下面来介绍下我按照网上的视频讲解实现的照片墙效果图。

最终实现的效果包括如下:
•当点击某张图片时,该图片移到中间区域并放大显示。当图片被点击时正反面切换显示。
•某张图片被点击时,所有的图片的位置被随机重排
•某个控制按钮被点击时,对应的图片显示到正中间,控制按钮进行相应的样式切换。当连续点击某个控制按钮时,图片伴随着按钮的点击进行正反面切换
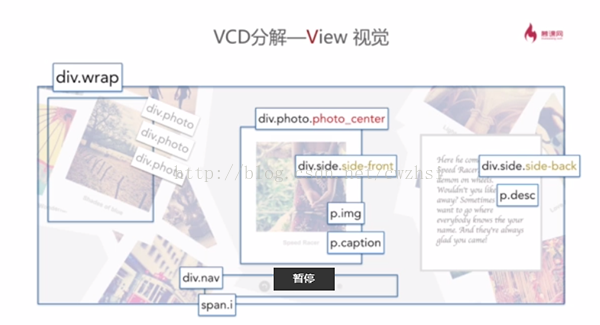
对整个效果进行VCD分解,如下图:

按照计算机能理解的方式来分解案例。
•View视觉 : HTML + css 基本界面模板
•Controller : Javascript 内容处理、事件处理
•Data数据 :data.js 非必须,助于理解
Data数据是很常用的,如果将内容写死到View即HTML中,当要去改变内容的时候就得修改HTML,但是使用VCD的话就只需要修改数据部分就可以了。同时,一般数据部分是由后台生成的,这样的替换就更为方便。这个案例中的海报都是由模板加上数据生成的。
View 部分
对效果区域进行模块分解,分解为如下三个部分:
•当前展现的海报区
水平垂直居中
允许被<控制条按钮>控制展现&翻转
•左右存放区域
以<当前展现的海报区>切分为左右区域
作用是存放其它的海报
每个海报位置随机,角度随机
•控制条区
控制&展现对应的海报
翻面切换<当前展现海报>正反面

实现的html代码如下:
{{caption}}
{{desc}}
这里的{{img}}、{{caption}}、{{desc}}就是模板字符串,后面会数据部分进行相应但是替换。
view部分的样式如下:


