本教程主要使用Illustrator制作细节丰富的网页404页面,作者时不时还插播提高效率的小技巧,想练下手的千万不要放过,下面让我们一起拉学习吧。
最终效果:

在以下步骤中,您将学会如何利用 Adobe Illustrator创建404页面
接下来,您将学习如何利用一个简单的路径,阴影效果和一些基本的手段来添加时尚的圆角。你将会用到外观面板创建Search字段以及4个黄色按钮。
一、创建新文档然后设置网格
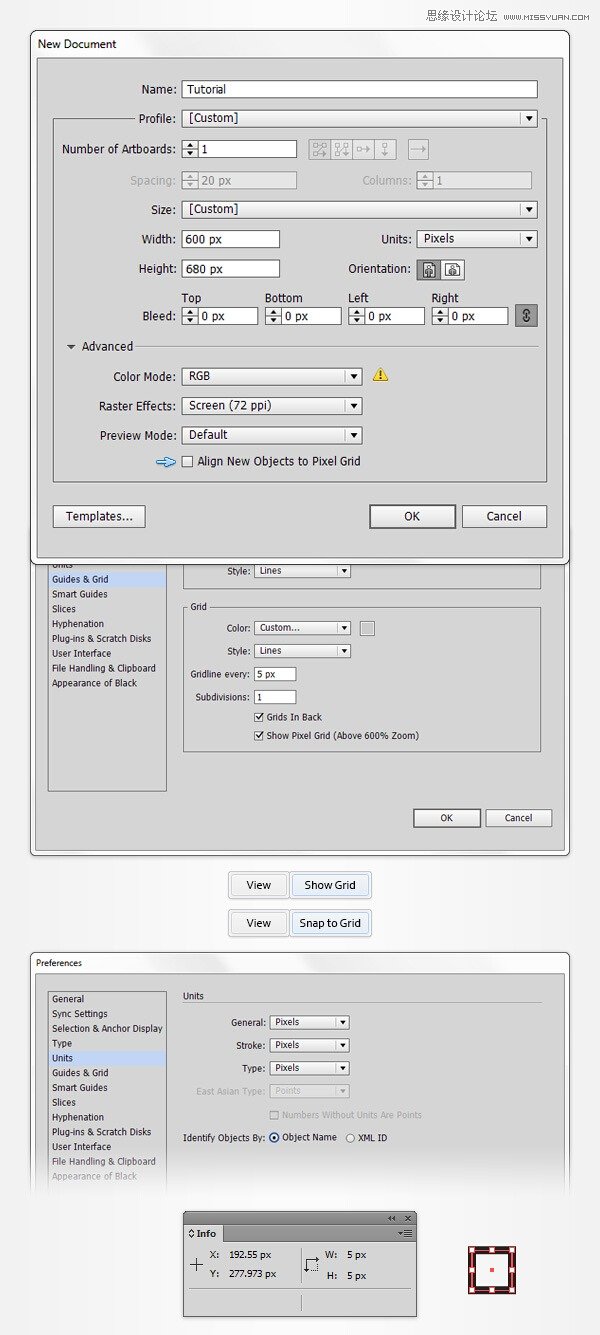
首先ctrl+n创建新文件,从单位下拉菜单中选择像素,在宽度框中输入600,在高度框680,然后单击高级按钮,从上至下依次选择RGB,屏幕(72ppi),并勾选使新建对象与像素网格对齐,然后单击确定。
启用网格(视图–显示网格)和对齐网格(视图–对齐网格)。编辑>选项>指南>网格,enter 5 in the Gridline every box and 1 in the Subdivisions box。不要被满屏的网格吓到而望而却步,要学会用快捷键,这将会使你的工作变得容易的多
打开信息面板(窗口–信息)来实时确定你鼠标所在的位置。不要忘了将计量单位选择为像素(编辑—首选项—单位—常规),这些都能显著提高你的工作效率哦。

二、制作主体形状
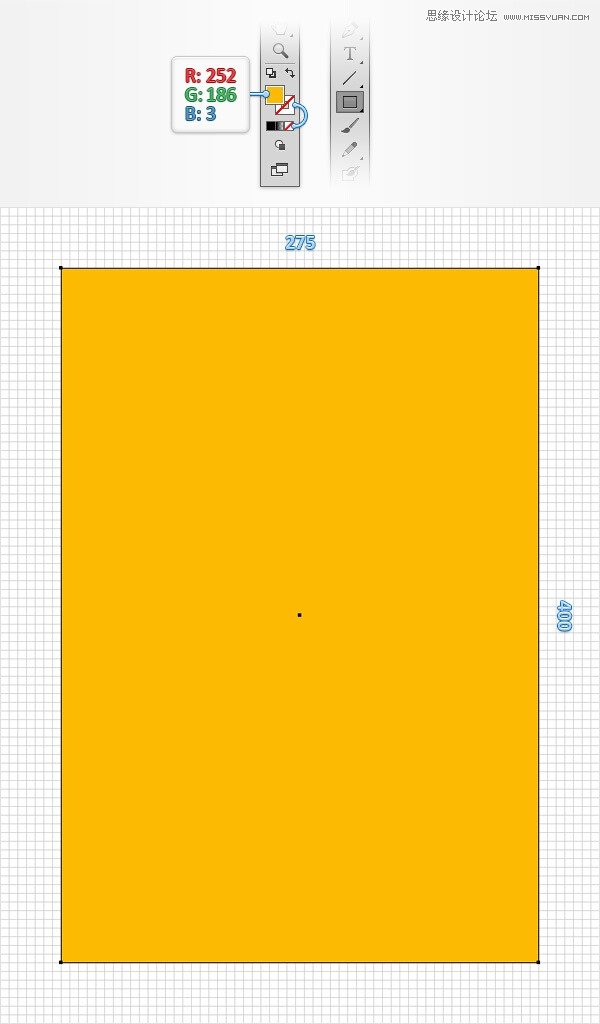
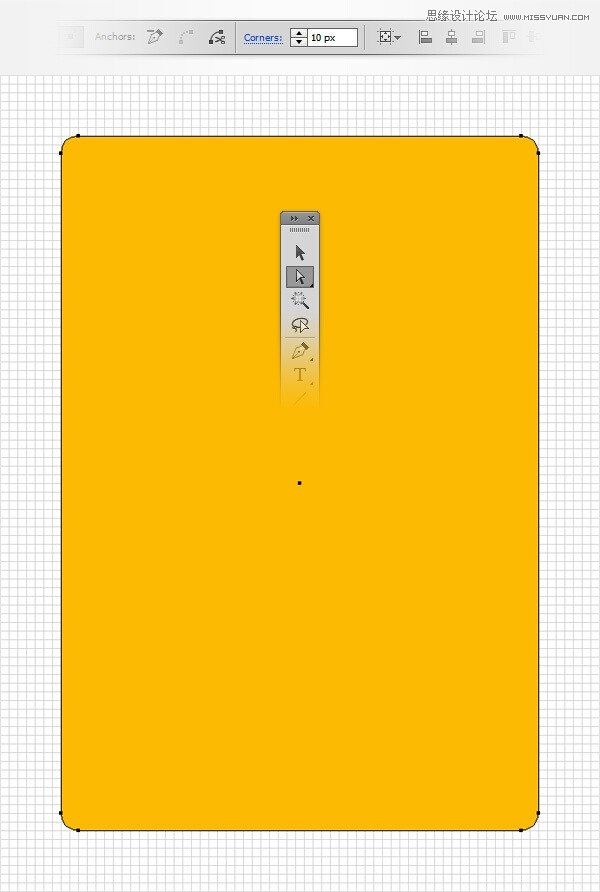
① 选择矩形工具(M)。点击填色(X),然后选择填充并将其颜色设置在R =252 G =186 B =3,点击填充后面的描边并选择无。然后创建一个275 x 400px的矩形。矩形对齐网格会方便你的操作。

② 利用直接选择工具,重新选择黄色矩形,在上方控制面板中的corner选择10像素

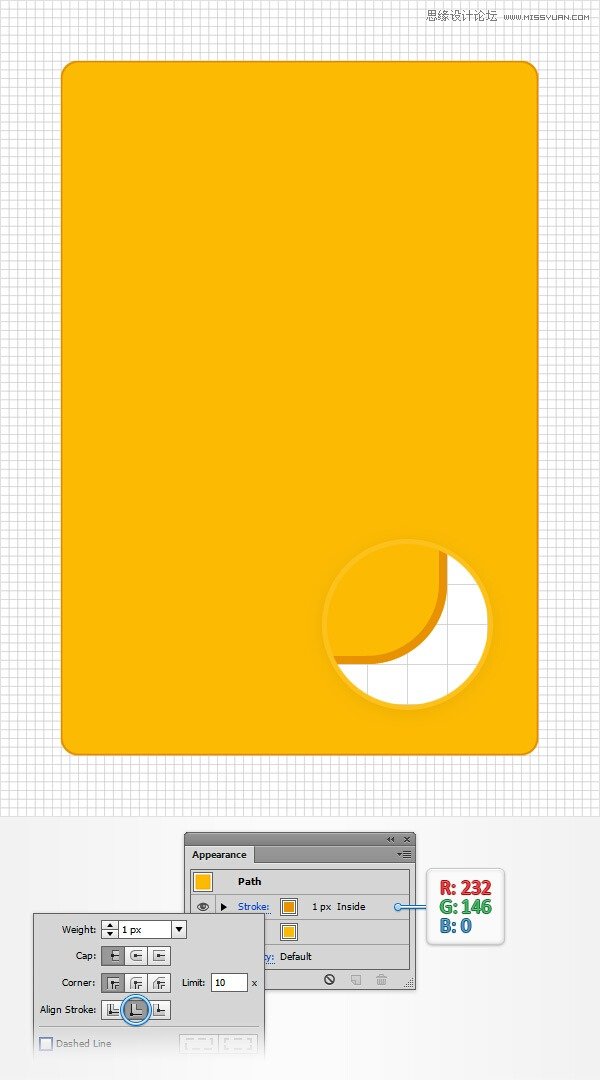
③ 确保你的圆角矩形保持被选中,注意看外观面板(窗口—外观),选择描边,并设置颜色R=232 G=146 B=0。然后点击“描边”文字,弹出菜单,将粗细设置为1像素,并检查对齐描边内侧按钮。

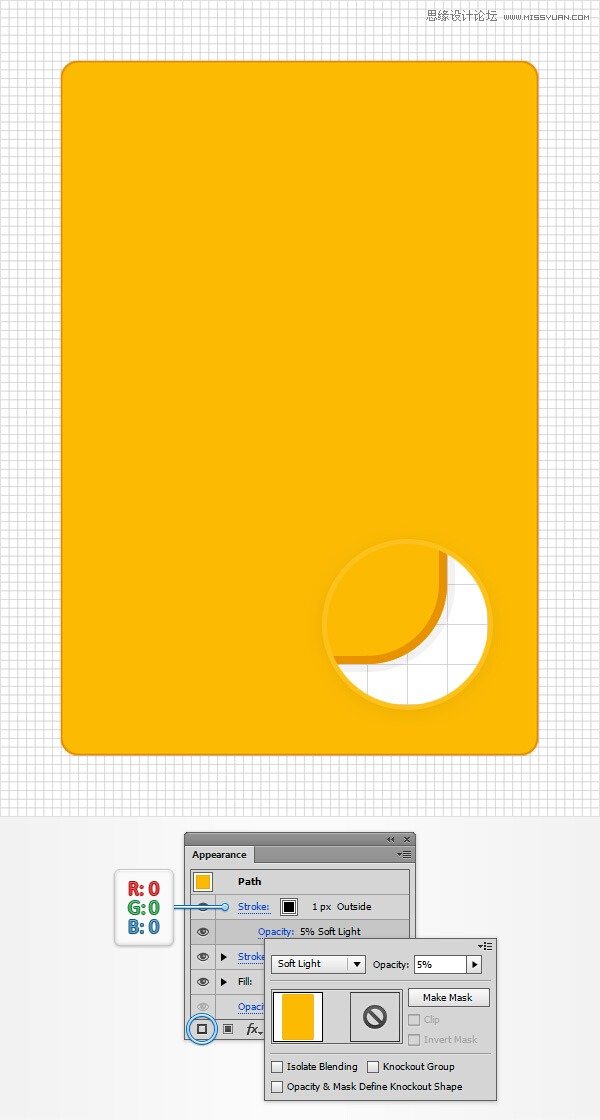
④ 保证你的矩形依然是被选中的,注意看外观面板,然后用添加新描边按钮增加第二个描边。选择这个新的描边,然后设置其为黑色(R= 0,G =0 B=0),从弹出的描边面板中使对齐描边向外侧对齐。
继续在该描边面板中操作,点击“不透明度”,会弹出透明面板,改变混合模式为柔光,降低不透明度为5%。

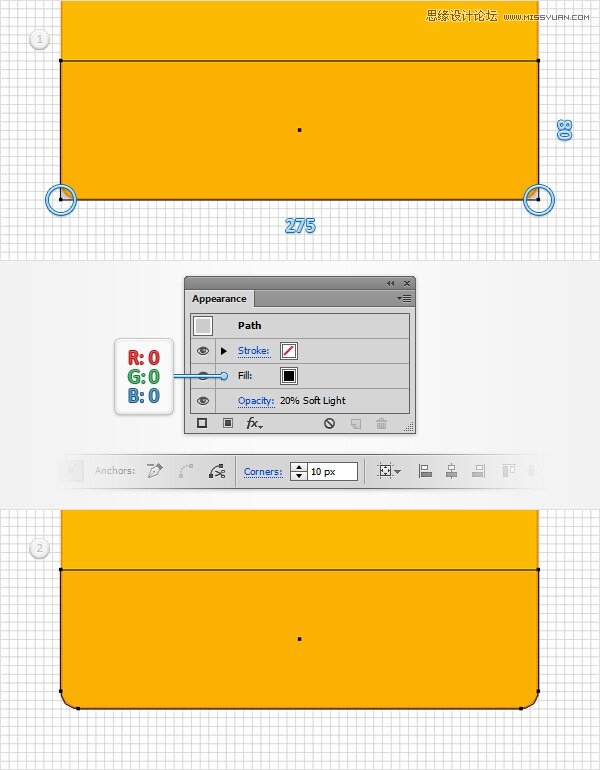
⑤ 使用矩形工具(M),创建一个275px *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。保证新的形状保持选择,降低其不透明度为20%,改变混合模式为柔光。切换到直接选择工具(A),选择第一张图像突出了两个锚点,观察控制面板,在角落框中输入“10px”。最终显示应该像在第二幅图像上。

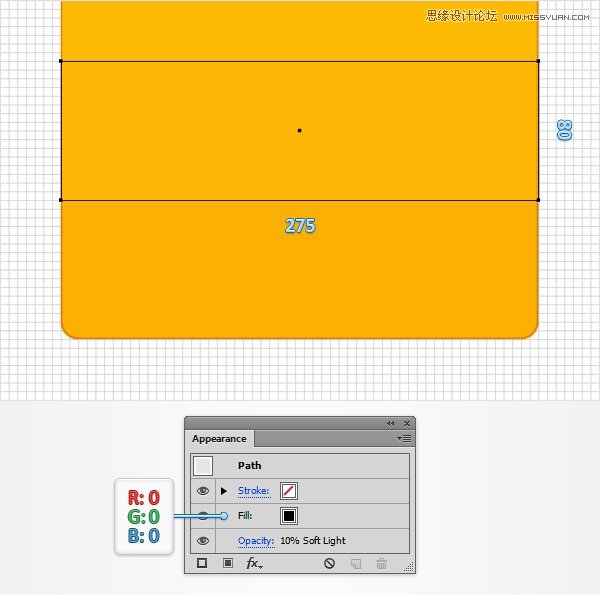
⑥ 使用矩形工具(M),创建一个275 *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。确保这种新的矩形保持选中,降低其不透明度为10%,改变混合模式为柔光。

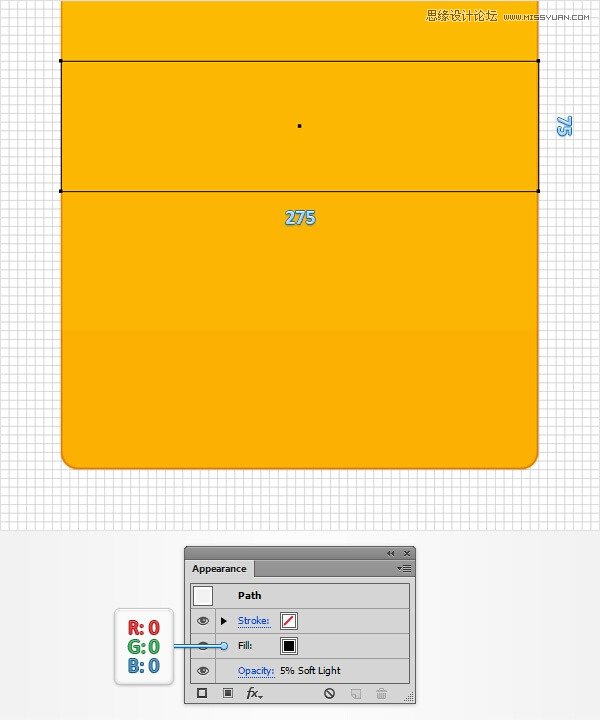
⑦ 使用矩形工具(M),创建一个275 X75像素的形状,设置填充颜色为黑色,并把它作为第一张图片。请确保您的新的矩形选择,降低其不透明度为5%,改变混合模式为柔光。

三、划成三个部分
① 选择编辑>首选项>指南和网格,并在网格线输入1。使用钢笔工具(P)创建一个273像素的水平路径。将它如下图所示,并添加1px的描边然后颜色设置为R =232 G =146 B =0。

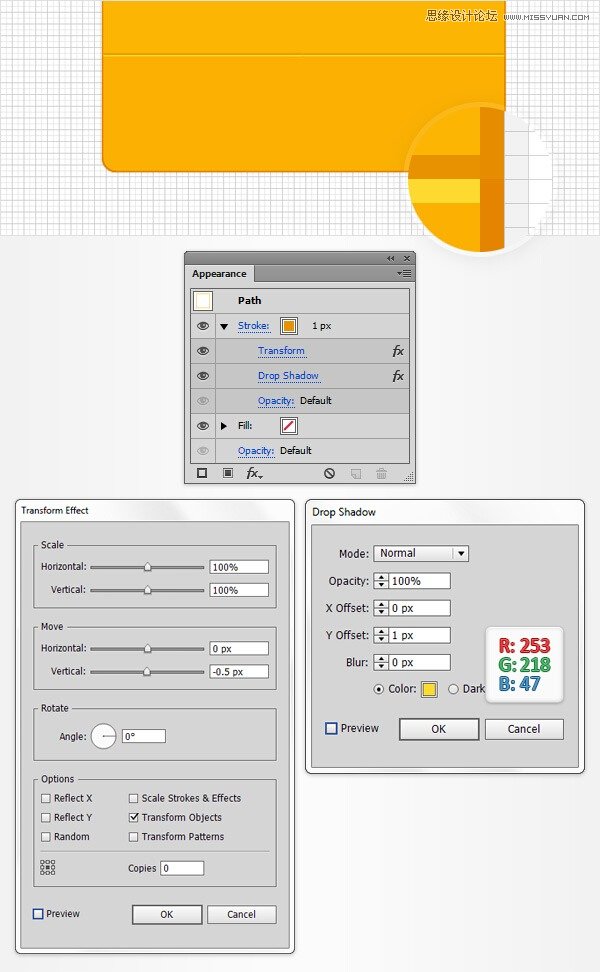
② 接下来,你需要确保你的水平路径是完全对齐像素网格。取消选择它,效果>扭曲和变换>变换。垂直拖动滑块0.5px,然后单击确定。
启用像素预览(视图>像素预览)。请确保您的水平路径仍处于选中状态,并选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

③ 选择编辑>首选项>指南和网格,并在网格线输入5。使用矩形工具(M),创建一个275 *10px的矩形,确保它没有设置描边颜色,然后选择填充.
打开渐变面板(窗口>渐变),然后点击渐变缩略图默认的黑色到白色的线性渐变。保持你的矩形被选中,然后注意看渐变面板。设置角度为0度,然后选择黑色的渐变滑块,然后换上白色(R =255 G =255 B =255)。此时注意渐变条,点击它来添加一个新的渐变滑块。选择这个新的滑块,设置它的颜色为黑色,集中在位置框中(从渐变面板),并将其设置为50%。

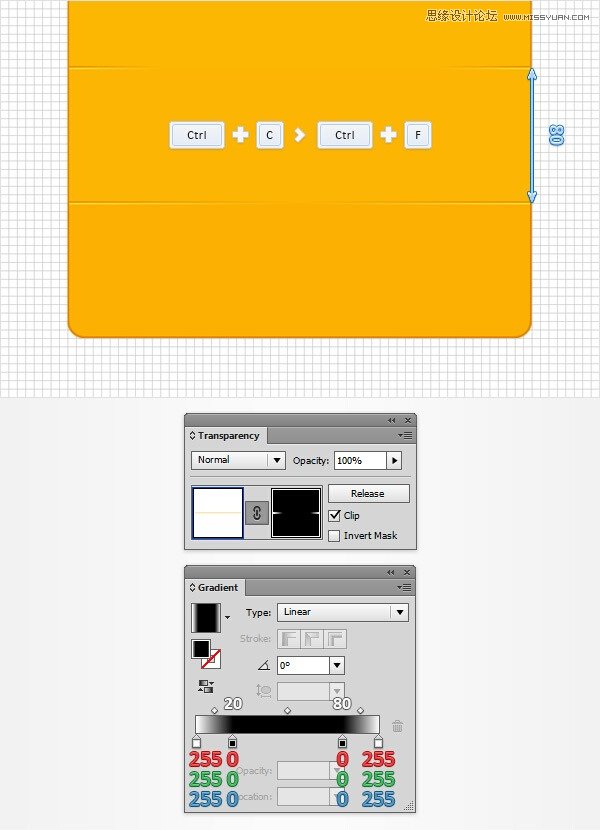
④ 复制你的蒙版路径(Ctrl-C>Ctrl-F),选择复制将它向上拖动80像素。请确保您的副本保持选中,注意看透明度面板上选择遮罩,并与如下图所示的取代现有的线性渐变。请记住,从渐变图像的白色数字代表位置百分比。你的新路径看起来应该如下图。

⑤ 复制您的顶部,蒙版路径(Ctrl-C >Ctrl-F),选择复制将它拖动75PX起来。请确保您的副本保持选中,注重透明度面板上选择的遮罩,并与如下图所示的取代现有的线性渐变。最后你的新路径看起来应该如下图。

四、创建search字段和四个按钮
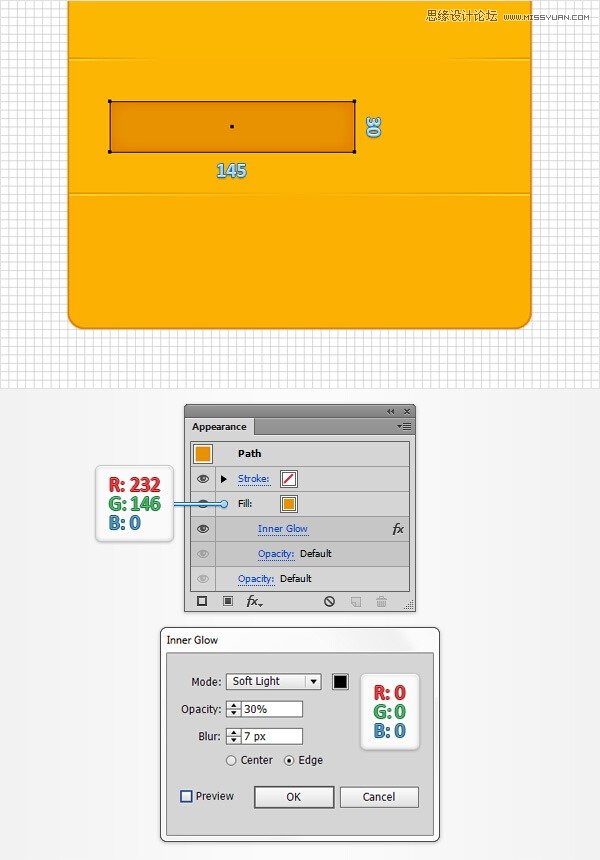
①使用矩形工具(M),创建一个145 x30像素的形状,设置填充颜色为R =232 G =146 B =0以及把它作为显示在下面的图像。请确保此新的矩形保持选中,集中在外观面板上,选择现有的填充和去影响>尺寸>内发光。进入如下图所示的属性,然后单击确定。

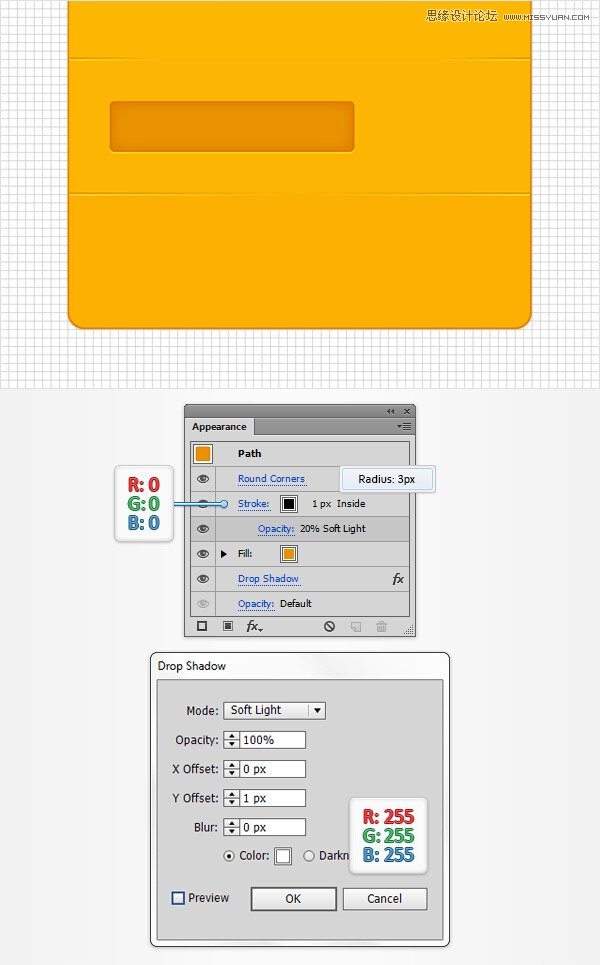
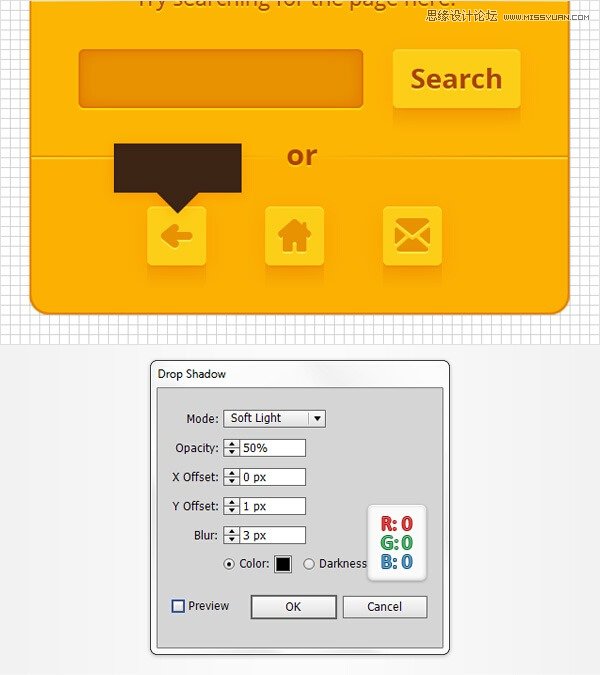
②请确保在上一步中所做的矩形保持选中。添加1像素的描边,设置颜色为黑色,它对齐到内,降低不透明度为20%,并改变其混合模式为柔光。外观面板上,请确保您的整个路径选择(只需点击“路径”文本块从外观面板的顶部),并去效果>风格化>圆角。输入3像素的半径,单击确定以及去效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

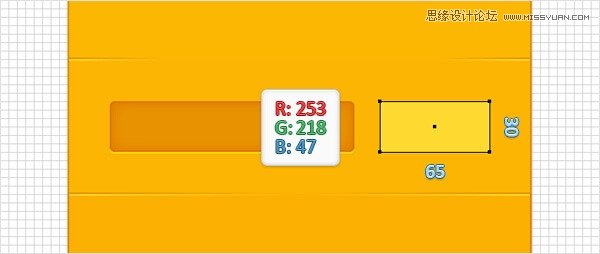
③使用矩形工具(M),创建一个65 *30像素的矩形,设置填充颜色为R =253 G =218 B =47,把它作为显示在下面的图像。

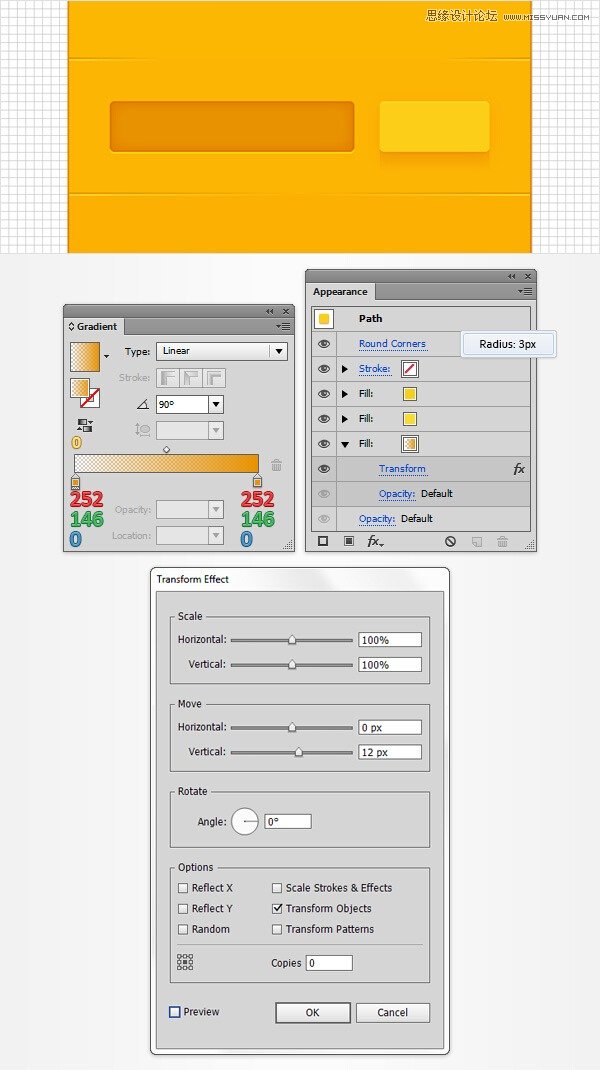
④保持黄色矩形被选中,外观面板上,添加使用添加新的填充按钮(指向的蓝色圆圈如下图)第二填充。选择这个新的填充,其颜色设置在R =252 G =206 B =23以及去效果>扭曲和变换>变换。进入如下图所示的属性,点击OK,去效果>风格化>阴影。请在左侧窗口中显示的属性(如下图),单击确定,再去效果>风格化>阴影。请在右侧窗口中显示的属性,然后单击确定。
⑤重新选择黄色的矩形,并使用相同的添加新的填充按钮,添加第三个填充。选择这个新的填充,拖动它在外观面板底部,并添加如下图所示的线性渐变。请记住,从渐变图像的黄色零表示不透明度百分比。这只是意味着你需要选择你的渐变滑块,然后输入从渐变面板中的不透明度框“0”。
返回到外观面板,确保在此步骤中添加的填充仍处于选中状态,并转到效果>扭曲和变换>变换。进入如下图所示的属性,单击确定,返回到外观面板。选取整个路径,并去影响>风格化>圆角。输入的3像素半径,然后单击确定。

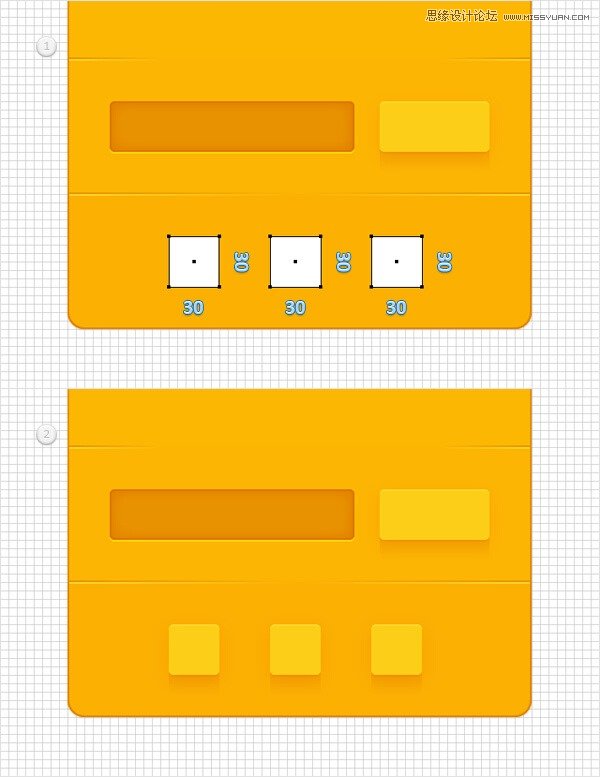
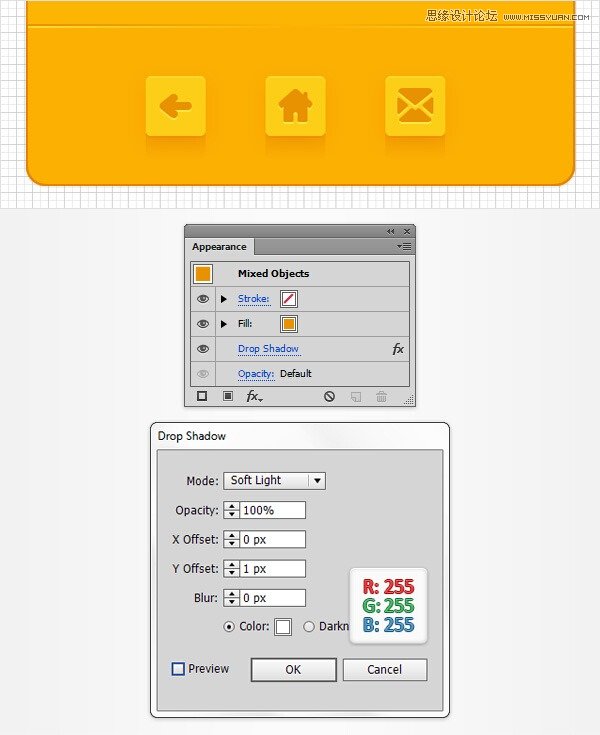
⑥使用矩形工具(M),创建三个30像素的正方形,并把它们作为显示在下面的图像。接下来,你需要复制用于黄色矩形的属性,并将其粘贴到在此步骤中所做的三个正方形。只要到图层面板,集中在右侧,你会发现,每一个形状带有一个小的灰色圆圈。这就是所谓的目标图标。从你的键盘按住Alt键,单击代表您的黄色矩形并拖动到该代表的你的三个广场之一圈子中的目标图标。重复此方法对于其他两个正方形。最后看起来应该像在第二幅图像。

_ueditor_page_break_tag_
五、创建三个小图标
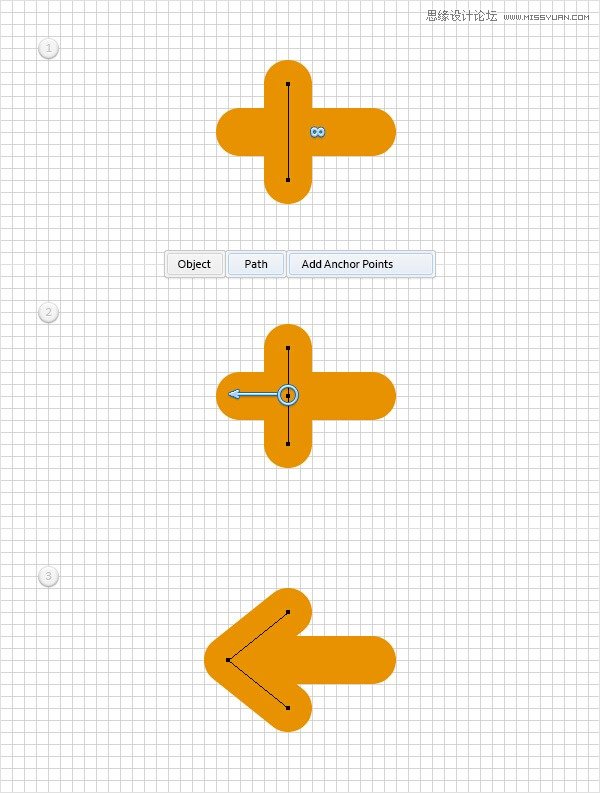
①编辑>首选项>参考线和网格,并在网格线输入1。用钢笔工具(P)创建一个11像素的水平路径,确保它保持选中。添加4像素的描边,设置颜色为R =232 G =146 B =0,然后打开弹出描边面板,检查圆帽按钮。最后你的路径应该看起来像下面的图片。

②用钢笔工具(P)创建一个8像素的垂直路径,如图放置在第一幅图像上,并添加相同4PX,用于水平路径橙色描边。确保您的垂直路径被选中,然后对象>路径>添加锚点。切换到直接选择工具(A),选择新添加的锚点只需将其加入5像素到左侧所示的第三个图像。

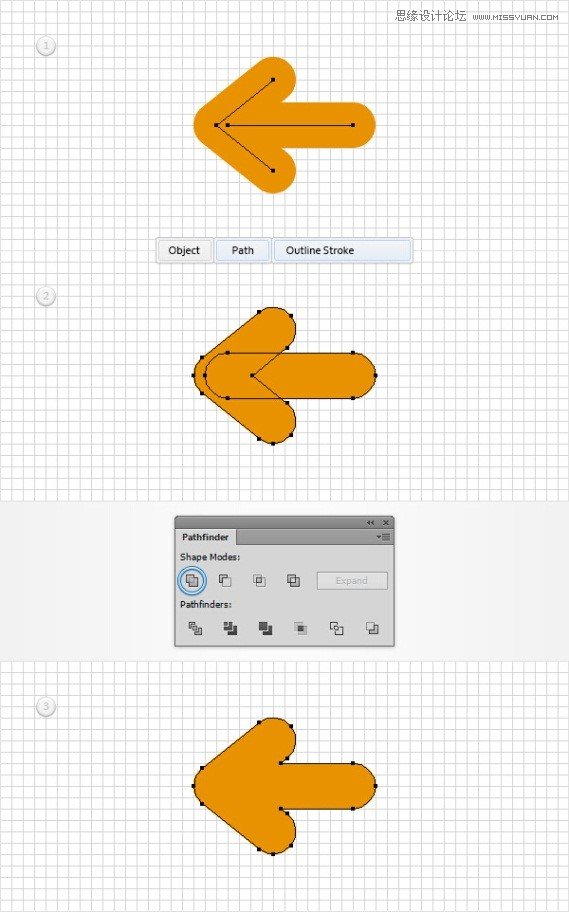
③在你的橙色箭头中选择两条路径,然后转到对象>路径>轮廓化描边。选择产生的形状,打开路径查找器面板,然后单击单元按钮。

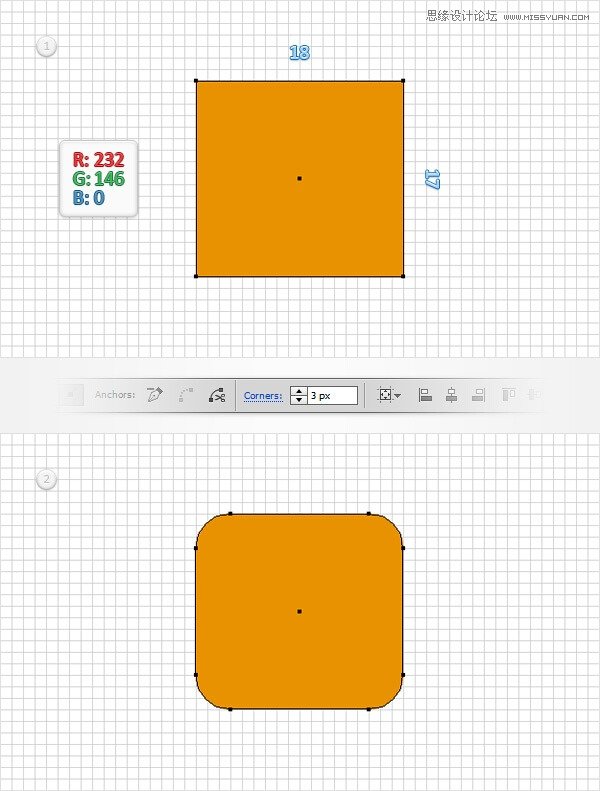
④选择矩形工具(M),创建一个18 X17px的矩形,并设置填充颜色为R =232 G =146 B =0。使用直接选择工具(A),选择这个新矩形,然后在控制面板上的角落框中输入“3px”。

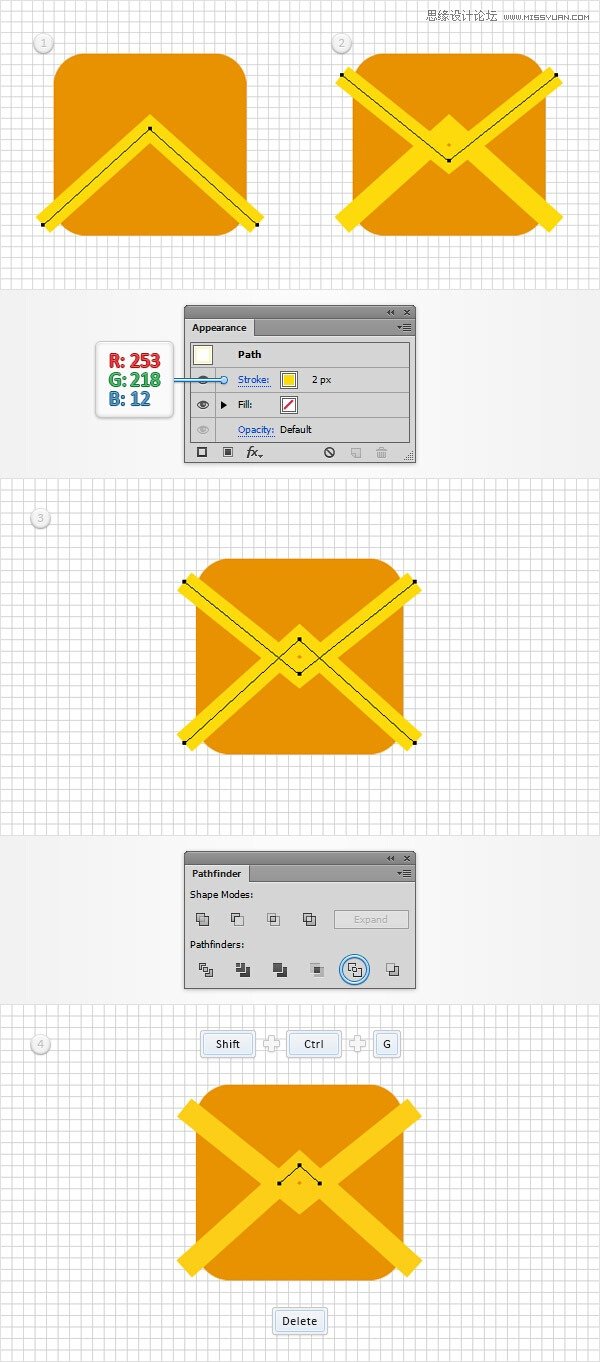
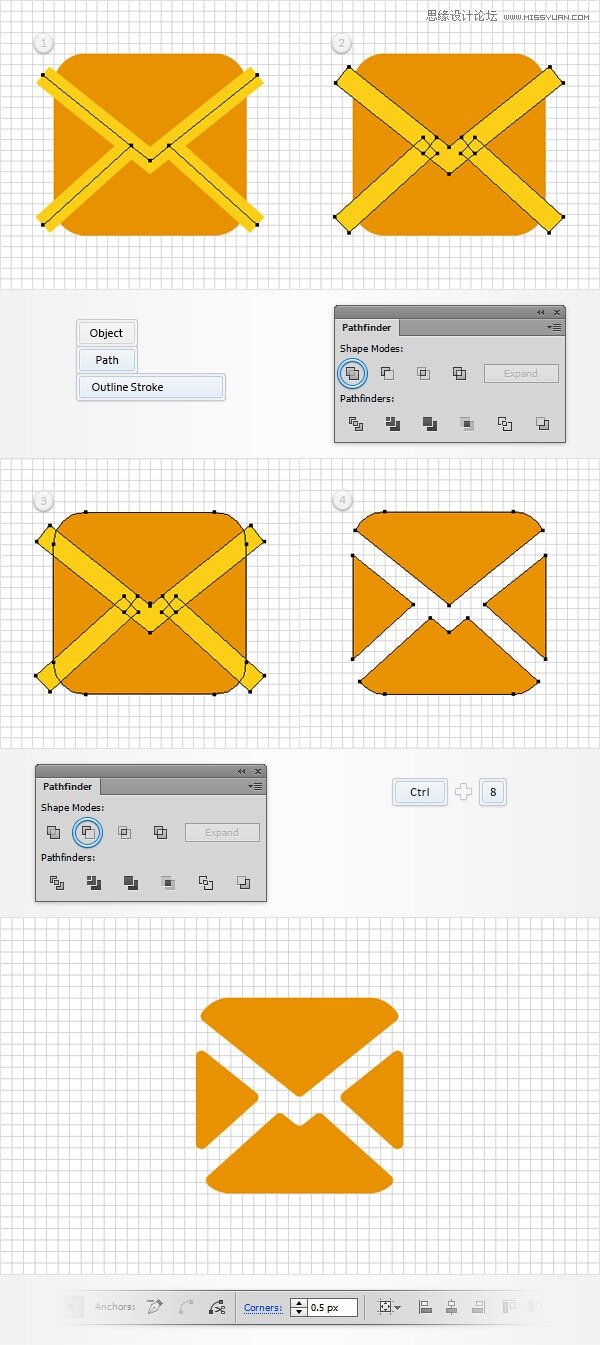
⑤使用钢笔工具(P),创建两个简单的路径,如图中的前两个影像。选择两条路径。确保没有颜色的填充设置,然后选择描边,在R =253 G =218 B =12,重量其颜色设置为2px。选择在这个步骤做两条路径,然后单击大纲按钮,从探路者面板。确保结果组路径被选中,只要按Shift键控制-G取消组合吧。取消选择所有的路径,并再次添加该2px的,黄色的描边只选择高亮显示的微小通道的第四图像中,并使用删除按钮从键盘中删除它。

⑥选择黄色通道中突出显示的第一个图像,然后转到对象>路径>轮廓化描边。选择产生的形状,然后单击联合按钮,从路径查找器面板。随着你的橙色,圆角矩形选择这个新创建的形状,然后单击减号前面的按钮从路径查找器面板。选择结果组的橙色形状以及简单的按下Control-8把它变成一个简单的复合路径。使用直接选择工具(A),选择您的新复合路径,在控制面板上在那个角落框中输入“0.5px”。

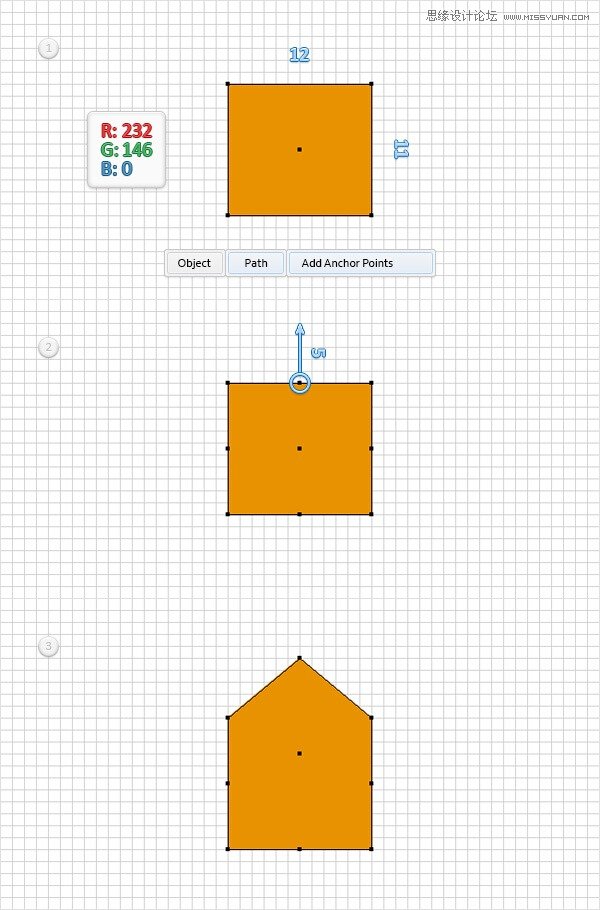
⑦选择矩形工具(M),创建一个12×11像素的矩形,并设置填充颜色为R =232 G =146 B =0,然后转到对象>路径>添加锚点。使用直接选择工具(A),在第二个图像中选择突出的锚点,然后将其向上拖动5px。

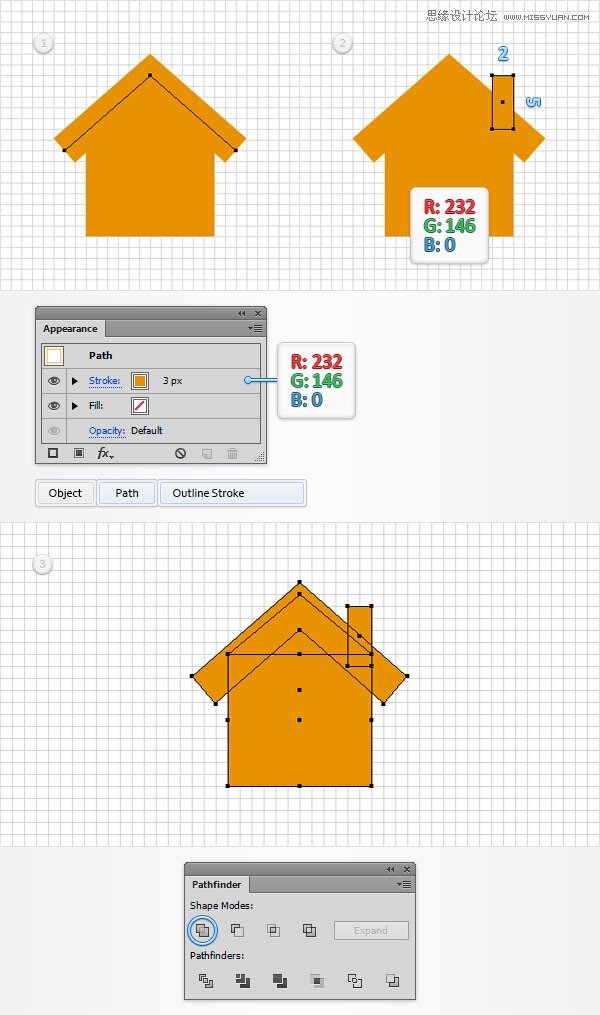
⑧使用钢笔工具(P)创建一个简单的路径,在第一幅图像上显示,请确保它保持选择和集中的外观面板上。从填充删除的颜色,然后选择行程。将颜色设置在R =232 G =146 B =0和重量在3px的然后去对象>路径>轮廓化描边。切换到矩形工具(M),创建一个2×形状加入5px,设置填充颜色为R =232 G =146 B =0以及如图放置在第二幅图像。取消对三个橘子的形状,让你的小家图标,然后单击联合按钮,从路径查找器面板。

⑨使用矩形工具(M),创建一个2×5px的矩形,如图放置第一张图像。随着橙色的形状逐渐占据让你的房子图标,选择这个新的矩形,然后单击减号前面的按钮从路径查找器面板。使用直接选择工具(A),选择生成的形状,在控制面板上在那个角落框输入“1px”。

⑩选择三个形状,使你的小图标,将它们作为显示在下面的图像,然后选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

六、添加文本
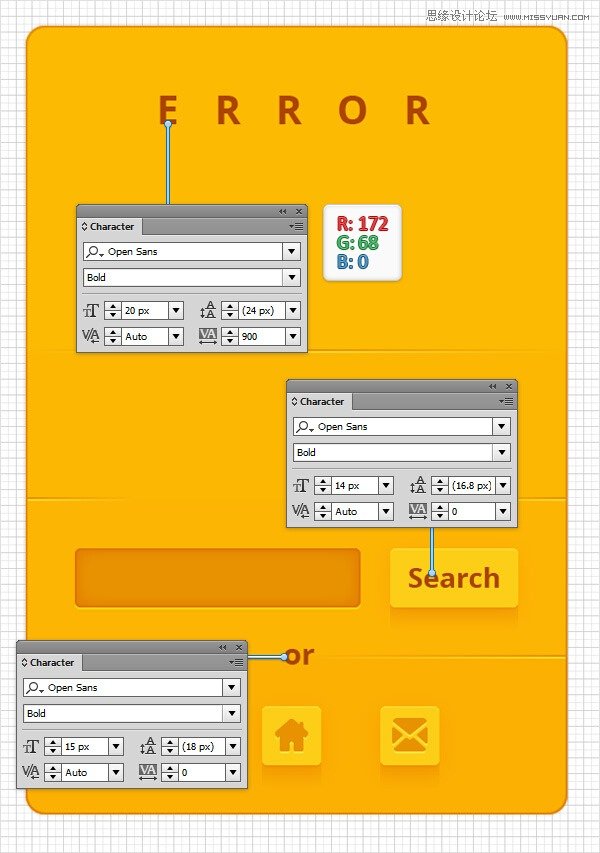
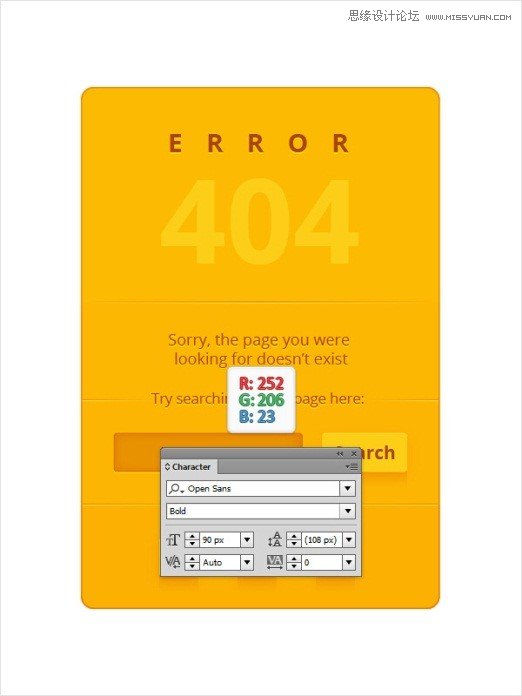
① 选择文字工具(T),打开字符面板(窗口>文字>字符)。只需点击您的画板上,添加了“ERROR”一段文字,并设置其颜色在R =172 G =68 B =0。使用Open Sans字体,使它加粗然后设置大小为14像素以及轨迹在900px。如图所示,请确保您的一段文字仍处于选中状态。取消选择文字工具(T),添加了“search”和“or”文字片段,将它们放置如下图所示,并使用窗口中显示的文本属性。

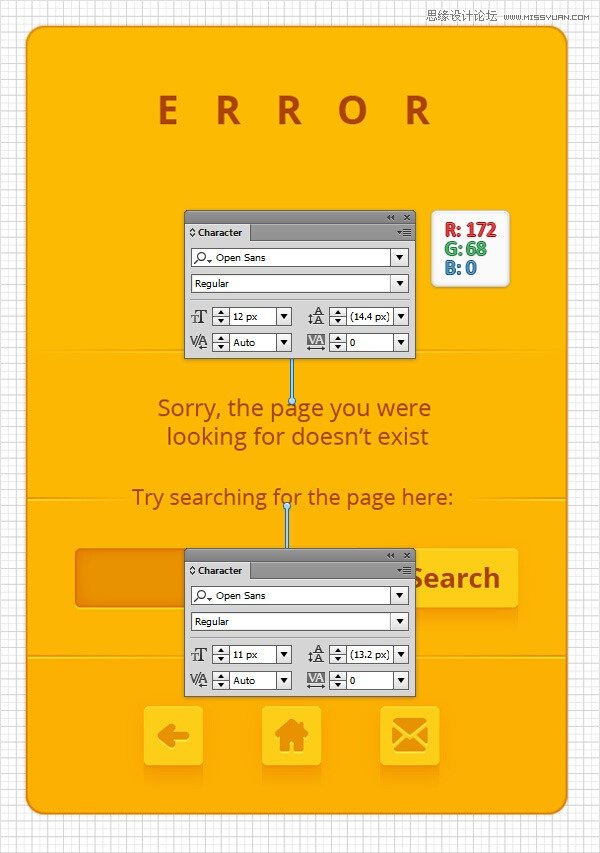
② 确保文字工具(T)仍处于活动状态,如下图所示增加一些相关文字。

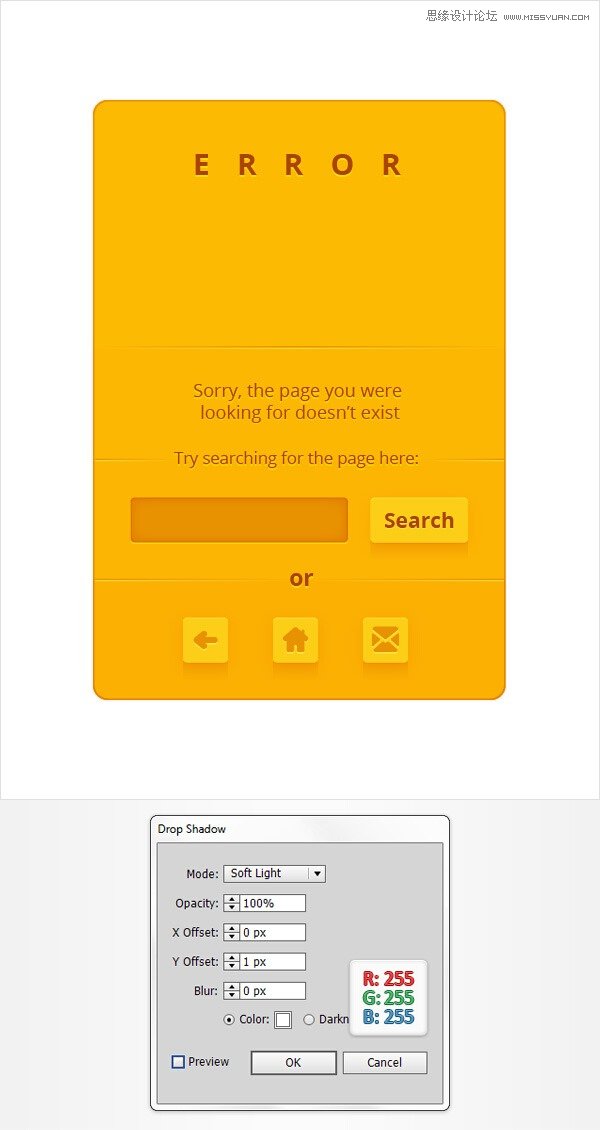
③ 重新选择目前所有的已完成的模块,效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

④ 使用文字工具(T),加上“404”并将其颜色设置在R =252 G =206 B =23。使用相同的字体,使它加粗,设置大小为90px。

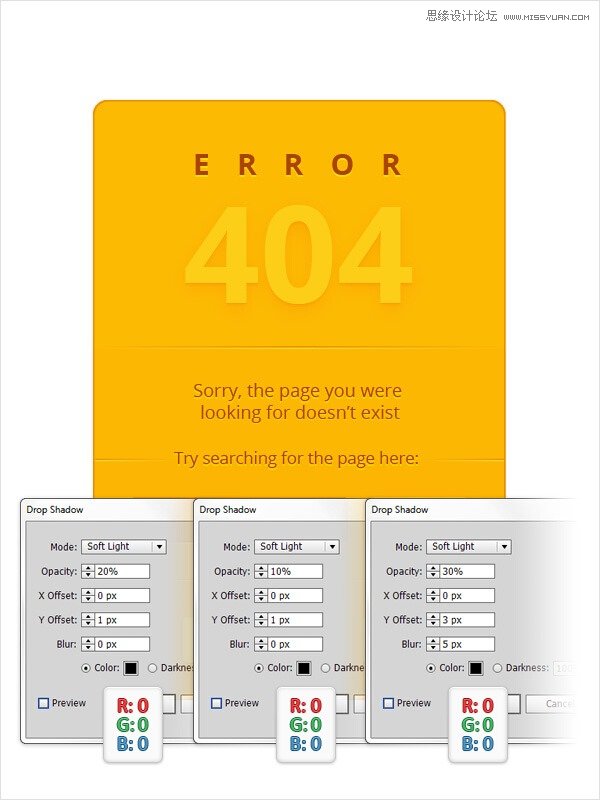
⑤ 请确保您的“404”一段文字仍处于选中状态,并添加如下图所示的三个阴影效果(效果>风格化>阴影)。

七、创建工具提示
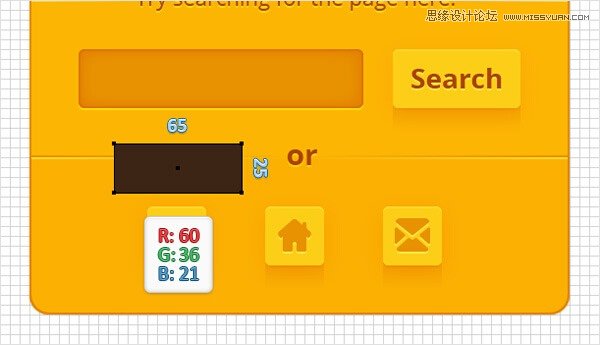
①使用矩形工具(M),创建一个65 *25PX的矩形,填充颜色为R =60 G =36 B =21以及把它作为显示在下面的图像。

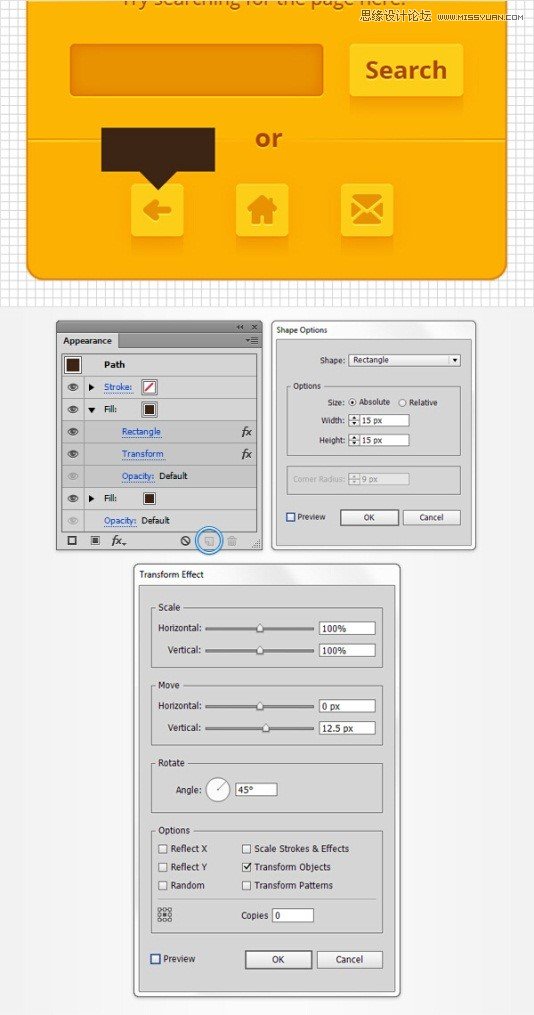
②确保您的棕色矩形保持选中,在外观面板上,选择现有的填写以及使用复制所选项目按钮(指向的蓝色圆圈如下图),复制它。选择新的填充,效果>转换为形状>矩形。进入如下图所示的属性,单击确定,然后转到效果>扭曲以及变换>变换。进入下图所示的属性,然后单击确定。

③重新选择你的棕色造型,注意在外观面板上,确保整个路径被选中,选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

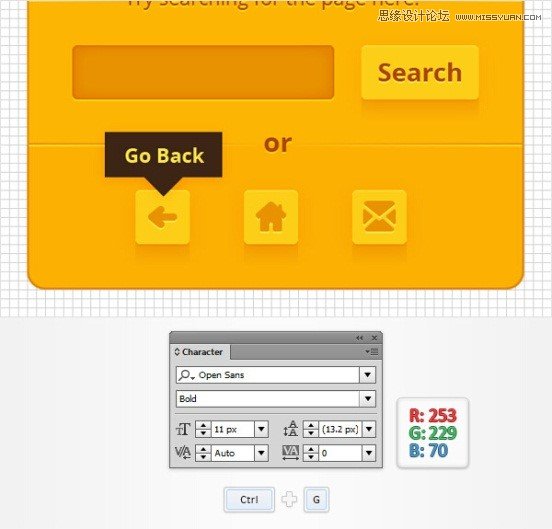
④使用文字工具(T),添加“Go Back”一段文字,将颜色设置在R =172 G =68 B =0以及把它作为显示在下面的图像。同样使用OpenSans字体,使其字体设置为粗体,大小设置为11像素。重新选择这个黄色的文本加棕色形状,按下Ctrl-G。

⑥ 重复补齐你的小提示(Ctrl-C> Ctrl -F),选择复制,并把它显示在第一个图像.看黄色部分的文字,用“Go Home”代替现有文本。重复此步骤,按照下面第二张图中显示的添加第三个提示“Contact Us”,并增加了棕色形状的宽度75像素。

八、加入背景及一些微妙的阴影
选择矩形工具(M)和然后点击您的画板来打开矩形窗口。在高度框中输入610在宽度框中,690,然后单击确定按钮。确保生成的形状保持选中,并设置其颜色在R =35 G =31 B =32。接下来,您将需要居中,所以打开对齐面板(窗口>对齐)。设置对齐到画板(打开弹出菜单,进入显示选项,如果你不能看到对齐到部分,如图下图),请确保你的形状被选中然后只需单击水平居中以及垂直居中对齐按钮。你的正方形应该如下图所示覆盖整个画板。最后,只需按Shift键 – 控制 – 使你的矩形变黑。

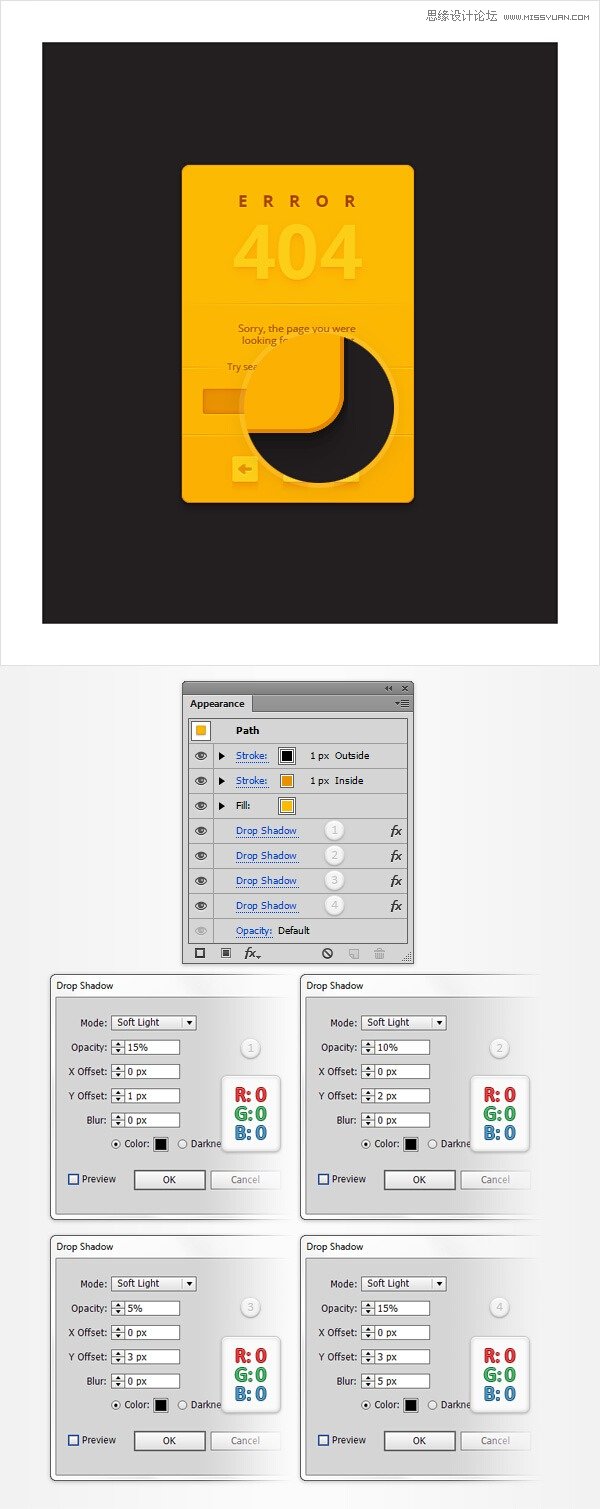
②重新选择主要的黄色矩形,然后在外观面板上,确保整个路径被选中并添加如下图所示的四个阴影效果。

最后恭喜你完成该页面,以下为应该显示的结果