再来个今天某人说过的例子:纯css下拉菜单:
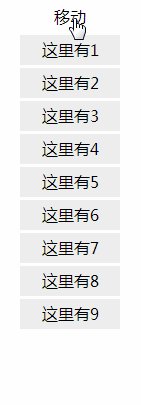
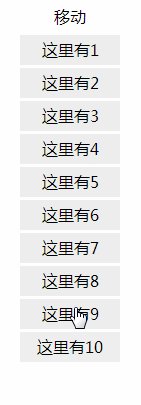
效果图

这个的实现很简单,主要是:hover和过渡属性transition的使用。
代码:
css 移动
- 这里有1
- 这里有2
- 这里有3
- 这里有4
- 这里有5
- 这里有6
- 这里有7
- 这里有8
- 这里有9
- 这里有10
因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。
再来个今天某人说过的例子:纯css下拉菜单:
效果图

这个的实现很简单,主要是:hover和过渡属性transition的使用。
代码:
css 移动
- 这里有1
- 这里有2
- 这里有3
- 这里有4
- 这里有5
- 这里有6
- 这里有7
- 这里有8
- 这里有9
- 这里有10
因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。