这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以。具体的技术,我后面还会继续写博客的。本人也还在学习中。
表单验证1-简单验证
进行简单的验证,用户名必须为abcd,密码长度必须大于等于6
然后根据用户输入的数据,在后面给出提示。
代码演示:
DHTML技术演示---表单验证
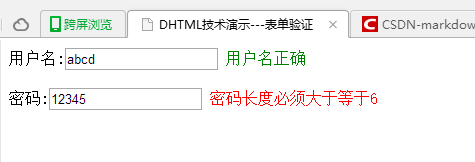
360浏览器8.1 演示结果:

用户名不符合规则:

密码不符合规则:

注册表单的验证2-正则表达式
代码演示:
DHTML技术演示---注册表单的验证--js中使用正则表达式
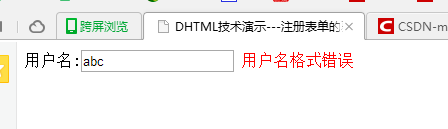
360浏览器8.1 演示结果:
只需要包含连续4个字母就可以了。


注册表单的验证且控制提交–前端校验:
代码文件创建位置:

代码演示:
3form3.html
DHTML技术演示---注册表单的验证且控制提交--前端校验
show.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>这是注册后的显示页面 <% out.println(request.getAttribute("uName")); out.println(request.getAttribute("pwd")); %> <% for(int i=0;i<3;i++){ //这个下面可以写html代码 %>欢迎<% //这个上面可以写html代码 } %>
RegServlet.Java
这个是new一个Servlet。
会自动给我们配好web.xml

package cn.hncu.user;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RegServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//设置编码
String name = request.getParameter("userName");//userName为提交过来的表单中的一个input的name属性
String pwd = request.getParameter("pwd");
//System.out.println(name);
request.setAttribute("uName", "hncu---"+name);
request.setAttribute("pwd", "pwd---"+pwd);
request.getRequestDispatcher("/dhtml/6formsubmit/jsps/show.jsp").forward(request, response);
//输出,导向另外的页面显示
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>This is the description of my J2EE component This is the display name of my J2EE component RegServlet cn.hncu.user.RegServlet RegServlet /servlet/RegServlet index.jsp
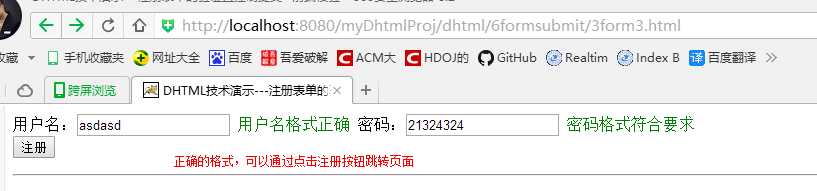
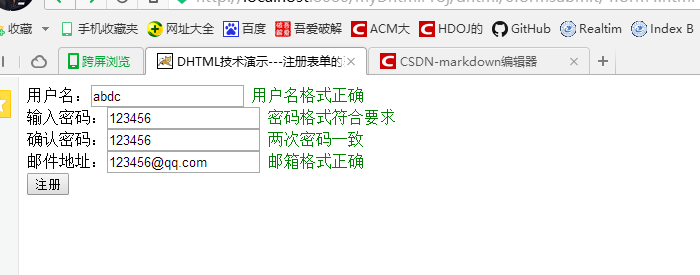
360浏览器8.1 演示图片:

当格式都填写正确时,点注册按钮,自动跳转到另外的页面。

有一个格式错误时,点注册按钮不会有反应的。


注册表单的验证且控制提交–前端校验–最终版本:
代码演示:
DHTML技术演示---注册表单的验证且控制提交--前端校验--最终版本
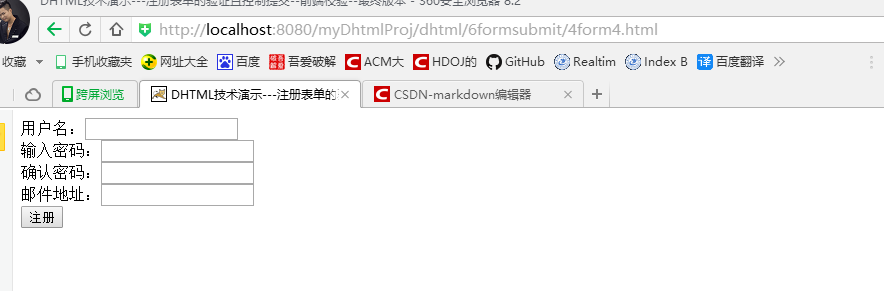
360浏览器8.1 演示结果:

只有全部格式填写正确后再点注册按钮才会有响应。

全部格式填写正确后,点注册按钮后的页面,其实就是跳到show.jsp页面了。(自己可以随便定位到哪的)
以上所述是小编给大家介绍的JavaScript中Form表单技术汇总(推荐)的相关知识,希望对大家有所帮助,如果大家有疑问欢迎给我留言,小编会及时回复大家的!






