导航条(navbar)在Bootstrap中是一个独立组件,导航条(navbar)和导航(nav)在Bootstrap中是有明显的区别的。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接、表单、表单和导航一起结合等多种形式。
1.实战一-带二级菜单和表单的导航条
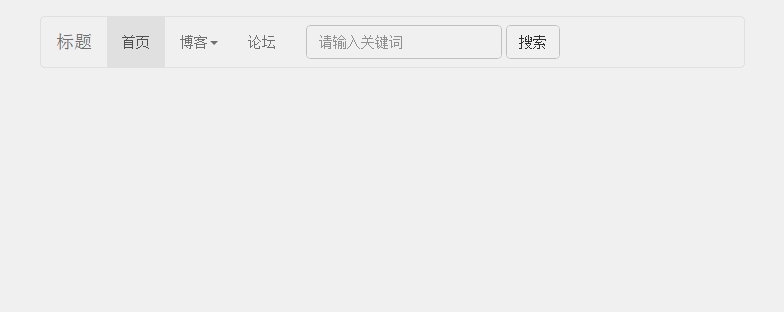
导航条
效果图如下:

Bootstrap的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素:
1)导航条中的按钮navbar-btn
2)导航条中的文本navbar-text
3)导航条中的普通链接navbar-link
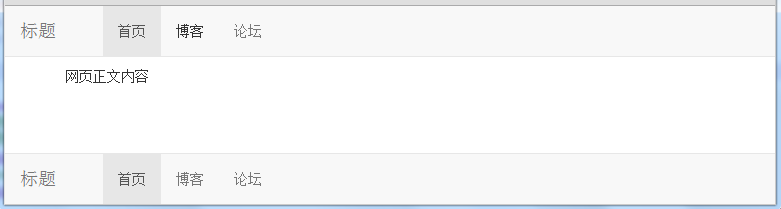
2.实战二-固定导航条
网页正文内容
效果图如下:

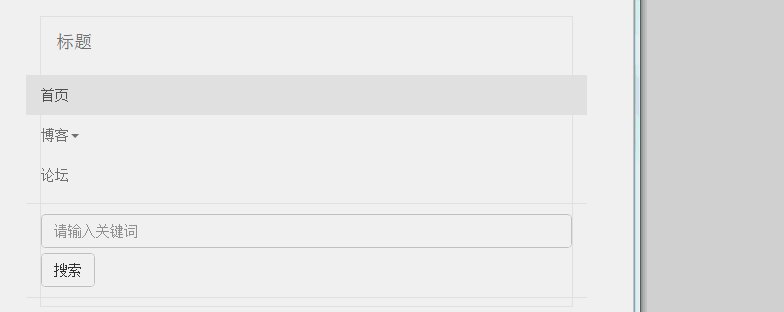
3.实战三-响应式导航条
效果图如下:

有的时候会有需要反色的情况,Bootstrap为此提供了反色导航条,只是将navbar-deafult类名换成navbar-inverse,然后导航条的背景色和文本的颜色就会修改。
4.实战四-分页导航
1)带页码的分页导航
效果图如下:

2)翻页分页导航
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






