作不是就这样简单。
复杂的是,这些页面通常情况下不会简单的排列组合,而是互相融合。
消费页+ 着陆/导航页 是最常见的情况
自从有了Google等伟大的搜索技术,我们浏览网页的方式有了极大的改变,我可能直接就会找到我感兴趣的内容。比如下图,第一条搜索结果就是刚刚豆瓣的那个网页,这样点击一次就可以到达。所以,每个消费页都可能是着陆页。

于是,消费页也需要加入导航。仔细看下刚刚豆瓣的页面,果然可以找到导航。

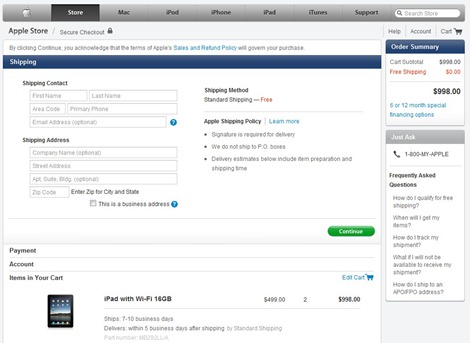
交互页尽量不要与消费页和导航页结合
来自apple的这个例子。购物之后交费页面仅提供主导航做为“紧急出口”,让用户可以终止这个购物流程。同时提供了帮助页,对这个流程进行支持。再就是少量的付款需要参考的信息。

注册页面和登录页面更要完全抛弃导航。登录or注册,不可以有其他的选择。







