可以通过以下两个步骤完成Iframe代码的投放:
1、创建并上传proxy.html文件
例如,您网站的地址是http://www.abc.com/,把proxy.html的文件上传到网站的根目录下,proxy.html的内容如下:
复制代码代码如下:
注:该文件用于读取Iframe标签的src属性传递过来的广告位id,调用百度广告管家系统的函数,将具体的广告内容展现出来。
2、投放iframe代码
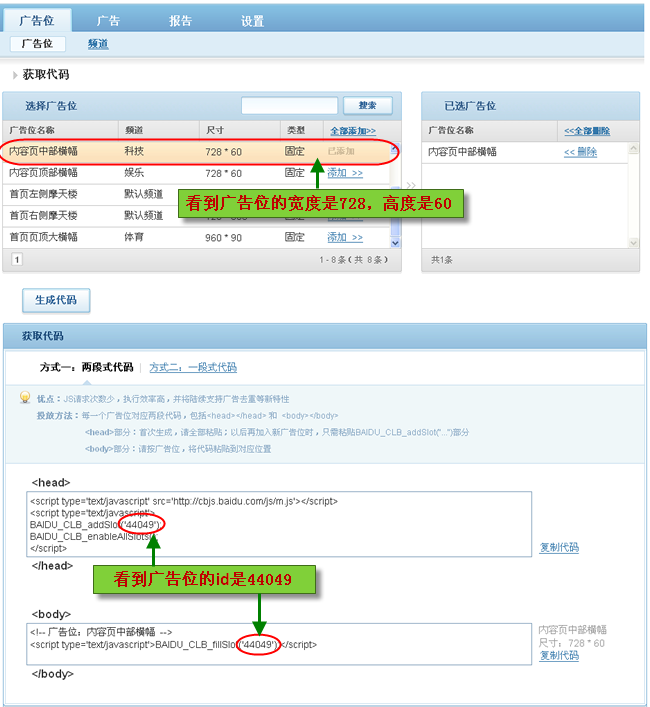
1)在广告管理系统中查看广告位id、宽度和高度信息,如下图所示:

2)按照以下规范编写iframe代码,然后将编写好的代码放到网页相应的位置,iframe代码内容如下:
其中,src属性的取值由html文件的有效路径和“id=广告位id”组成;width和height分别是广告位的宽度和高度,取值分别为上一步中看到的广告位id、宽度和高度。
注意:使用iframe代码投放广告时会存在以下问题:
1)如果要修改广告位的大小,则需要同时在广告管理系统和Iframe代码中修改width和height属性的取值;
2)不支持漂浮和弹窗类型的广告位;
3)不支持广告原窗口打开,已经设置为原窗口打开的广告将在iframe中打开;
4)广告位上投放富媒体类型的广告物料时,无法与主页面的内容进行直接交互;
5)不支持按来源域和被访url的定向投放。






