Web安全测试之XSS
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞。指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的. 比如获取用户的Cookie,导航到恶意网站,携带木马等。
作为测试人员,需要了解XSS的原理,攻击场景,如何修复。 才能有效的防止XSS的发生。
阅读目录
XSS 是如何发生的 HTML Encode XSS 攻击场景 XSS漏洞的修复 如何测试XSS漏洞 HTML Encode 和URL Encode的区别 浏览器中的XSS过滤器 ASP.NET中的XSS安全机制XSS 是如何发生的呢
假如有下面一个textbox
value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/>
嵌入的JavaScript代码将会被执行
或者用户输入的是 "onfocus="alert(document.cookie) 那么就会变成
事件被触发的时候嵌入的JavaScript代码将会被执行
攻击的威力,取决于用户输入了什么样的脚本
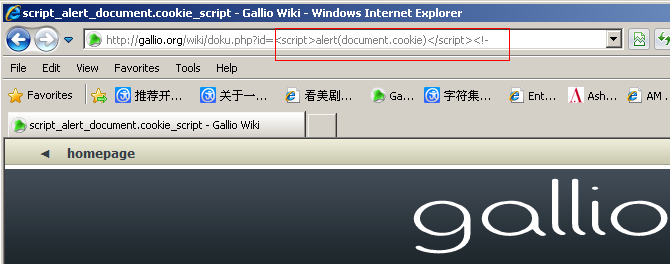
当然用户提交的数据还可以通过QueryString(放在URL中)和Cookie发送给服务器. 例如下图

HTML Encode
XSS之所以会发生, 是因为用户输入的数据变成了代码。 所以我们需要对用户输入的数据进行HTML Encode处理。 将其中的"中括号", “单引号”,“引号” 之类的特殊字符进行编码。

在C#中已经提供了现成的方法,只要调用HttpUtility.HtmlEncode("string
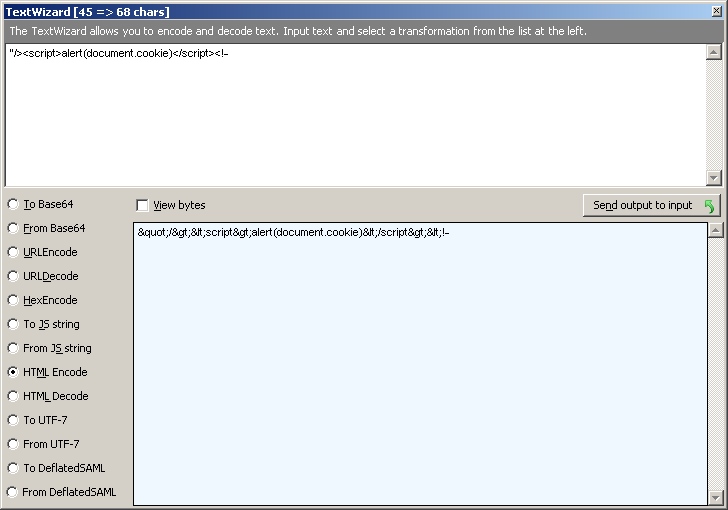
Fiddler中也提供了很方便的工具, 点击Toolbar上的"TextWizard" 按钮

XSS 攻击场景
1. Dom-Based XSS 漏洞 攻击过程如下
Tom 发现了Victim.com中的一个页面有XSS漏洞,
例如: http://victim.com/search.asp?term=apple
服务器中Search.asp 页面的代码大概如下
Results for <%Reequest.QueryString("term")%> ...
Tom 先建立一个网站http://badguy.com, 用来接收“偷”来的信息。
然后Tom 构造一个恶意的url(如下), 通过某种方式(邮件,QQ)发给Monica
http://victim.com/search.asp?term=
Monica点击了这个URL, 嵌入在URL中的恶意Javascript代码就会在Monica的浏览器中执行. 那么Monica在victim.com网站的cookie, 就会被发送到badguy网站中。这样Monica在victim.com 的信息就被Tom盗了.
2. Stored XSS(存储式XSS漏洞), 该类型是应用广泛而且有可能影响大Web服务器自身安全的漏洞,攻击者将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄露的可能。 攻击过程如下
Alex发现了网站A上有一个XSS 漏洞,该漏洞允许将攻击代码保存在数据库中,
Alex发布了一篇文章,文章中嵌入了恶意JavaScript代码。
其他人如Monica访问这片文章的时候,嵌入在文章中的恶意Javascript代码就会在Monica的浏览器中执行,其会话cookie或者其他信息将被Alex盗走。
Dom-Based XSS漏洞威胁用户个体,而存储式XSS漏洞所威胁的对象将是大量的用户.
XSS 漏洞修复
原则:不相信客户输入的数据
注意: 攻击代码不一定在中
将重要的cookie标记为http only, 这样的话Javascript 中的document.cookie语句就不能获取到cookie了. 只允许用户输入我们期望的数据。 例如:年龄的textbox中,只允许用户输入数字。 而数字之外的字符都过滤掉。 对数据进行Html Encode 处理 过滤或移除特殊的Html标签, 例如:相关推荐
- document.domain会导致ueditor拒绝访问解决办法
- Javascript实现代码折叠功能
- 深入浅出ES6之let和const命令
- PhotoSwipe异步动态加载图片方法
- 相册展示PhotoSwipe.js插件实现
- 移动端点击图片放大特效PhotoSwipe.js插件实现
- 手机端图片缩放旋转全屏查看PhotoSwipe.js插件实现
- 手机端 HTML5使用photoswipe.js仿微信朋友圈图片放大效果
- 手机图片预览插件photoswipe.js使用总结
- select隐藏选中值对应的id,显示其它id的简单实现方法
- Js得到radiobuttonlist选中值的两种方法(推荐)
- 总结JavaScript的正则与其他语言的不同之处
- js判断radiobuttonlist的选中值显示/隐藏其它模块的实现方法
- JS实现图片延迟加载并淡入淡出效果的简单方法
- JavaScript中闭包之浅析解读(必看篇)
- 微信JS接口大全
- JS解决iframe之间通信和自适应高度的问题
- 浅析Javascript ES6新增值比较函数Object.is
- js图片上传前预览功能(兼容所有浏览器)
- 前端程序员必须知道的高性能Javascript知识






