本文实例讲述了JS实现获取当前URL和来源URL的方法。分享给大家供大家参考,具体如下:
index.html:
新建H5模板 链接
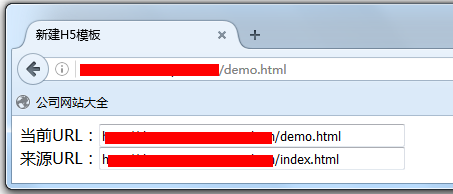
demo.html:
新建H5模板 当前URL:来源URL:
效果图:
假设是通过 http://www.jb51.net/index.html 进来

那么:
获取当前的URL是:http://www.jb51.net/demo.html
获取来源的URL是:http://www.jb51.net/index.html

说明:
document.URL 属性可返回当前文档的 URL。
document.referrer 属性可返回载入当前文档的文档的 URL。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。






