基础篇
网格工具是illustrator的一个强有力的表现工具。但是熟练控制并不容易,本节主要介绍通过重设变形边框控制网格的方法:
一、影响网格线的因素
网格线的成型受以下两点因素影响:
1.变形边框的的方向
2.物件的节点
我们在使用网格时,从来都是为了回避这两个因素的影响力,而尽量采取物件简化为基本形、分割物件为简单单元的方法使用这个mesh工具的。其实可以去尝试寻找控制这两个因素的方法,而不要回避。
2、重设变形边框

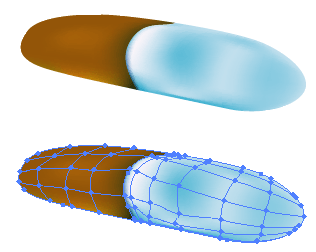
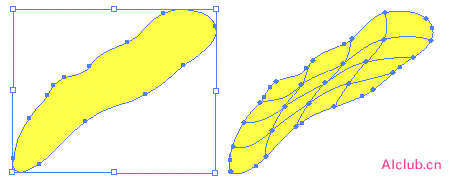
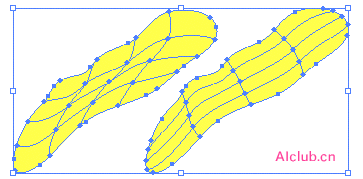
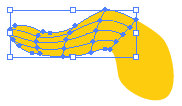
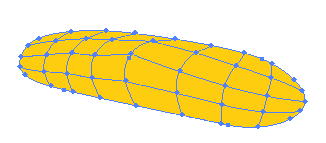
上左图为铅笔工具绘制的物件;右图为建立的网格,网格线是基于变形边框形成的,所以稍显扭曲。

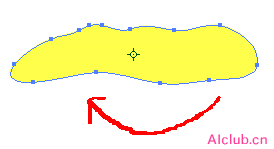
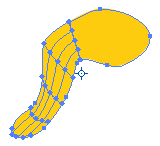
把施加网格前的物件旋转为水平角度。

从菜单选取:[物件]>[变形]>[重设边框]
在从菜单选取:[物件]>[建立渐层网格...]
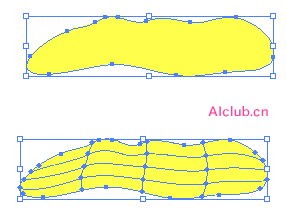
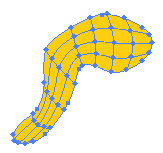
这样,网格线形状是沿物件形状的,也就比较有条理了。

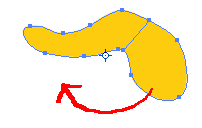
下面要还原物件位置了。双击旋转工具,在角度数值框内,正值前加负号,负值则将负号删除。

对比一下使用和不使用旋转重设边框的结果...
复杂形状物件分割法

大家都曾遇到过这种稍复杂点的物件,在建立网格后,网格线会变得无法收拾。本节就介绍利用重设边框,分割建立网格的方法:

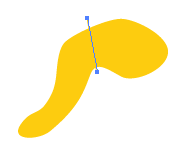
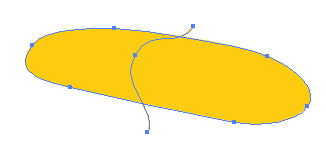
首先,选择物件变化急剧的地方,划一根分割用的线。这一步看似简单,不过这根线的位置作用很重要。没有把握的情况下,建议试建一次网格观察,之后恢复即可。
然后选择线和物件进行分割,解组。

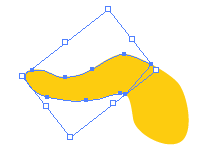
现在整体选择,旋转。使左侧物件保持水平状态。

单选左侧物件重设边框。
#e#

建网格,完成左侧。

下一步,恢复旋转角度,再使右侧物件旋转为水平状态。

同上,重设边框,建网格。

恢复旋转角度,完成。
这样分割的物件在上色时,并没有增加多的工作量,两物件结合处可以当作一个物件,用单选工具范围选取二者节点上色。
实例1

试着将面包圈形状做成网格,顺利的话,可以做出与正圆均等的网格线。
实例2


当然,分割线不一定非得是直线的。