本篇将主要介绍Bootstrap表单的使用技巧。
1.Bootstrap基础表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
我们先来看一个基础表单:
基础表单
效果图如下所示:

我们还可以通过为form添加不同的类名达成不同的效果,form的具体规则如下表所示:

例如:
2.Bootstrap表单控件
1)输入框input
2)下拉选择框select
3)文本域textarea
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
4)复选框checkbox
垂直排列:
水平排列:
5)单选择按钮radio
垂直排列:
水平排列:
注意:checkbox连同label标签放置在一个名为“.checkbox”的容器内;radio连同label标签放置在一个名为“.radio”的容器内。
3.Bootstrap表单控件状态
1)焦点状态
焦点状态是通过为input添加类名form-control来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
2)禁用状态
只需要在需要禁用的表单控件上加上“disabled”即可:
3)验证状态
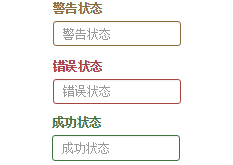
做表单验证,同样也需要提供验证状态样式,在Bootstrap中同样提供这几种效果:

使用的时候只需要在form-group容器上对应添加状态类名。
效果图如下:

如果你想让表单在对应的状态下显示icon出来,只需要在对应的状态下添加类名“has-feedback”(此类名要与“has-error”、“has-warning”和“has-success”在一起)。
4.Bootstrap表单-按钮
1)定制风格按钮
效果图如下:

2)Bootstrap按钮支持多标签,其他标签制作的按钮如下:
span标签按钮div标签按钮a标签按钮
3)按钮大小
通过在基础按钮“.btn”的基础上追加类名来控制按钮的大校

4)块状按钮(移动端用的多)
块状按钮:按钮宽度充满整个父容器(width:100%),不会有任何的padding和margin值。
Bootstrap提供了一个类名“btn-block”,按钮使用这个类名就可以实现块状按钮(具体源码请查阅bootstrap.css文件第2340行~第2353行)
效果图如下:

5.Bootstrap表单-按钮状态
在Bootstrap中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
1)活动状态:主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
2)禁用状态
要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
6.Bootstrap图像
在Bootstrap中对于图像的样式风格提供以下几种风格:

使用方法:只需要在img标签上添加对应的类名,如下代码:
运行效果如下或查看右侧结果窗口:

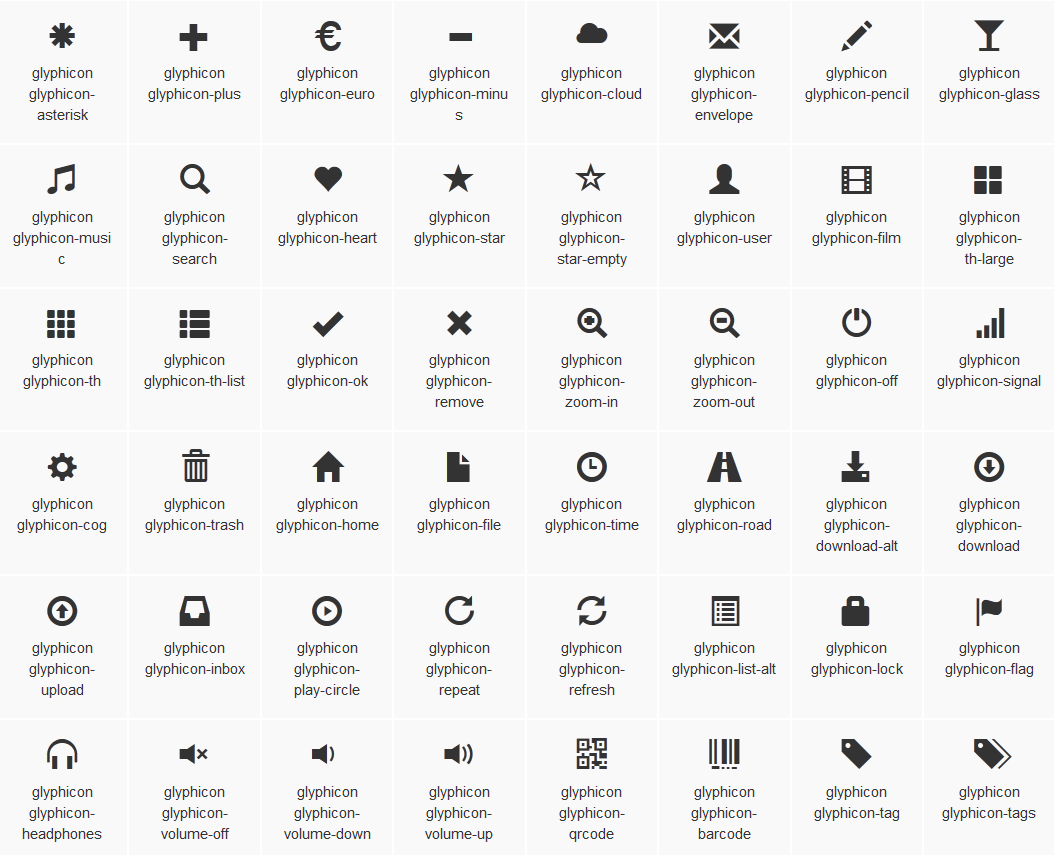
7.Bootstrap图标
Bootstrap提供了200个不同的icon,如下:

使用方法:只需要在标签上添加对应的图标类名,如下代码:
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
系列文章:
第一次接触神奇的Bootstrap基础排版http://www.jb51.net/article/89278.htm
第一次接触神奇的Bootstrap网格系统http://www.jb51.net/article/89333.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。







