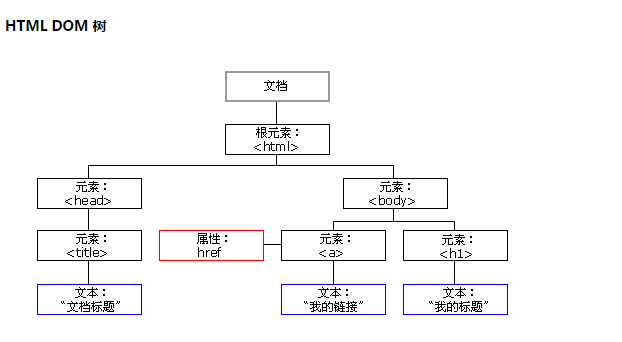
什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C出台的推荐标准,每个浏览器都有一些细微的差别,其中以Mozilla的浏览器最与标准接近。单纯的Javascript要结合DOM才能做DHTML编程,才能做出漂亮的效果、应用于WEB。这点几乎与其它的语言无异,正如C/C++需要库支持是一样的道理。否则就是单纯的在语法上做研究了。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。

查找元素
1、直接查找
方法名 描述 getElementById(id) (document) 获取有指定惟一ID属性值文档中的元素 getElementsByTagName_r(name) 返回当前元素中有指定标记名的子元素的数组 document.getElementsByClassName 根据属性获取标签集合 getAttribute(name) 返回元素的属性值,属性由name指定
1>document.getElementById('id')
不帅
显示效果,当我们打开IE的时候不帅就会被修改为很帅
2>getElementsByTagName_r(name)
不帅
其显示效果一样
3>document.getElementsByClassName
不帅
2、间接查找
属性名
描述
childNodes
返回当前元素所有子元素的数组
childNodes
返回当前元素的所有子元素
firstChild
返回当前元素的第一个下级子元素
lastChild
返回当前元素的最后一个子元素
nextSibling
返回紧跟在当前元素后面的元素
previousSibling
返回紧跟在当前元素前面的元素
parentElement
返回其父节点标签元素
children
返回其所有子标签
firstElementChild
返回第一个子标签元素
lastElementChild
返回最后一个子标签元素
nextElementtSibling
返回下一个兄弟标签元素
previousElementSibling
返回上一个兄弟标签元素
有了W3C DOM,就能编写简单的跨浏览器脚本,从而充分利用XML的强大功能和灵活性,将XML作为浏览器和服务器之间的通信介质。
操作元素
1、动态创建内容时所用的W3C DOM属性和方法
属性/方法
描述
document.createElement_x(tagName)
文档对象上的createElement_x方法可以创建由tagName指定的元素。如果以串div作为方法参数,就会生成一个div元素
document.createTextNode(text)
文档对象的createTextNode方法会创建一个包含静态文本的节点
2、标签内容
innerText 获取标签文本内容 innerHTML 获取HTML内容 value 获取值,即form提交表单的值
即实例如下:
11112222
3、属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
通过自定义属性可以做一个全选,反选,取消选择的案例,代码如下:
Title 全癣反癣取消案例
- 篮球
- 足球
- 排球
注:onclick是属于点击事件,后面会提到
4、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
这个东西的用处很大,比如京东里面,当我们鼠标放到全部商品的时候,下面就出现好多商品,其商品是属于隐藏的,触发事件以后他才显示出来,其中间的操作就是定义了一个css隐藏属性,鼠标放上去后,移除CSS隐藏属性;鼠标移走又把隐藏属性给添加上去。
隐藏 放这上面有东西出来,不放东西又消失张岩林好帅来个案例醒醒脑
5、标签操作
我们可以通过dom创建标签,添加到指定位置,下面给大家举两种方法来操作标签
// 方式一
var zhang = "";
xxx.insertAdjacentHTML("beforeEnd",zhang);
xxx.insertAdjacentElement('afterBegin',document.createElement('a'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('div')
xxx.appendChild(tag) //往后追加一个div元素
xxx.insertBefore(tag,xxx[1]) //插到指定位置,可根据索引
Title 添加标签操作案例
- alex
- eric
6、样式操作
张岩林很帅
效果如下:

来个案例吧,光看知识点多没劲,我们经常会看到输入框里面有那种颜色比较暗的字体,提示你让你输入东西,当你点进去的时候他就消失了,很神奇的操作,他就是通过dom来实现的,废话不多说直接撸码
Title input输入框提示
7、位置操作
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop
看到这些大家有没有想到网页右下角有个返回顶部,一点就返回到上面了,对没错就是计算这些高度;还有当你鼠标往下拉的时候,左边菜单栏相对应的样式都会变。
滚动菜单
Title 返回顶部张岩林
8、其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
给说下定时器吧,定时器比较有用,比如当我们删除一个邮件的时候,会发现弹出一段对话,邮件已删除,这个是单次定时器,多次定时器在自己特定需求的时候,可以用到
// 多次定时器案例
单次定时器
事件
Title // 普通事件 // 0级处理事件 // 2级处理事件
事件列表:
属性 此事件什么时候发生(什么时候被触发) onabort 图象的加载被中断 onblur 元素失去焦点 onchange 区域的内容被修改 onclick 当用户点击某个对象时调用的事件句柄(比点击input标签时执行上面的代码例子) ondblclick 当用户双击某个对象时调用的事件句柄 onerror 在加载文档或图像时发生错误 onfocus 元素获得焦点 onkeydown 某个键盘按键被按下 onkeypress 某个键盘按键被按下并松开 onkeyup 某个键盘被松开 onload 一张页面或一副图片完成加载 onmousedown 鼠标按钮被按下 onmousemove 鼠标移动过来后 onmouseout 鼠标从某个元素移开 onmouseover 鼠标移动到某个元素之上 onmouseup 鼠标按键被松开 onreset 重置按钮被点击 onresize 窗口或框架被重新调整大小 onselect 文本被选中 onsubmit 确认按钮被点击 onunload 用户退出页面
注:一个标签可以绑定多个事件,this标签当前正在操作的标签,event封装了当前事件的内容。
来几个案例吧,不然看完了感觉跟没看一个样
Title 标签菜单案例
Title 通过自定义属性改变元素值123123123123123123123123
以上这篇JavaScript DOM 对象深入了解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持全福编程网。







