用原生js在父页面获取iframe子页面的元素,以及在子页面获取父页面元素,这是平时经常会用到的方法,这里写一个例子来总结下:
1、父页面(demo.html),在父页面修改子页面div的背景色为灰色,原来为红色:
demo主页面 父页面
2、子页面(demo-iframe.html),在子页面修改父页面div的字体颜色为红色,原来为黑色:
子页面demo13-iframe.html 子页面
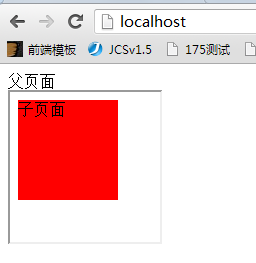
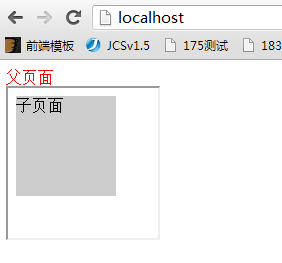
3、效果图:
(1)没有加入js时的效果图:

(2)加入js后的效果图:

以上这篇原生js获取iframe中dom元素--父子页面相互获取对方dom元素的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持全福编程网。






