我们在浏览网页时、使用多媒体软件的时候常常会看见看到一些制作精美的需交互用的按键。特别是一些立体的按键让网页和多媒体软件增色不少。作为专业的绘图软件Illustrator可以帮助我们制作出漂亮的按键。要让你的homepage漂亮,可要仔细学学怎样做按键哟:)

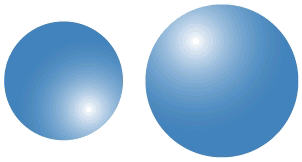
先让我们看看第一个圆形的立体按键是怎么做出来的 。其实仔细的分析一下它仅仅是两个填充了渐变色的圆组成的。怎么样不像想象的这么复杂吧!现在让我们一步一步地学学怎么做的。首先先用圆形工具

画出一个圆。当我们画圆的时候是不是不是很容易画出一个正圆来,这里有个技巧,在画圆的时候按住Shift键就可以方便的画出一个标准的圆。然后在 Gradient浮动面板调一个中间白色(当然你也可以用其它颜色)边缘蓝色的放射状渐变,然后用渐变工具填充圆形。

然后把绘制好的圆复制一个。然后用变形工具

将它缩小到适当的大校然后旋转到一个恰当的角度(参考下图)

最后将小圆移动到大圆的中心(技巧:为了精确的移动可以使用键盘上的方向键),这个按键就大功告成了。

第二种按键实际上是第一种的灵活运用。把圆形换为圆角的矩形,同样用一个中间白色边缘蓝色的放射状渐变填充,(填充的时候一定要选择好适当的位置,填充的中点放在矩形的一个角上)

同样复制一个矩形,然后将它缩小,左右颠倒。最后将它放在大矩形的中心就完成了。

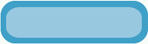
第三个按键同样是矩形按键,但制作方法与第二个矩形有很大的不同。它是利用图形和色彩渐变工具

制作的。首先画一个圆角矩形。然后画一个较小的圆角矩形并放在大矩形中心。较大的矩形填充较深的颜色,较小的矩形填充较浅的颜色。

用色彩渐变工具

或者object blends make就可以创造出一个漂亮的按键了。







