在我很小的时候就与绘画结缘,直到在专业院校进行了五年的学习之后,才发现繁琐的制作过程几乎要磨灭我一切的想法。当一切的用品都备齐在你桌上的时候,你拿起笔却找不到下笔的位置,此时你满脑子都是:我应该如何避免和解决绘画过程中的突发事件。如果是这样,那你就很悲哀了,因为你已陷入了一个技术的误区。
有一段时间我一直徘徊在这样一个怪圈中,但有了电脑之后这一切就似乎不再是问题了。一个好的工具有时候真的可以挽救濒于破灭的梦想。至少我现在再也不必担心颜色涂不均匀和水洒在画面上时的沮丧。
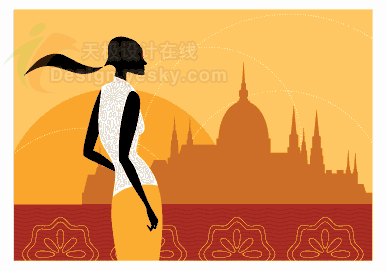
矢量风格时尚插画大家都非常喜欢,下面就让我们一起来看看怎样用电脑来完成我们的插画之梦吧!大家可以从这个过程中掌握很多简单而又实用的电脑插画绘制技巧。

矢量风格时尚插画大家都非常喜欢
![]()
在下列文章中的File/New代表调用File菜单下的New的选项,其他依此类推。
Ctrl+C代表在键盘上同时按下Ctrl和C两个键,
MAC上以Command(
![]()
)键代替PC上的Ctrl,以Option键代替Alt键,鼠标右键以按住MAC上的Ctrl键加鼠标单击实现。
![]()
在开始我们的插画绘制之前首先说明一点:即便你没有美术基础也不要走开,继续往下看,你会发现其实所谓美术基础,就是一些人们约定俗成的欣赏美的习惯和认真严谨的工作态度。这些东西只要说出来,是任何人都可以学会的。
绘制步骤:
一、 选择软件、制备草图
由于此次绘制的插画的风格比较简约,多数是大块面的颜色,图形边缘比较清晰,因此决定使用矢量软件。在这里我选择Illustrator 10(以下简称AI),原因:先入为主,操作习惯与Photoshop(以下简称PS)相似,MAC和PC两平台兼容性好,版本10的功能比较齐备。
纸面勾画自己看得懂就可以,线条没必要画得很仔细,扫描后的图像在Photoshop里稍微调整一下清晰度,就可以备用了。

手绘草图
二、 主体描画
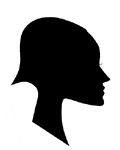
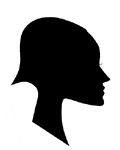
<人物最关键的就是脸,所以要最先进行调整,以便使最新鲜的感觉都留在这最精彩的部分。为了避免画出来后的人物面部比例严重失衡,我们可以参考照片中真实的人物侧面像结构描绘,再对这种“真实”进行适合插画风格的艺术加工。
#FormatImgID_5#





主体描画
三、 衣饰
从全局考虑主体人物未免显得太单调,于是决定在人物上衣上加上花纹,用作装饰,这也是为丰富主体人物的层次。花饰全部依赖手绘完成,在这里使用鼠标手写板均可,只是鼠标画出的线条会略显得呆板,缺乏变化。
四、 线条调整
线条不能出现不必要的尖角,如果这些尖角出现在人物的面部那就太不妙了。另一方面,线条应该很有韧性,尤其是曲线,应该像钢丝一样柔韧,而不能好像铁丝和棉线一样无力,线条应该让人感觉压下去就可以很快弹起来。
五、 背景的制备
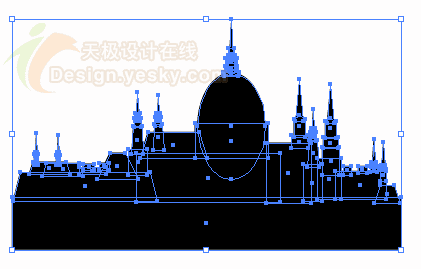
接下来要做的就是绘制背景及其装饰了,由于背景是一座欧洲风格的古堡,所以我们挑选了一张实景照片,然后用AI的矩形工具、圆形工具、多边形工具、自由变形工具对其外轮廓进行剪影描绘。


背景的制备
六、 元素的组合、构图、色彩
最初纸上起草图的时候我们就已经具备了大概的构图,但是现在很多的元素已发生了变化,我们就必须更改一下最初的想法。
另外前面我们一直以黑白灰来描绘画面中的所有元素,现在终于到了给画面上色的时候了。此次决定把图片定为黄昏时分的河畔景色,因此我们选取了如下几种色彩对画面进行着色。
![]()
元素的组合、构图、色彩
七、 装饰和调整
为了丰富画面,增加层次,我们决定再添加一些小装饰,如波纹、虚线圆圈、背景花饰等,我们还可以用外边框来调整构图,得到最完美的画面。
![]()
这样我们的作品就完成了!怎么样,对自己的大作还满意吗?没关系,多多练习就一定可以画的更好,量变到质变决不是虚谈,只要你有耐心就一定会成功。艺术的感受是不可言传的,而规律也不是一成不变的,我讲的这些普遍规律要灵活运用,古人说:尽信书不如无书,所以还是融会贯通地学习比较好。

装饰和调整
最后我们给出这个教程的实例和其他必备素材,但愿它能帮助大家更好地学习Illustrator和插画绘制。
一、 选择软件、制备草图
现在进入正题,首先是挑选软件 。
由于此次绘制的插画的风格比较简约,多数是大块面的颜色,图形边缘比较清晰,因此决定使用矢量软件。在这里我选择Illustrator 10(以下简称AI),原因:先入为主,操作习惯与Photoshop(以下简称PS)相似,MAC和PC两平台兼容性好,版本10的功能比较齐备。
其次,制备草图。
用具:铅笔一支 橡皮一块 白纸一张 灵感一点
过程:根据想法随意勾画 ==> 纸面工作完成==> 扫描
纸面勾画自己看得懂就可以,线条没必要画得很仔细,扫描后的图像在PS里稍微调整一下清晰度,就可以备用了。

制备草图
由于决定画这幅插画的初衷,是看了奥地利插画家Anja Kroencke的网站,该插画模仿Anja Kroencke的绘画风格自己创作。
![]()
Anja Kroencke 1968年生于奥地利维也纳,是如今比较有影响的女插画家。她毕业于维也纳服装与设计学院服装设计和插画专业。
二、 主体描画
进入AI,新建文件,选择File/New,进行如下设置:
Size: A4;Units: Millimeter;Orientation:
![]()
;Color Mode: CMYK Color, 按OK确认;
选择View/Hide Page Tiling隐藏打印边界线(就是虚线框);
置入图片File/Place 把刚才扫描的草图置入 按键盘Ctrl+2锁定该对象。
下一步就是用铅笔工具
![]()
描画主体人物的外轮廓,此时无论你使用手写板还是鼠标,都没有问题,因为这只是勾画一个大致的轮廓,重要的是后期的调整。


主体描画
人物最关键的就是脸,所以要最先进行调整,以便使最新鲜的感觉都留在这最精彩的部分。上面右图是真实的女孩侧面剪影照片,我们可以看出她并不具备美感,因此要用于插画还要对这种“真实”进行适当的艺术加工。
首先使用以下几种工具对草图线进行调整,其功能大致如下:
#FormatImgID_22# 单独对象选取工具 :用于调整单个的贝塞尔曲线锚点和锚点手柄。
#FormatImgID_23# 添加锚点工具 :用于在曲线上加上锚点。
#FormatImgID_24# 删除锚点工具 :用于去掉多余的很重复的曲线锚点。其实你用钢笔工具
![]()
靠近曲线或锚点的时候,他会自动变成以上这两个工具。
#FormatImgID_26# 转换锚点工具 :用于锚点造成的尖角转折与圆角转折之间的相互转化。
![]()
每一个右下角带有黑三角的工具
![]()
,都可以通过单击(按住黑三角不松开)弹出一系列隐含工具。
![]()
接下来我们就可以调整人物的脸部了,为了避免画出来后的人物面部比例严重失衡,我们可以参考照片中真实的人物侧面像结构描绘。下面给出一些参考:
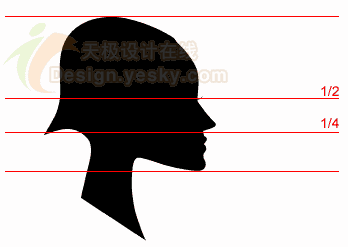
人物面部比例

人物面部比例
人物的面部比例基本上如图所示,其中眼的中轴线(该图中眼睫毛的位置),大概在人物整个头部高度(从头顶到下颌)的二分之一处,而鼻底线则在眼睛到下颌的二分之一处,即整个头部高度的四分之一处。

人物面部比例
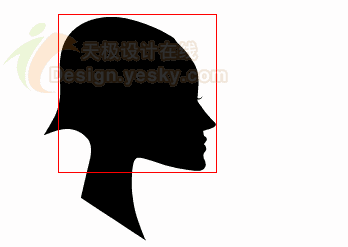
另外就是头部的长宽比例基本上是1:1,尤其是这幅插画中女性的头部剪影,几乎可以延外轮廓画出一个正方形。掌握了上述有代表性的比例之后,下面的图形调整阶段就会轻松许多,最后的成品也会更加令人满意。头部画好后还可以进行一下艺术加工。
![]()
进行艺术加工的时候主要下列几个方面:
额头:略鼓一些,这样可以显得聪明、机灵。(注意头发边缘线处的突起)
睫毛:一定要突出,夸张一些,要上翘的那种。这样可以显出女孩的特殊魅力。
鼻子:尖尖的,鼻尖上挑,挺拔。或者稍微有一点塌,到鼻尖处有一个圆圆的小鼻头。依个人审美和所画人物的年龄性格而定。
上唇:略向上翘起,显得俏皮、可爱。
完成后的脸部图像如下:





完成后的脸部图像如下
三、衣饰
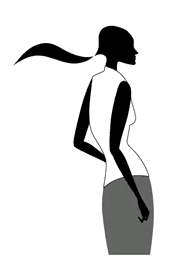
依据上面的步骤继续完成主体人物的上衣、双臂。适当注意人体比例,某些地方可以作适当的夸张,例如:被拉长的身体和双臂,这可以让人物显得轻盈,也是为了符合Anja Kroencke类似时装画的插画风格。绘制完毕的图像如下图:

衣饰
在我们最终确定色调之前,画面中的一切元素暂时以黑白灰着色。
现在我们可以看到,从全局考虑主体人物未免显得太单调,于是决定在人物上衣上加上花纹,用作装饰,这也是为丰富主体人物的层次。
选择毛笔工具
![]()
描绘花饰,双击工具栏中的毛笔工具,在弹出的对话框中进行如下设置:

设置
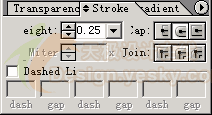
在Stroke面板中进行如下设置:

在Stroke面板中进行如下设置
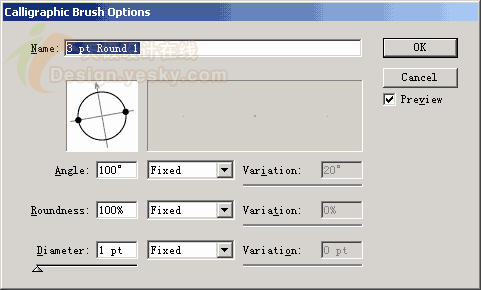
并在Brushes面板中选择一个笔刷,双击该笔刷设置如下:

双击该笔刷设置
在这里设置的目的是为了取得一种线条不均匀的笔刷效果,从而在比较匀实的线条中取得一种变化。下面是进行设置和不设置的效果比较:(左图为设置 右图没有设置)


左图为设置 右图没有设置
![]()
花饰全部依赖手绘完成,在这里使用鼠标手写板均可,只是鼠标画出的线条略显得平直,缺乏变化。(我的图形是依靠手写板绘制的)
添加了衣饰的主体人物如图:

添加了衣饰的主体人物
在这里要特别注意黑白灰的层次,为以后的着色打好基础,正如在美术学校老师常说的一句话:一幅好的水粉(彩色画)也同样应该是一幅好的素描(黑白画)。_ueditor_page_break_tag_
四、线条调整
上面几个步骤都谈到了调整线条,但具体如何调整才能符合基本的艺术规律呢?
首先,线条不能出现不必要的尖角,如果这些尖角出现在人物的面部那就太不妙了。下面的图就是这样的一个例子,左面的图就是很圆润的线条,右面的则显得比较锋棱了。


线条调整
如何避免尖角线条的出现?
第一:在勾线之前首先在Stroke面板中,选择
![]()
![]()
两项。
第二:保持一个锚点的两个调整柄始终在一条直线上。
另一方面,线条应该很有韧性,尤其是曲线,应该像钢丝一样柔韧,而不能好像铁丝和棉线一样无力,线条应该让人感觉压下去就可以很快弹起来。(特殊的颤抖风格的线条除外,比如衣饰)
下面的图可以看得很清楚,左面的显得拖拉,右面的就利落坚硬的多了。


左面的显得拖拉,右面的就利落坚硬的多了
这种现象的原因往往是锚点太多,和锚点之间的调整柄不能对应,反而相互抵触所致。
![]()
解决: 删除多余节点,调整锚点调整柄角度,和使用线条平整工具平滑线条就可以解决这个问题。这些问题是需要很大的耐心解决的,因为徒手勾画的线条这种现象都很普遍。这里就看你对自己的作品和艺术的负责精神了。工作或许琐碎,但认真、踏实的工作态度,始终是达到艺术目的最高的手段。
![]()
在进行绘制的过程中可以多建立几个层,以便于选择描绘。选择一个层上的全部内容,可以单击Layers面板中这个层后面的圆圈进行全眩(单击后该圆圈变为双圈)即便只建立一个层也不要紧,如果你需要在同一层中调节对象的前后次序只需记住如下快捷键:
ctrl+[ 置后 (反复按可将对象次序不断向后推移)
ctrl+] 置前 (反复按可将对象次序不断向前推移)
ctrl+shift+[ 置到最前面
ctrl+shift+] 置到最后面
五、 背景的制备
接下来要做的就是绘制背景及其装饰了,由于背景是一座欧洲风格的古堡,所以我们挑选了一张实景照片,对其外轮廓进行剪影描绘。

背景的制备
我们需要的工具很简单:矩形工具
![]()
;圆形工具
![]()
;多边形工具
![]()
;自由变形工具
![]()
首先,File/Place置入选好的实景照片,按键盘Ctrl+2锁定该对象。我们将对整张图进行几何形组合描绘。
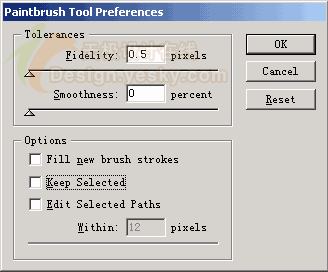
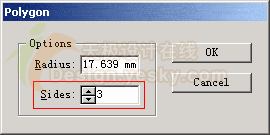
选择多边形工具描绘房顶,先定义三角形,用多边形工具单击画面弹出对话框,设置如下,关键是红框内的设置:

关键是红框内的设置
按住Shift键拖拽出一个正三角形,使用自由变形工具,将三角形变为瘦长的形状,按住Alt键从左侧向中间拖拽自由变形框。
矩形工具 用于描绘规整的部分,按住Shift键拖拽可以得到正方形。
圆形工具 与矩形工具使用相同,按住Shift键拖拽可以得到正圆形。
下面讲一下如何用矩形工具绘制一个梯形,首先画出一个矩形,使用自由变形工具,点中变形框右上角按住不放,并同时按下Ctrl+Alt+Shift组合键,此时鼠标变为灰色小箭头,并开始向中心拖拽。
![]()
特别要注意的是,托拽完成之后,首先松开鼠标,然后停止按组合键。顺序一定不能颠倒,否则只是将这一矩形缩小,在形状上不会有任何变化。


形状上不会有任何变化
绘制完成后某些矩形需要有一定变化,可以靠增加锚点达到这一效果。步骤如下:



绘制完成后某些矩形需要有一定变化
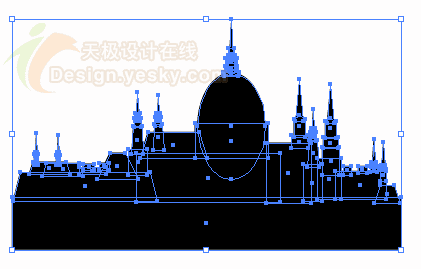
依次描绘每一个屋顶,每一面墙,画好后的图像是这样的:

依次描绘每一个屋顶,每一面墙,画好后的图像是这样的
![]()
注意在绘制的过程中,我们并不是完全照着实景照片描图,要依据画面需要和美感,有所取舍。忽略掉一些没必要的细节,甚至拿掉碍眼影响美观的次要部分。
六、元素的组合、构图、色彩
当一切主要元素都完成的时候,就剩下如何把他们组合起来的问题了。
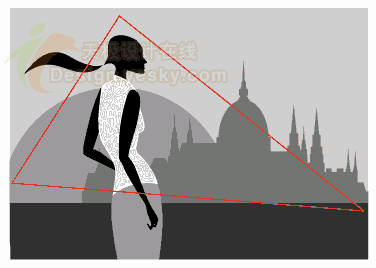
关于构图:
最初纸上起草图的时候我们就已经具备了大概的构图,但是现在很多的元素已发生了变化,我们就必须更改一下最初的想法。
在这里我们依然维持传统的三角构图,这种构图在视觉上稳定性高。注意下边画面中的红线,那就是我们的基本构图线。画面中我们添加了一个太阳,为的是使构图更加完整。

元素的组合、构图、色彩
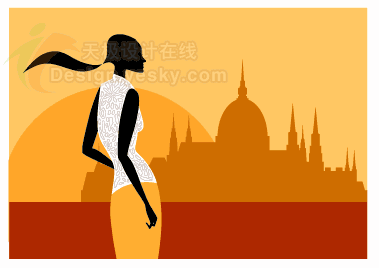
关于色彩:
前面我们一直以黑白灰来描绘画面中的所有元素,现在终于到了给画面上色的时候了。此次决定把图片定为黄昏时分的河畔景色,因此我们选取了如下几种色彩对画面进行着色。
![]()
关于色彩
这几种色彩属于相似色(或称临近色),对比弱,起伏小,基本是递进的关系,比较适合这种温馨平静的题材。
着色后的图像如下图:(注意人物的上衣已经没有了外边框,因为背景的颜色足可以让上衣抛掉边框也可以很明显的显现,这得益于时时观察、调整画面,抛弃不必要元素的认真态度)

着色后的图像
七、装饰和调整
为了丰富画面,增加层次,我们决定再添加一些小装饰。
波纹的绘制:
首先画一条直线,选择该直线,应用滤镜Filter/Distort/Zig Zag...在对话框中进行如下设置:选中Absolute和Smooth,并勾选Preview,看自己喜好而定调整两个滑杆使直线成为波浪线。
然后点中波浪线不放手同时按住Alt键向下拖动该线段,此时鼠标指针变为
![]()
,到合适位置时,先放开鼠标,再松开Alt键,这样就复制了一条同样的波浪线。(拖动时同时按下Shift键可以使鼠标延绝对垂直角度运动)接下来按Ctrl+D若干次重复上述过程,就能做出一排相同的波浪线了。在Stroke面板中设置线条为0.5pt。
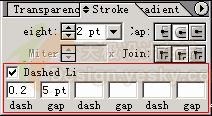
虚线圆圈:
其实这个最简单了,只不过每一个圆圈的虚线都保持基本成一个圆点,就需要特别设置一下了,具体参数可参考下图中红色框中的数值:

虚线圆圈
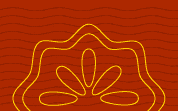
最下面的背景花饰:
可以根据以前学的东西,自己摸索着做出来。这里只说两点:他的外框是两个同心圆,也是通过滤镜Filter/Distort/Zig Zag...做出的破浪效果。中间一头大一头小的椭圆,则和梯形的制作类似,顺序是靠一点一点摆放出来的。

最下面的背景花饰
外边框:
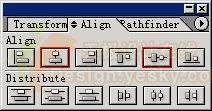
在最上层画一个足够大的矩形(就是你成画的幅面大小)再画一个比他大一圈的矩形。全选二者,通过按下面红色选区的两个按钮将二者居中对其(全选后点击一下任何一个矩形,应用对齐时,都会以他为参考,向他对齐。)

外边框
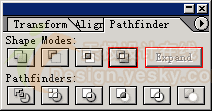
再按下面的两个按钮(Expand为确认按钮,后按)掏空这个大矩形。这样我们就可以用这个取景框选取画面,用以遮挡没用的部分了。

Expand为确认按钮,后按
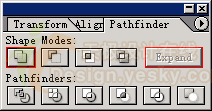
最后我们使用下面两个按钮,把某些可以融合到一起的图形融合起来。比如古堡,人的胳膊和手,头和颈等等。

最后我们使用下面两个按钮
![]()
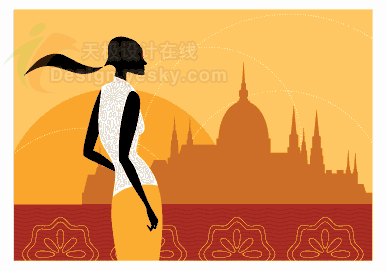
好了,到这里我们的作品就完成了!怎么样,对自己的大作还满意吗?没关系,多多练习就一定可以画的更好,量变到质变决不是虚谈,只要你有耐心就一定会成功。艺术的感受是不可言传的,而规律也不是一成不变的,我讲的这些普遍规律要灵活运用,古人说:尽信书不如无书,所以还是融会贯通地学习比较好。

Illustrator和插画绘制
最后我们给出这个教程的实例和其他必备素材,但愿它能帮助大家更好地学习Illustrator和插画绘制。






