这篇教程是向大家介绍AI临摹动漫图片技巧,教程很值得学习,推荐过来,大家一起来学习吧!
初衷】
因为喜欢看动漫,所以看了一部动画或漫画就会想要收集相关的官方图片,同时也用来做电脑和手机的壁纸,但哪怕是很热门的动画,真正高清的图也实在是太少了,那些冷门的或者老动画就更不用指望了。另外,我也不太喜欢同人图,因为一般都加了太多画师自已的风格,我比较喜欢官方的正式图。
Photshop用到现在差不多有10年了,但AI是工作后才学的。当时想转行做设计,于是开始学AI,但无奈我们公司合作的打印店都只接收cdr,所以刚做设计时用的是Coreldraw。后来转做网站设计,主要用Flash,AI和Coreldraw都没怎么用了,只是偶尔做一下包装和名片。一直以来对AI算不上喜欢,对我的工作和生活来说,Photoshop才真的有用,所以AI一直都没再继续学习。对AI和Flash这些矢量图的软件,觉得只能做一些抽象型的图像,不适合做日式动漫图。直到有一天,看到网上有个日本网民用Excel做了玉子市场的人物,让我挺震惊。凭着对Excel的熟悉,我想我也能做,于是用它来做了黑雪姬的图。通过这次尝试,发现像Excel自带的简陋工具都能以矢量图的形式做出自已挺喜欢的效果,那么作为专业矢量软件的AI就更不在话下了。于是,我开始围绕图片高清化来研究AI。
【原理分析】
高清化的过程简单来说就是把原图拖进AI,然后在它上面描边,上色。如果是画画的话这样当然是不行的,是作弊,但是我做这些图只不过是想让原图变成矢量的高清图,所以用什么手段其实并不重要,只要能还原原图就行了。当然,就算是描也有一定的技术要求,需要进行一定的练习,但并不是什么高深的技术,当你掌握了制作流程后,最关键的实际上是耐心,因为一般做一张自已较满意的图大概要花十几个小时。
掌握了高清化技术,就再也不用为很喜欢的图片找不到高清而烦恼了,有很多人投身这个领域的话,网上就会有很多的高清图,可以为二次元打造一个高清的世界。
当然,把现有的图片进行高清化并不是这门技术的唯一用途。熟悉了把彩图高清化后,你可以尝试把黑白漫画进行高清并上色。如果你想原创,也可以用笔在纸上画草稿,然后用相机拍下来,拖进AI里面,后面的过程就和黑白漫画上色差不多了。
有同学可能会问:做高清图需要美术基础吗?
我的看法是,如果有美术基础当然不是坏事,但没有也没什么大碍。做高清图的话,描边时照着原图描就可以了,需要的是钢笔工具的熟练和耐心,上色方面直接从原图相应的部位取色就行了,虽然有时要进行一些调整,但都是用到AI里面那些熟悉的功能,这些都不需要美术基矗
但如果是黑白漫画高清上色,就需要对色彩有一定的理解和对动漫上色有所了解,比如怎么调肤色,怎么表现明暗等。如果是原创的话,就需要有一定的绘画能力,熟悉人体、透视等。
不过,就算是后面两种对美术基础有要求,也不是绝对的,因为美术并不是专为动漫服务,动漫也不需要用到美术院校教的所有东西,你选择了研究动漫,然后根据自已的需要去学习相关的知识就可以了,哪里不懂就补哪里,能满足自已的需求即可。
另外我想说一下做原创的话,用Photoshop来画和在AI里做有什么区别。
如果是用Photoshop来画,你必须得有数位板,不然用鼠标来画是比较痛苦的。而且数位板也只是一个工具,就算买了,能不能画好还是取决于你的画功和对Photoshop的熟悉程度。如果没有数位板,用鼠标的话,我觉得用AI更实在。但是我从来不会跟人说"我这些图是鼠绘的"---这种说法是挺忽悠人的,因为用矢量工具来做图,虽然没有数位板大手一挥的自由,但也有很多数位板手绘很难实现的功能。用鼠标并不一定就比数位板弱势,只能说是各有优劣,各自满足不同的需要。并不是说没有数位板就不能画动漫图了,用鼠标、用AI完全可以胜任。虽然我有数位板 ,但是我由衷地喜欢在AI做这种类型的动漫图。【工作环境】
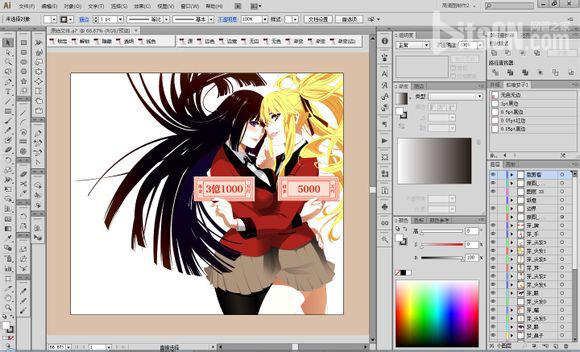
首先介绍一下我目前在用的工作界面,这里涉及到了几乎所有我需要的所有工具。

首先是工具栏,我把所有隐藏工具都拉出来了,排成三列,一来是我非常不喜欢每次都点开菜单来找工具,也不想为每个工具都设快捷键,二来我还在不断地学习,研究各种工具,希望能不断地提高工作效率,并且完成一切我想要的效果,所以我把现有的工具全都调出来慢慢试验。
图中有两条横的工具栏,这是我自已开发的一些脚本工具,在使用软件时,我都会留意软件有没有自带脚本开发功能,通过编写脚本代码,可以为工作带来很多便利。Photoshop和AI我都有写了一些工具,但这些其实并不是做图必须的,只是个人喜好罢了,以后我会在做图的过程中介绍一下它们都有什么样的功能,如果有同学感兴趣,我可以另外写一个贴子讲一下这些工具的用法并且把它们整理后分享出来。
右边就是我最常用的一些面板了。
透明度面板:经常需要调节整个路径、渐变、网格点的透明度,同时还会用到图层模式、蒙版功能
渐变面板(描边面板):渐变和描边面板都用得挺多
颜色面板:颜色一般我都是用吸管工具和这个面板来指定颜色,同时选择HSB模式,便于对颜色进行细调
路径查找到器面板(对齐面板):挺常用
图形样式面板:这个是自定义的,里面放了几种我最常用的样式,不用每次都去指定,直接点击应用就行了
图层面板:这个就不用说了,最核心的面板
除了这些面板,我还设了很多快捷键,习惯上我在任何设计软件都会把所有自带的快捷键删除,然后根据自已的使用需要有选择性地指定,一般全部设在左手边,这样就可以右手拿鼠标,左手放在键盘上不动。
除了AI内部的快捷键指定,我还有用一些外部的快捷键软件,因为AI内部的快捷键有一定的限制,外部软件则有无限的可能性,但是需要有一定的写代码能力,因为想要自由操控,基本上都是要写一些代码的。我使用的外部快捷软件有Quick Macros和Autohotkey,如果有同学感兴趣,我可以另外写一个贴子讲一下它们的用法。同样的,这些都不是必须的,只是能为工作提供一些便利,如果你是做设计师而且对代码感兴趣的话,强烈建议学一下。【基本原理】
首先,做图的时候要先把原图拖进AI里面,我们要在它上面进行制作
制作时,可以一次性把所有边都描了,也可以把整张图分成很多个部分,一边描边一边上色,比如先完成眼睛再做其他。两种都可以,就看你怎样更方便。不过要注意的一点是,如果先做一部分,切记不要在一个地方花太多时间,因为那个地方可能做完整张图后其实并不是那么重点的部位,没必要浪费太多时间
不管是一次性描边还是一部分一部分完成,我一般都会对每个部位独立一层,方便管理。比如眼睛一层,脸一层……较复杂的物体可能本身就分很多层,如头发。分层的原则是谁在谁上面,谁挡住谁。
下面是一张gif图的演示,大小是1.67M,如果看不到请等待它加载完

接下来是实际的操作。日式动漫的一般都有描边和上色这两个过程,正好对应AI的描边和填充。但是和手绘时不同的是,手绘的线可以任意画,AI的边只能是一个形状的外边界,而不能自由地伸进形状内部同时还保持填充。如果你想自由地伸进内部,就只能选择只描边而不填充
下面是一张gif图的演示,大小是2.65M,如果看不到请等待它加载完

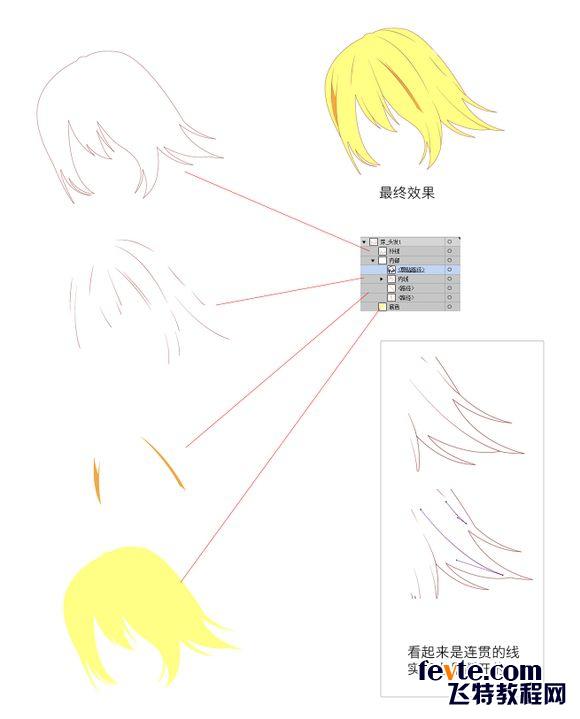
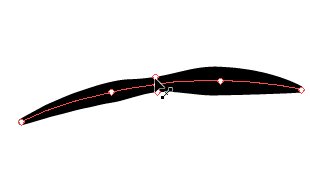
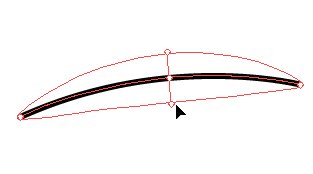
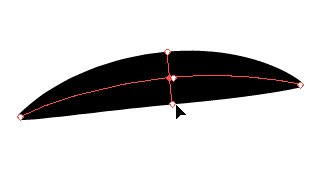
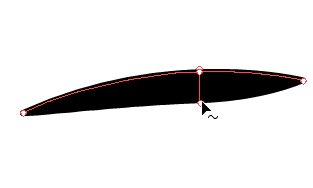
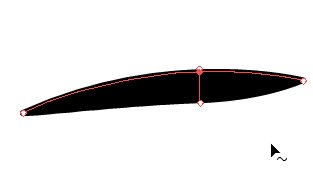
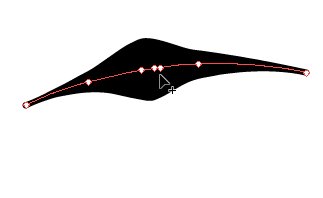
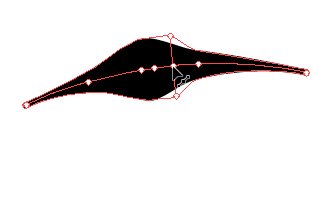
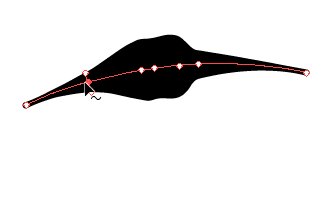
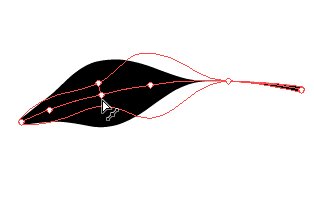
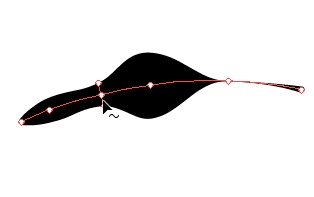
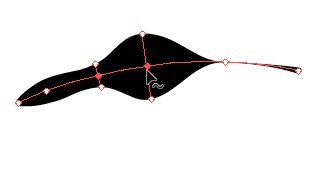
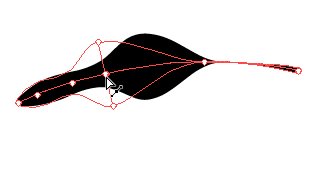
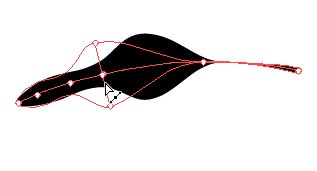
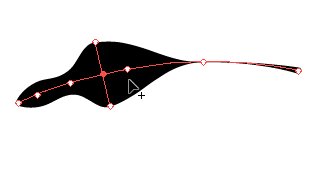
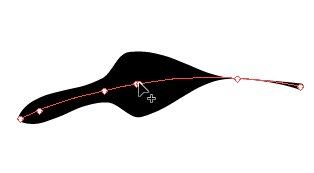
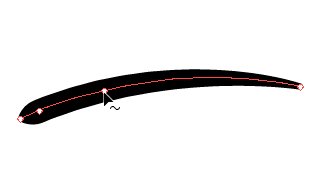
如果我要做下图所示的这块头发,我会先把整块形状的外边界用钢笔工具勾出来,所有看起来应该伸进内部的线我都不管,我只勾外边界。然后,我把这个路径复制多两层,最上面一层只描边不填充,第二层没有描边也没有填充,用来做剪切路径,最下面一层只填充不描边,用来做底色。然后,我用很多条断开的线来把内部的线都勾完,原图上那些和外边界是连在一起的线就尽量调整成仿佛它们是连贯的
![]()
为什么要采用这种方法呢?为什么连在一起的线不直接连,而是要断开呢?
如果用手绘线条那样的方式去画线,那么所有线都是断开的,用填充会一塌胡涂,所以只能描边。描完边后,要上底色了,这时你不得不沿着边很小心地再把整个边界勾一次,让底色不要超出边,又不要和边之间有空隙,要刚好在边的下方。这样无形中浪费了大量的时间,虽然可以想想办法加快一点,但始终不是什么好方法
所以,最后经过试验我确定了上面这种方法,一层负责边,在最上面盖住,一层作为剪切路径,可以往里面任意丢东西而不用担心内部的线和阴影会溢出来,最下面一层作为底色。把底色和路径分为两层是便于分别操作,同时也是考虑到边、底色、阴影的层叠关系
一开始其实我最担心的是内部的线是断开的,怕看起来不连贯,但实际尝试后,觉得完全不是问题,不需要花多少功夫就可以调成看起来是连贯的效果
整幅图的任何部位都可以采用这种方法来制作,这就是最核心的一个原理。
基本上用这个技巧就可以把整幅图做下来了,剩下的就是一些小技巧了。当然,并不是每个地方都一定要这样分三层,根据实际情况来选择,比如很简单的物体,只有底色和外边,内部也只有少量的线,那么我一般就一层描边加填充,然后直接画内部的线就行了,不需要用到剪切路径【线条处理】
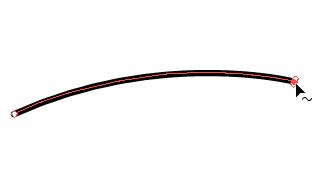
线条的处理一般我用到的有两种方式:
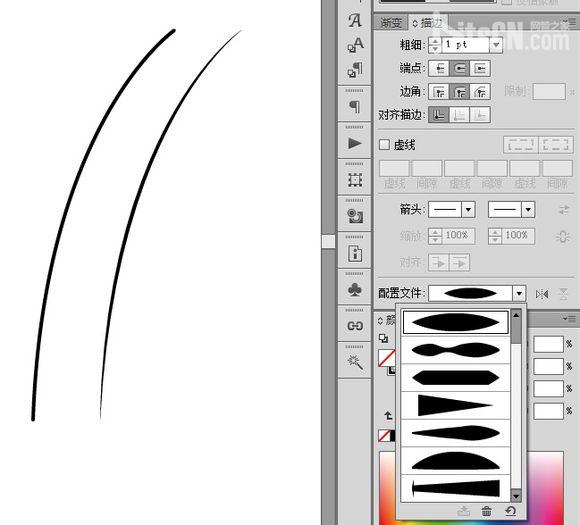
1,描边面板的配置文件,直接选择一种自已需要的即可,有两头都小的,也有一头大一头小的(旁边的镜像工具

可以把大小头反转)
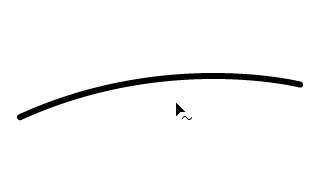
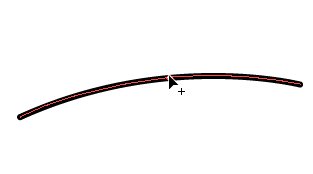
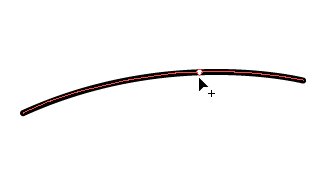
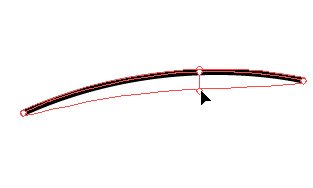
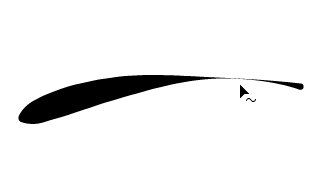
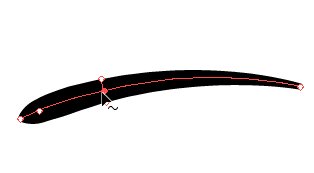
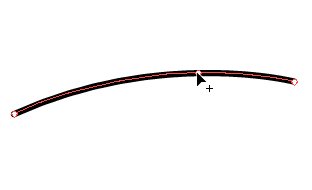
下图分虽是没有应用配置文件和应用配置文件后的效果

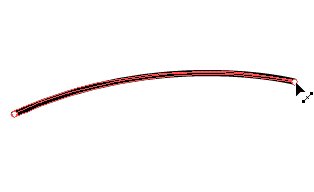
2,使用宽度工具

根据官方帮助手册,它的用法如下:

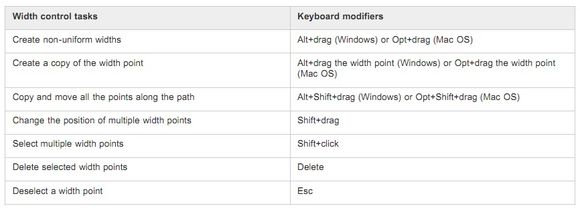
注:下面的每一个知识点(除了最后一个)我都有配了一张Gif图,如果看不到请等待它加载完或刷新
l 基本的工作原理是:直接在线条上拖动会生成一个宽度点,可以改变宽度点所在位置的线宽度。上下移动来找到想要的宽度效果

l 直接拖动点可以移动单个点,拖动点的把柄可以改变该点的宽度

l 线的宽度都是在宽度点之间平滑过渡,如果想制造很尖锐的效果,需要把两个宽度点靠得很近

l 直接点击时,拉出来的宽度是两边成比例的

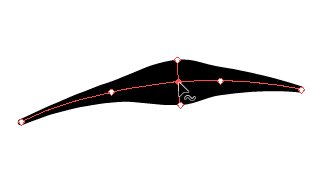
l 直接按住alt来点击然后拖动时,拉出来的宽度是不成比例的

l 对现有的宽度点进行alt来拖动时,复制一个宽度点

l 按住alt和shift拖动时 ,复制选择的宽度点并沿路径推动其他点

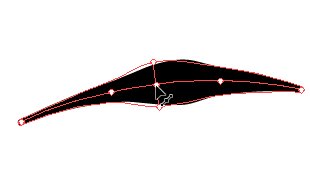
l 按住shift点击可以选择多个宽度点,然后不按任何键直接拖动可以移动多个选中的点

l 直接按住shift拖动任意一个点,可以同时移动所有宽度点

l 要删除宽度点可以点击它后按Delete键

l 要取消选择宽度点可以按Esc
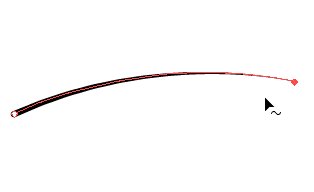
上面是宽度工具的基本用法,在实际使用过程中,我经常会用到的是下面这种方法:
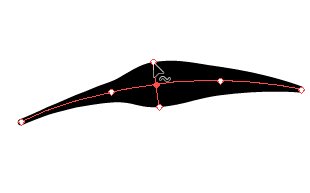
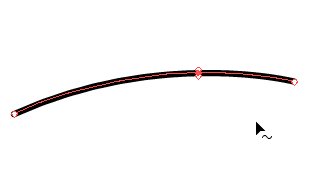
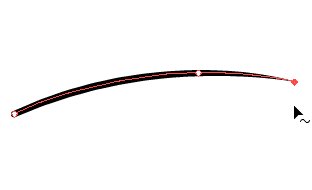
想要从末端的某个地方开始让线逐渐变小,可以在线的某个地方双击,会弹出一个对话框,直接确定就行了,不用管那些参数。这样会在你双击的地方创建一个跟原来的线宽度一样的宽度点,然后,直接在线的最末端拉一个很细的宽度点,这样就确保了线逐渐变线,而且影响范围仅限于你指定的那个小范围,不会导致整条线从头到尾都在变小仅在末端变小:

中间没有加点的话,从头到尾都在变小:

基本上要
用到的东西就是上面这些了,剩下的都是一些小技巧,我会在本贴中不断更新,如果有必要,以后可以录制一个视频来演示完整的制作过程。目前完成的一些作品:








【关于蒙版】
和Photoshop一样,AI也有蒙版,不过AI的蒙版就好像被一分为二了,分别是:剪切蒙版和不透明蒙版。
.
先来介绍一下剪切蒙版。主要有两种创建方法。
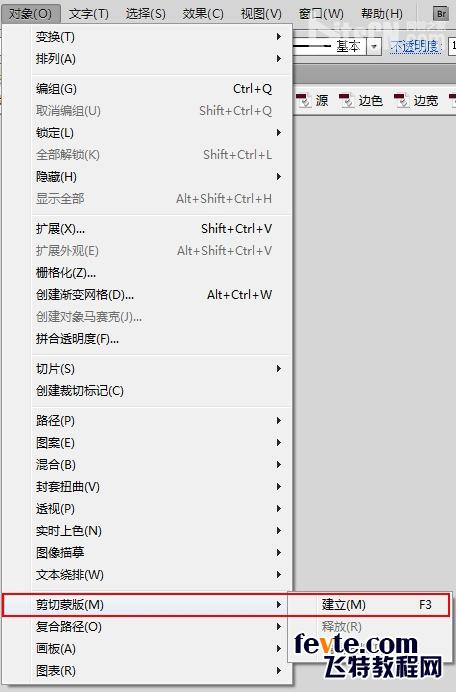
【1】通过菜单命令来创建
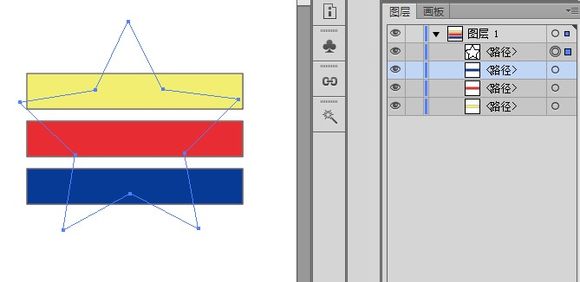
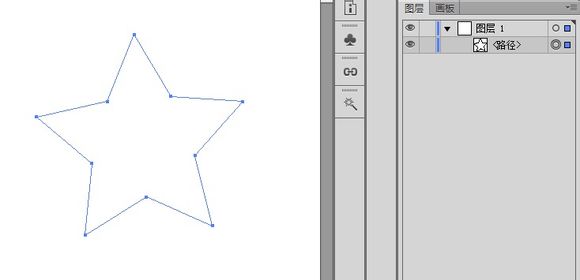
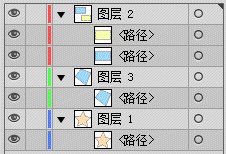
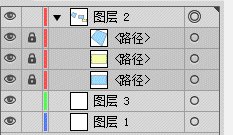
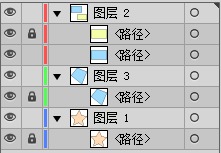
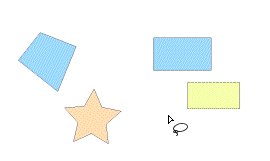
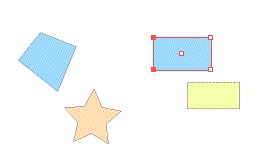
比如,如下图所示,我们想用一个星形来作为下面三个矩形的蒙版,需要把星形放在这几个图形中的最上面

然后,选中所有图形,可以用选择工具,也可以在图层面板中选

执行建立蒙版命令,也可以通过快捷键来执行。下图的快捷键是我自已修改过的,请参照自已菜单中的快捷键

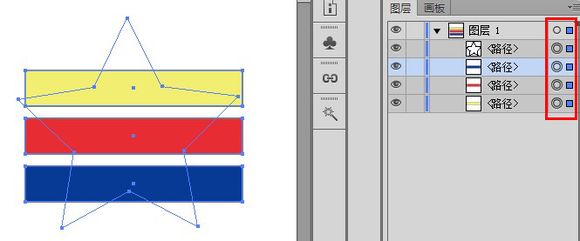
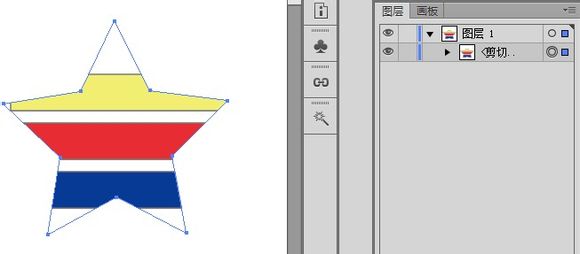
蒙版成功建立,星形以外的部分看不见了,刚才选中的所有图形自动合并成一个组

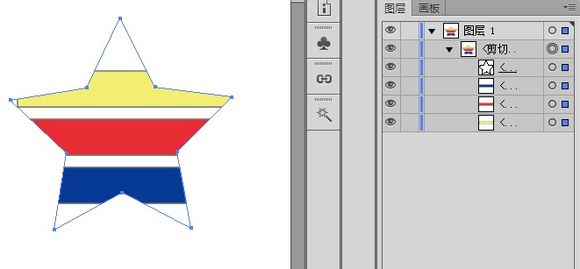
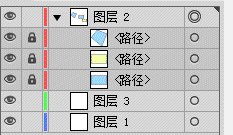
在图层面板把组展开,可以看到几个图层的排列顺序。处于最上面的就是我们的剪切路径

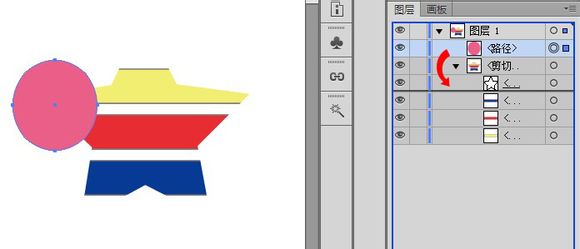
可以随时拖动另外的图层到剪切路径的下面,让蒙版也对它有效,比如我们随便画个圆,然后拖动到星形的层下面

这样圆形也被蒙版遮住了。只要是在剪切路径下面,放哪一层,放多少物体都可以

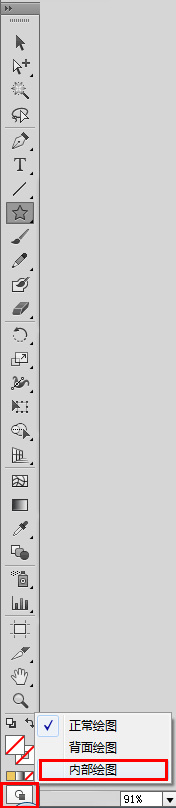
【2】通过工具栏的内部绘图功能来创建
首先画一个路径,确保没有填充也没有描边

点击下图所示的内部绘图选项

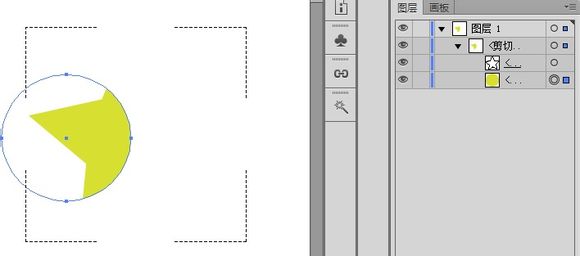
这时会出现一个虚线框,代表处于内部绘图模式,你可以画任何路径,所以画的东西都会自动以刚才的星形为蒙版

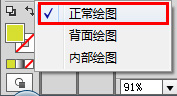
画完后记得改回正常绘图,不然以后画的所有东西都会受蒙版影响

一般我比较常用的是第一种创建方法。接下来说一下不透明蒙版。通过不透明蒙版,可以让物体部分变半透明,而上面的剪切蒙版只能选择让物体的一部分完全看得见或者完全看不见。
不透明蒙版也有两种建立方式。
【1】在蒙版绘制模式下绘制
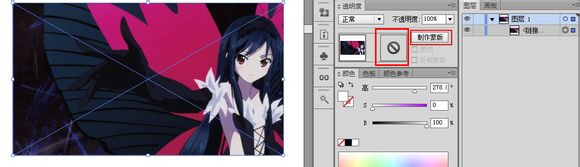
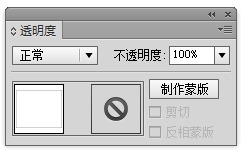
首先,选择你想要应用蒙版的物体,组或者图层(可以是多个物体),并且点击透明度面板上的"制作蒙版",或者双击那个圆形图标

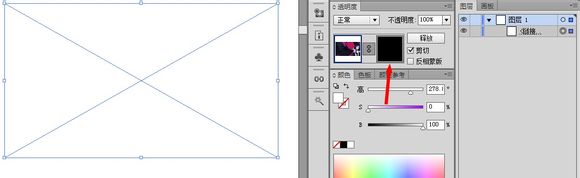
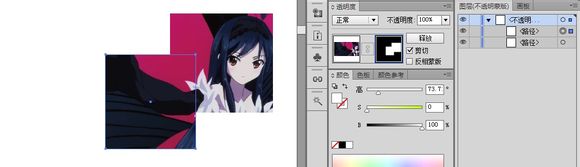
物体会完全消失,因为你现在还没画任何蒙版路径。点击透明度面板上的那个黑色框,进入蒙版绘制模式。如果按住alt来点击会隐藏其他所有物体

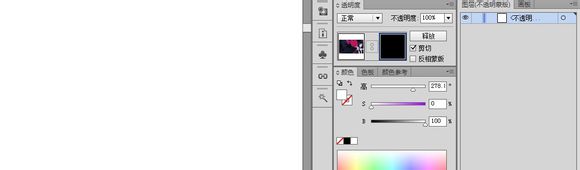
物体会完全看不见,表示现在已经进入蒙版绘制模式,只要在上面绘制有颜色(包括白色)的路径,就可以看到蒙版的效果了。

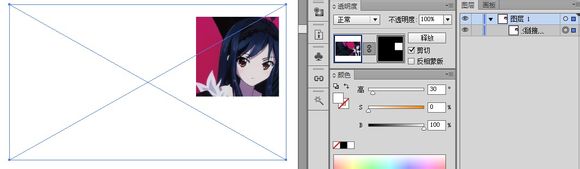
比如,随便画个白色的矩形,就可以看到矩形里面显示出图像了

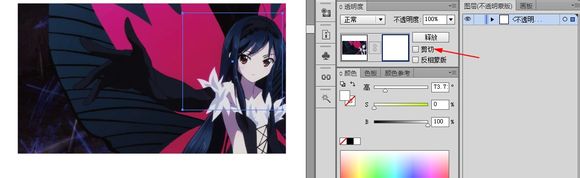
如果你想看着原物体来画,可以暂时取消勾选"剪切",这样图像就完全显示出来了,画完路径后再把"剪切"重新勾上

在蒙版绘制模式下,你可以画多个路径,它们的蒙版效果会合并起来起作用

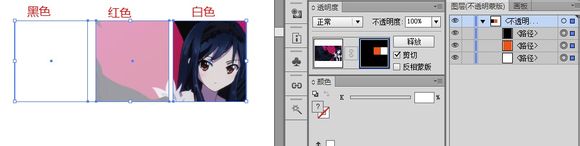
颜色决定不透明程度,白色为完全不透明,黑色为完全透明,灰色和其他颜色为半透明,一般我都采使用黑白灰而不用彩色,较好控制效果。下面三个矩形分别是:黑色,红色,白色

可以复制粘贴任何图形或位图进来作蒙版

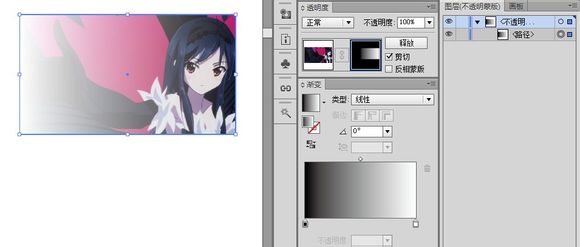
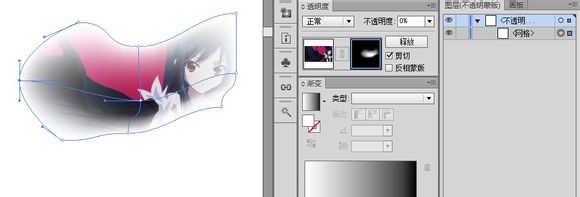
如果使用渐变,可以让图像从透明变为不透明

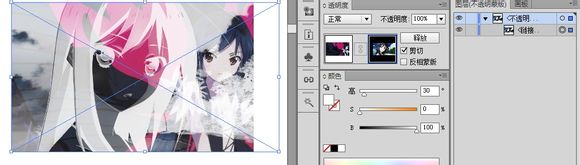
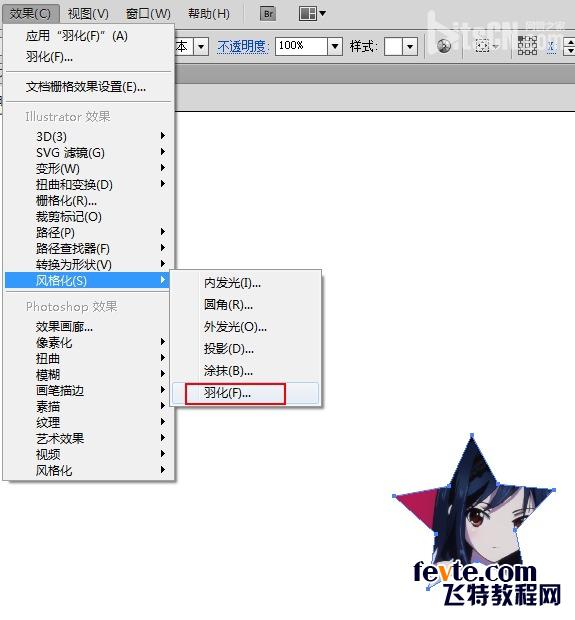
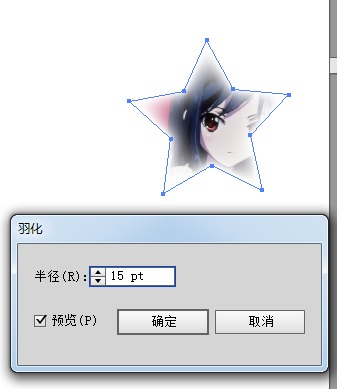
对路径进行羽化,可以让边缘半透明


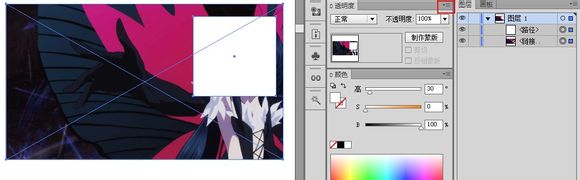
或者可以使用网格,自由自在地调整

【2】用现在的图形来建立
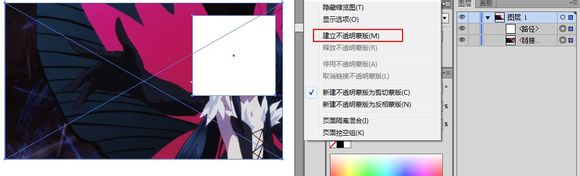
比如,画一个矩形作为蒙版,点击透明度面板的菜单按钮

执行建立不透明蒙版命令

完成,接下来也可以像上面说的那样进行各种操作

【小结】
.
两种蒙版各有各的用途,一般我都是使用剪切蒙版,只有需要不透明效果时才会使用不透明蒙版如果没有显示制作蒙版按钮和圆形图标,点击面板菜单的显示缩略图命令

这样就调出来了

【锁定与框癣套索】
![]()
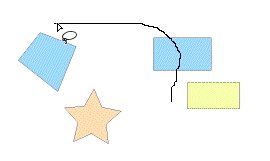
在操作路径的点的时候,可以用直接选择工具点击来选单个点,也可以按住shift来不断点击以选择多个点。如果你想框选一部分点,就得特别小心了,如果附近有其他路径,你很容易选到其他路径上的点,因为直接选择工具并没有限制你只能选当前路径上的点。这一点是很不人性化的,作为比较,三维软件也需要对点线面进行操作,比如3ds max,你在处理点的时候,就只能选择当前物体上的点,不用担心会误选到其他物体。一般用直接选择工具就是为了操作点,不会有太多需要把其他路径的点也选上的情况(除非你想连接两个路径,但那也有更实用的解决方案,不一定要这样设置)
.
同样的,AI里的套索工具也是既可以选点,也可以选物体,所以用的时候也是要非常小心不要选到其他路径,但要这么小心的话,基本上你就不会想用这个套索工具了
.
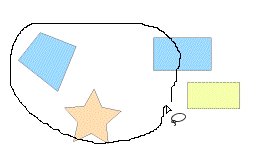
如果你想自由自在地使用直接选择工具来框选,或者使用套索工具,就必须先把要处理的路径和其他路径隔开
.
可以有两种方法来解决这个问题:隔离法和锁定法。一般我都是使用锁定法
.
第一种方法是隔离模式。不过我不太喜欢这种方法,因为隔离时其他物体会颜色会变浅。
.
要对一个物体进行隔离,可以有几种方式:
.
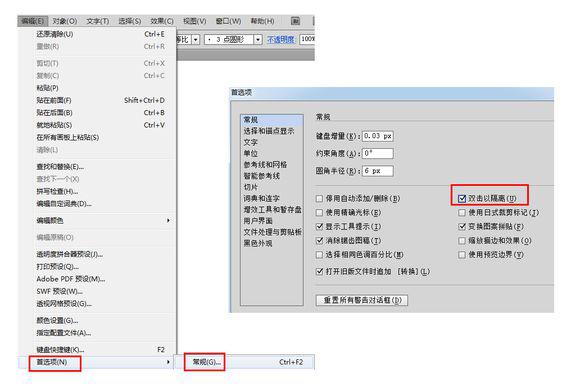
【1】勾选首选项中的"双击以隔离",然后用选择工具双击要隔离的物体,如果是在使用其他工具,可以按住ctrl来双击

这种方式好像挺快,但是比较易误操作,因为有时单击多了一下就变成双击了,个人不太喜欢
.
要退出隔离模式时,双击被隔离的路径以外的地方即可
.
【2】单击控制面板上的隔离按钮,不过这个按钮位置不是很固定,根据使用工具的不同,有时在有时不在,而且经常只有进入隔离模式的按钮,没有退出的按钮

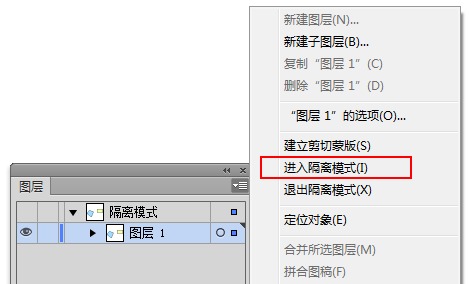
【3】使用图层面板上的菜单命令"进入隔离模式",退出时也可以使用这里的"退出隔离模式"

【4】指定快捷键来进入和退出

除了上面提到的退出隔离模式的方法,还有一个最简单的是按ESC键
.
要注意的是,想要在图层面板隔离物体或组时,需要选择子图层或组(点图层名,而不是点后面的小圆点),然后再执行隔离

第二种方法是锁定图层
.
在这里要先讲一下AI锁定图层的原理
AI有两种图层锁定方式:1,在图层面板锁定;2,菜单命令锁定
其实图层面板的菜单中也有锁定命令,但非常不实用,所以就不说了
.
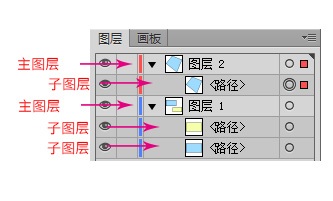
为了方便说明,下面我会用到主图层和子图层两个词,主图层代表最顶级的大图层,子图层是主图层里面的图层

首先讲一下图层面板的那个锁定
.
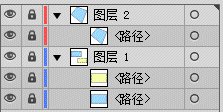
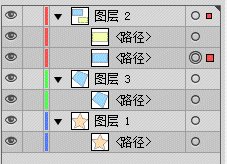
1:点击锁定图标,可以锁定单层,不管是主图层还是子图层

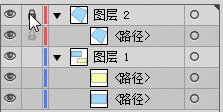
2:按alt点击主图层的锁定图标,可以锁定其他主图层

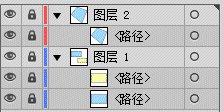
3:在锁定图标那一列上拖动,可以一次性锁定多个主图层或子图层

然后是菜单命令的锁定

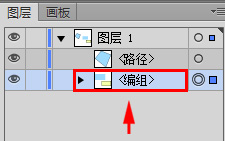
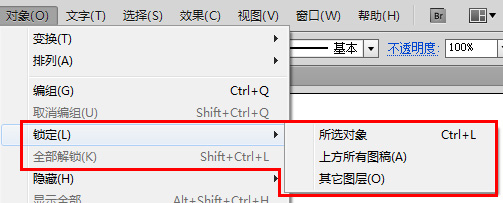
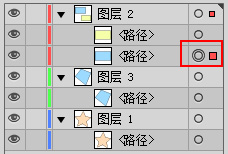
1:锁定所选对象:只用来锁定选中对象的子图层(不会锁定主图层,哪怕你直接选中主图层)。注意,这里的选中对象需要用选择工具,或者在点图层后面的小圆点,不能点图层名来选
.
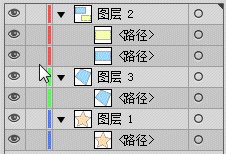
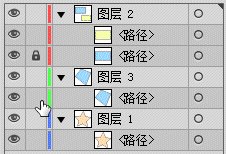
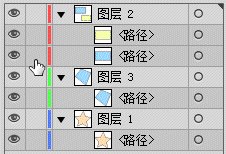
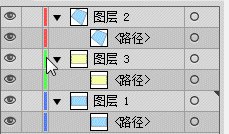
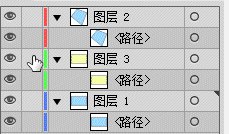
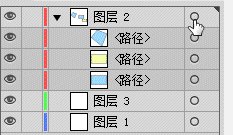
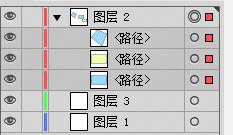
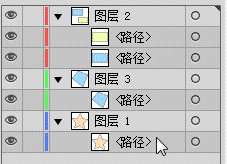
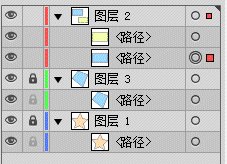
下面的gif图中,选择了主图层"图层2",但只锁定了它里面的子图层

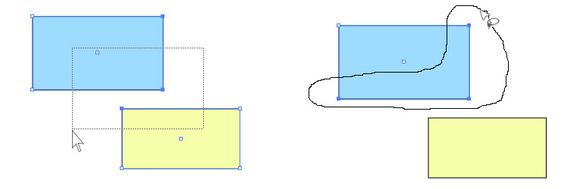
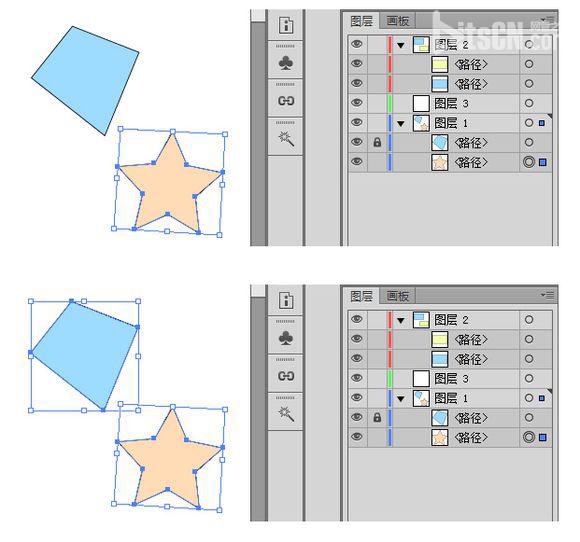
2:锁定上方所有图稿:这个命令的锁定要生效需满足两个条件:①,要锁定的对象在当前选中对象的上方(从图层面板上看)②,要锁定的对象必须和当前选中对象的定界框有交集(是定界框有交集,而不是路径有交集)。总的来说不是什么好用的命令
.
下面的例子中,星形在蓝色图形的下面,选中星形执行命令锁定上方所有图稿,虽然看似没相交,但蓝色图形最终被锁定了,而其他路径则没有锁定。因为蓝色图形既在星形的上面,它们的定界框又是相交的

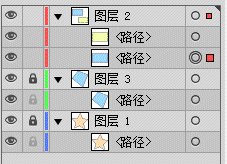
3:锁定其他图层:锁定其他主图层(相当于在图层面板上按一下其他所有主图层的锁定按钮),但对当前路径所在的主图层中的其他子图层不进行操作
.
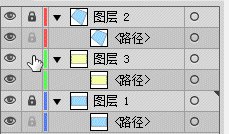
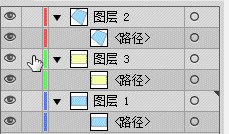
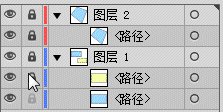
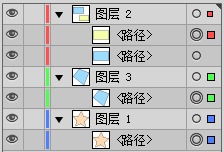
下面的gif图中,选择了图层2的一个路径,然后执行锁定其他图层命令,结果显示其他主图层被锁定了,同一层的其他路径没有锁定

最后说一下解锁的方式
对主图层的锁定,只能通过在图层面板点击锁定图标来解锁(菜单命令的"全部解锁"竟然解不了这个!)

对子图层的锁定,可以通过图层面板点击,也可以通过菜单的全部解锁命令来解锁

也就是说,所谓的"全部解锁",只能解锁对子图层的锁定,对主图层则毫无办法
.
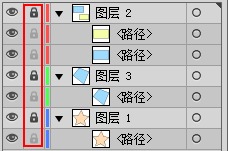
通过上面对锁定功能的原理分析,我们如果要自由使用框选工具和套索工具,就必须对其他所有子图层进行锁定(按alt点击主图层的锁定图标不行,因为无法锁定同一层的子图层,还是会造成干扰),解锁时用菜单命令的"全部解锁"来实现
.
所以关键的问题就是:如何一次性锁定所有子图层?方法是:
.
1,先选中你要操作的图层,可以是一个图层,也可以多个图层,可以是主图层,也可以是子图层

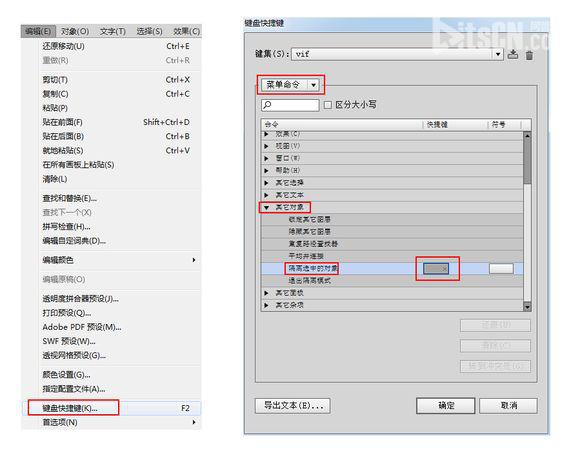
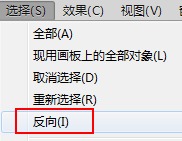
2,选择,反向


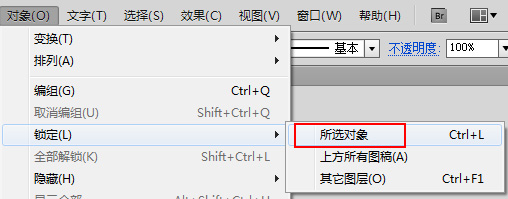
3,对象,锁定,所选对象

这样,就可以把你一开始选中的图层以外的子图层全锁定了,可以自由自在地使用框选或套索而不用担心选到其他物体

通过上面的分析,你应该能明白,"对象,锁定,所选对象"这里所锁定的是子图层,所以能够用"全部解锁"来解锁
.
虽然AI对主图层和子图层的锁定方式有差别,好像专门是用来把人搞混的 ,但是它们的差异也带来了一些好处。
.
如果你有一些图层是想一直锁定的话(比如一些参考图,你不想它移来移去),你可以在图层面板上锁定它的主图层,这样除非你自已手动去点图层面板的锁定图标,不然它会一直锁定,因为"全部解锁"功能无法解锁主图层
这样一来你就可以放心地去锁定解锁其他图层,参考图的图层则一直保持锁定
.
上面的方法,选中后需要两步才能完成,虽然可以设快捷键,但还是有点麻烦,于是,我们可以录制一个动作
.
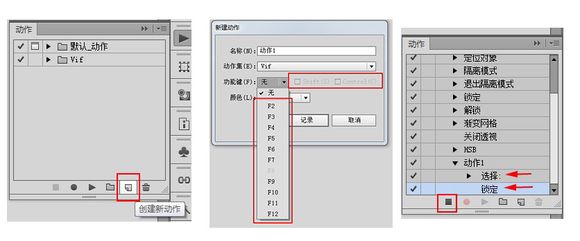
随便选中一个路径,新建一个动作,然后进行我们上面所说的操作:反向选择,锁定所选对象,最后按停止按钮
我们可以为这个动作指定一个快捷键,于是,我们只用一个快捷键就可以实现锁定其他图层了
" _fcksavedurl="">
.
"全部解锁"我们也可以设置一个快捷键
.
.
到这一步已经够快捷了,一个快捷键进行锁定,另一个进行解锁,但是如果你觉得还不够,可以配合外部工具来指定单个快捷键来实现切换锁定和解锁
.
我用到的工具是QuickMacros,用它指定了Ctrl T来切换锁定和解锁。






