Photoshop制作多层次的橙色水晶字
最终效果

1、打开PS软件,按Ctrl + N 新建,尺寸为900 * 650像素,分辨率为72像素/英寸,如下图。

<图1>
2、把背景填充暗灰色:#353535,如下图。

<图2>
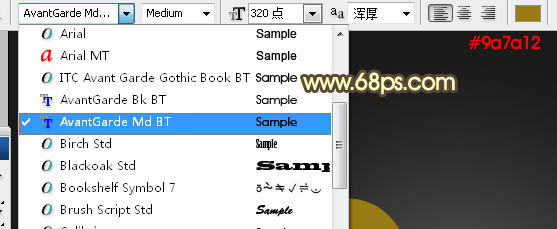
3、选择文字工具,选择好字体及设置好大小,颜色等如图3,然后输入想要的文字,如图4。

<图3>

<图4>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
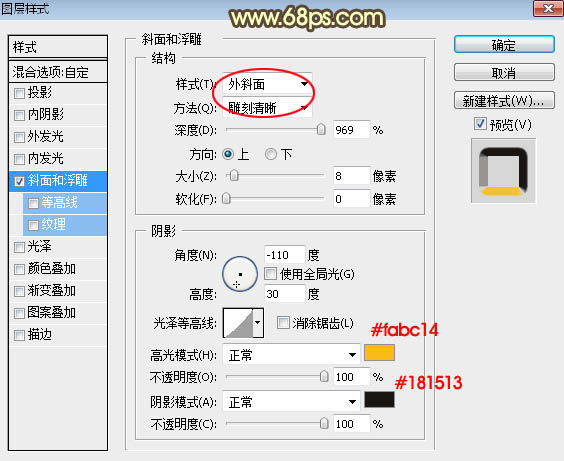
4、双击图层面板当前文字缩略图后面的蓝色区域调出图层样式,然后设置。
斜面和浮雕:

<图5>
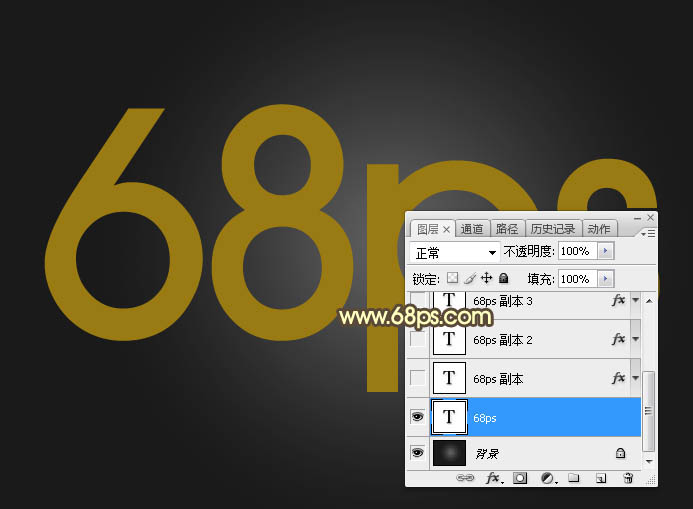
5、确定后把填充改为:0%,效果如下图。

<图6>
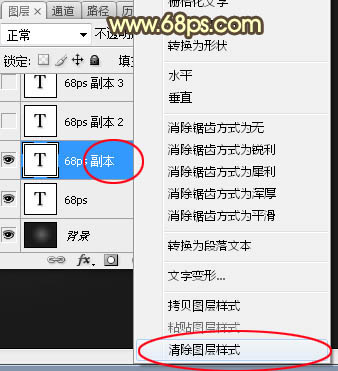
6、按Ctrl + J 把当前文字图层复制一层,然后在缩略图后的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
7、同上的方法给当前图层设置图层样式。
投影:

<图9>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
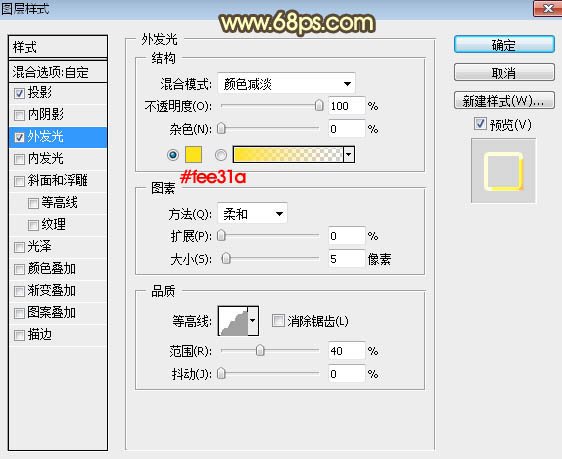
外发光:

<图10>
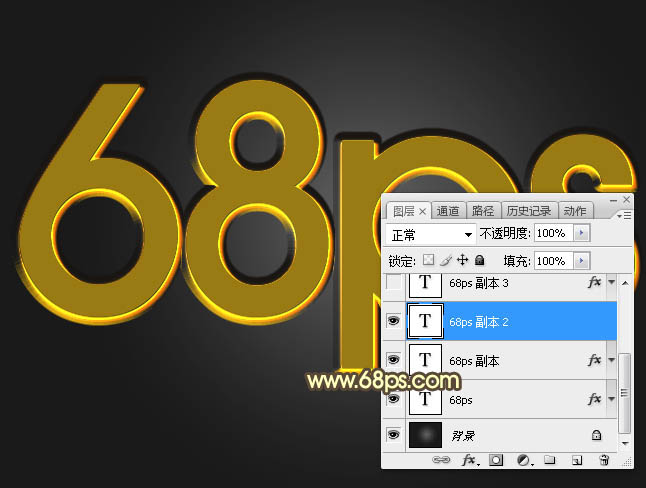
8、确定后把填充改为:0%,效果如下图。

<图11>
9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图12>
10、给当前文字图层设置图层样式。
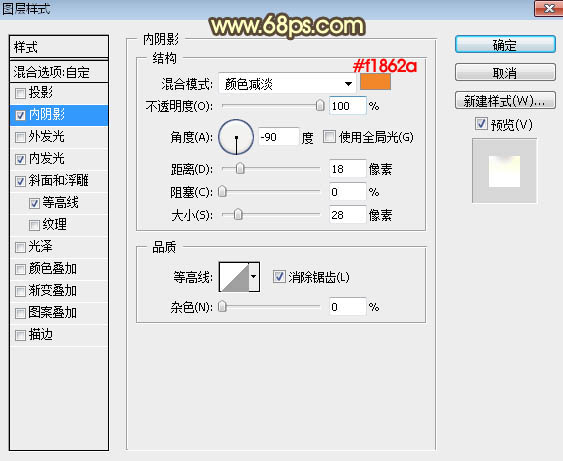
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#f1862a,其它设置如下图。

<图13>
内发光:混合模式“叠加”,颜色为白色,其它设置如下图。

<图14>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
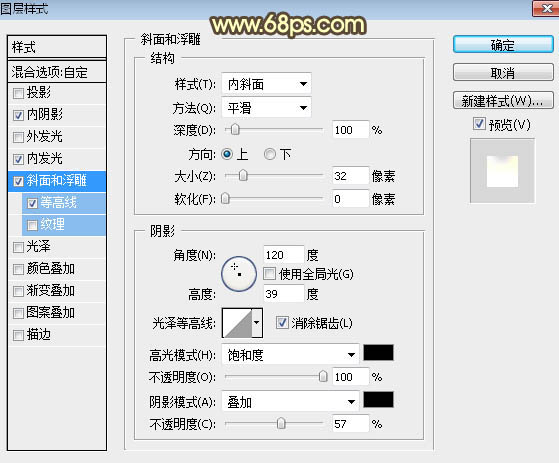
斜面和浮雕:高光和阴影的颜色都为黑色,其它设置如下图。

<图15>
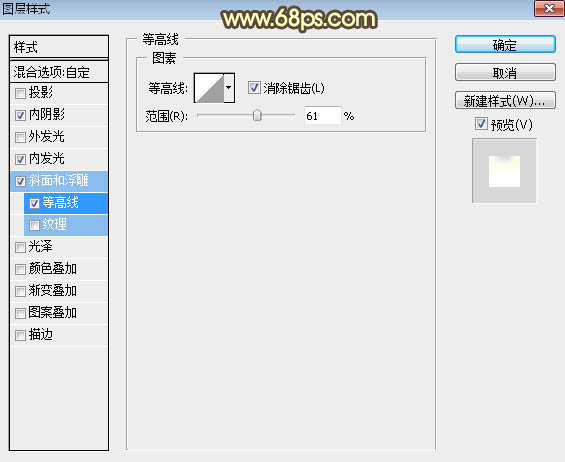
等高线:

<图16>
11、确定后把填充改为:0%,效果如下图。

<图17>
12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图18>
13、给当前文字图层设置图层样式。
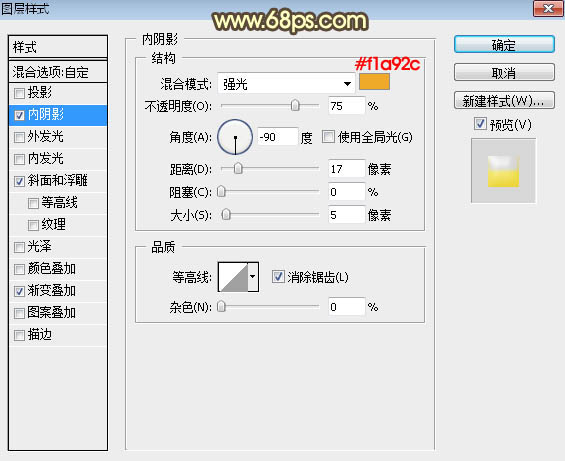
内阴影:混合模式“强光”,颜色为橙黄色:#f1a92c,其它设置如下图。

<图19>
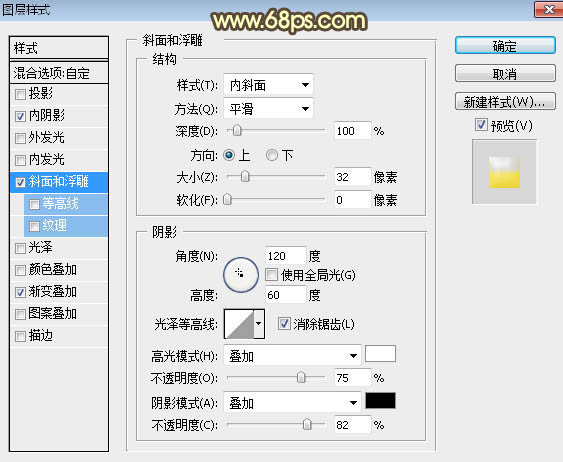
斜面和浮雕:

<图20>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
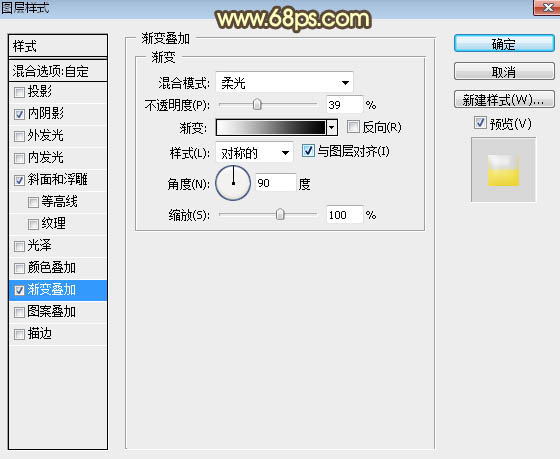
渐变叠加:混合模式“柔光”,不透明度39%,渐变为黑白渐变,其它设置如下图。

<图21>
14、确定后把填充改为:0%,效果如下图。

<图22>
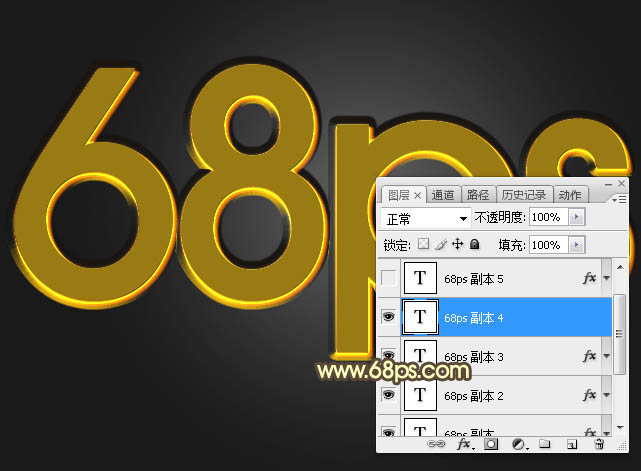
15、把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图23>
16、给当前文字设置图层样式。
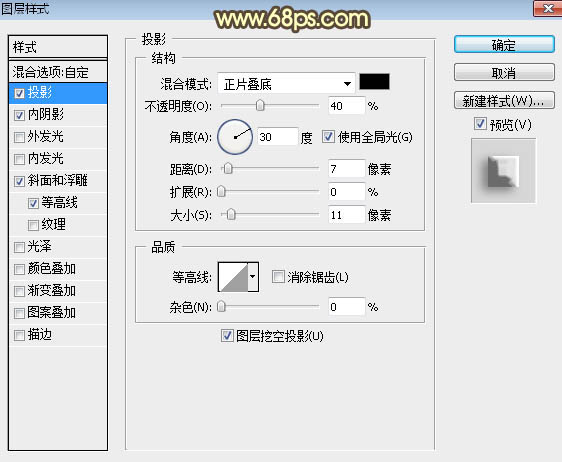
投影:

<图24>
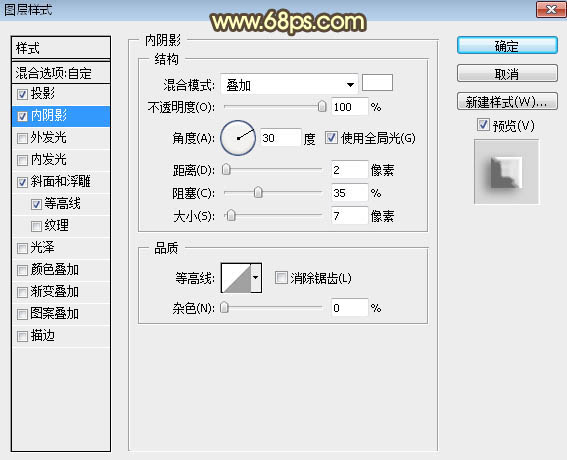
内阴影:

<图25>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
斜面和浮雕:

<图26>
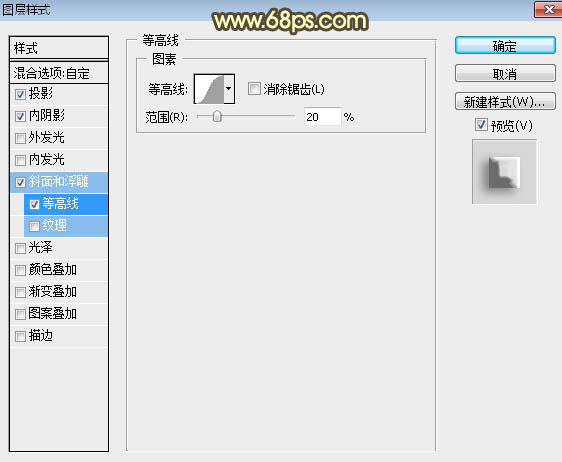
等高线:

<图27>
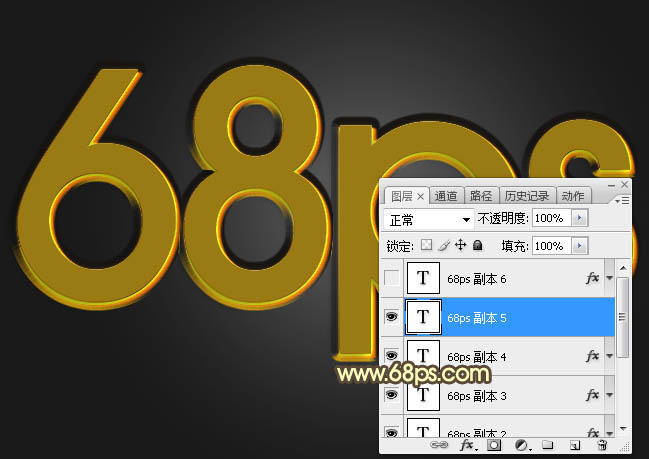
17、确定后把填充改为:0%,效果如下图。

<图28>
18、复制当前图层,然后清除图层样式,效果如下图。

<图29>
19、给当前文字图层设置图层样式。
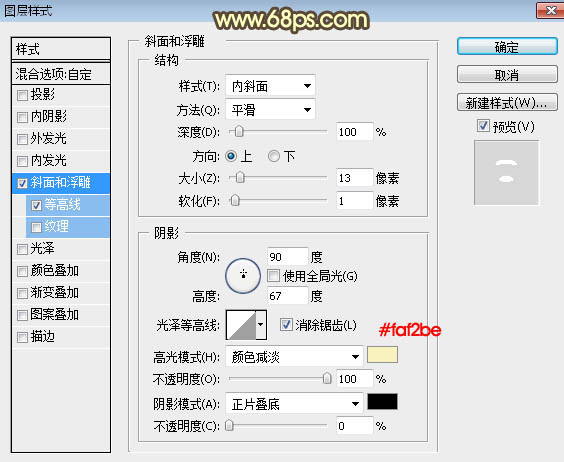
斜面和浮雕:

<图30>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
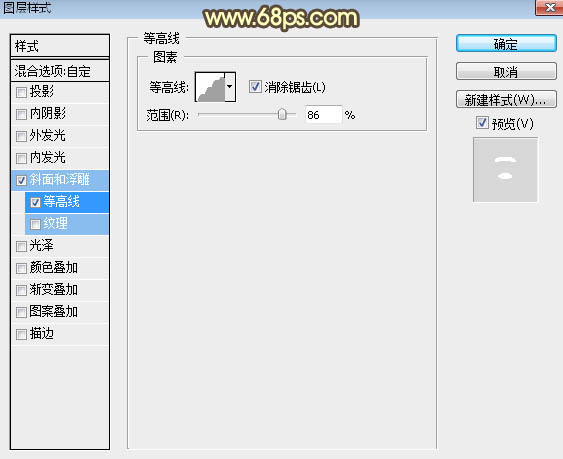
等高线:

<图31>
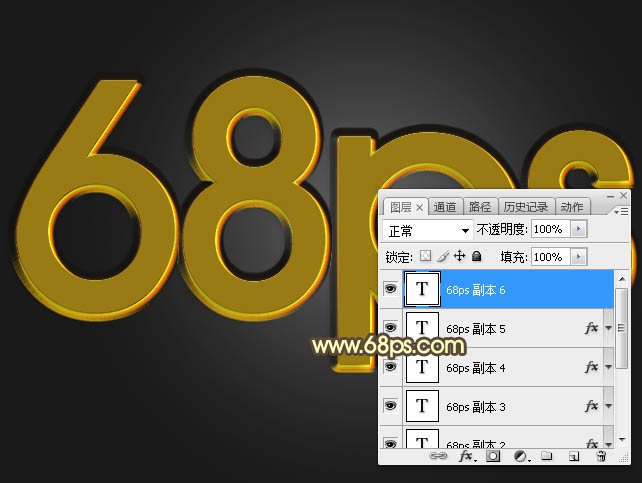
20、确定后把填充改为:0%,效果如下图。

<图32>
21、再把当前图层复制一层,并清除图层样式,效果如下图。

<图33>
22、给点当前文字图层设置图层样式。
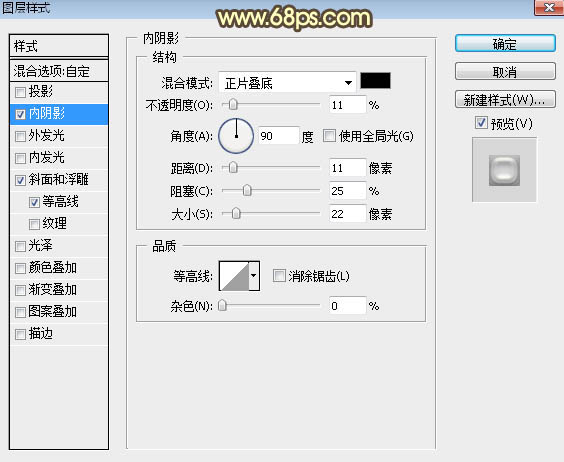
内阴影:

<图34>
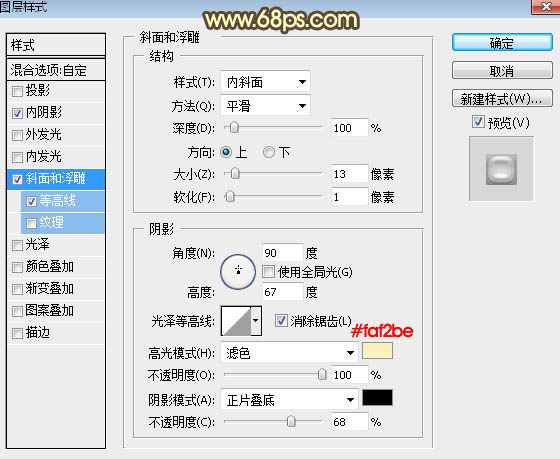
斜面和浮雕:

<图35>
_ueditor_page_break_tag_
Photoshop制作多层次的橙色水晶字
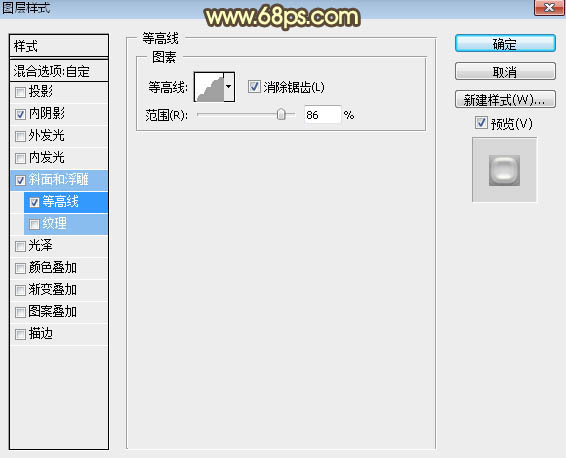
等高线:

<图36>
23、确定后把填充改为:0%,效果如下图。

<图37>
最后微调一下参数和整体颜色,完成最终效果。







