在Adobe Illustrator中,最让人惊叹和最让人困惑的工具之一可能就是渐变网格工具了。使用这个工具可以使几乎任何一个形状都能转换成网格的形式。2条线 (水平/垂直)的每一个交叉点可以填纯色。并且这篇教程比起其它的教程来,它的差异在于能够帮助你更好地使用网格工具。
在本教程中,我们将教你运用一些技巧,使你能够更好地使用网格工具。我们还会教你一个不错的工作流程,使你能够运用这个工具得到出色的作品。我们先来看看带网格靴子文件里创建的图层。好了,让我们开始吧!
先看看效果图

1、我要谢谢Itai Lustgarten,和我一起编写本教程。Itai是一位资深的CG,设计师和讲师。我们1990年入行,在培训学院和以色列的几个专科院校里教授Illustrator、Photoshop和印前技术。
2、创建基本的网格
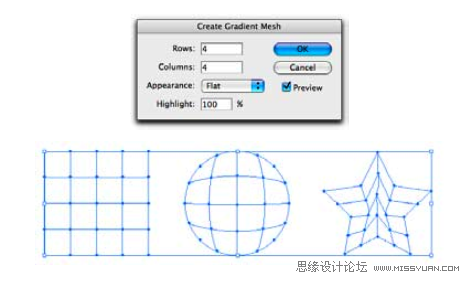
选择一个形状后(非复合形状),从对象菜单中选择创建渐变网格。然后在创建渐变网格窗口中,你可以定义网格的构成-行数和列数。注意:网格线是依据形状的原外观轮廓生成的。

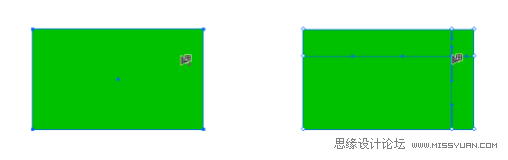
3、添加网格点的另一个方法是使用网格工具,然后在形状的任一位置上点击。

4、给网格上色
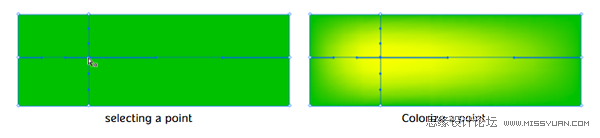
形状转换成网格对象后,你可以使用3种工具选择网格点:网格工具,直接选择工具,套索工具。选中一个网格点后,然后从色板调板里选择一个颜色上色。或者使用吸管工具吸取图片上的颜色。

5、移动网格点
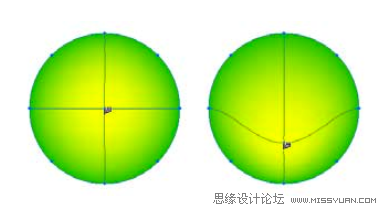
如果你要移动网格点,那么选择网格工具或者直接选择工具,然后点中网格点,并且拖拽(按住Shift键将使拖拽的网格点水平或垂直平移)。

6、形状网格
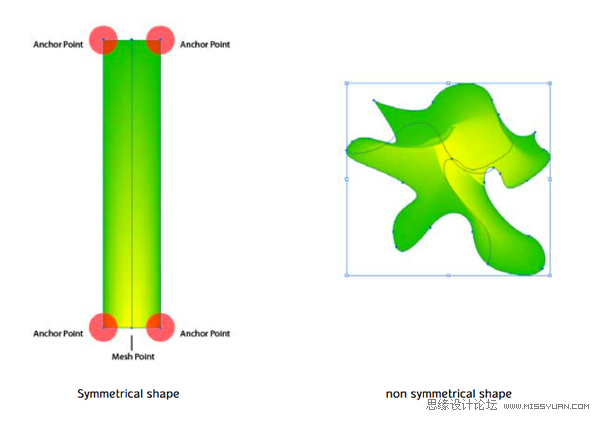
为了得到最佳的网格效果,一种方法就是使用对称的形状,因为形状每一条边上的网格点的数目是相等的。但是当我们要绘制复杂的形状时,就会产生问题。下图是非对称形状和对称形状的效果图。
解决的方案有2个。第1个是绘制一个矩形或者一个椭圆,把它们转换成网格对象,然后把它们变形扭曲成我们想要的形状。第2个解决方案是再另外绘制一个对称的形状,不对称的形状在另一个对称的形状的上面。
译者注:我略说一下第2个方案的操作步骤:
1、对称的形状转换成网格对象;
2、不对称的形状在对称形状的上层(图层堆栈顺序);
3、选中这2个形状,然后执行剪切蒙版命令。
这个方案是利用网格线生成的特性来做一个变相的调整。

7、置入图片
这里下载军靴图片。当要把图片置入系统时,最好就是以模板的形式置入,模板图层不使用变暗图像。
译者注:文件菜单-置入,置入时选中“模板”。然后双击模板图层,把“变暗图像”前的勾去掉。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
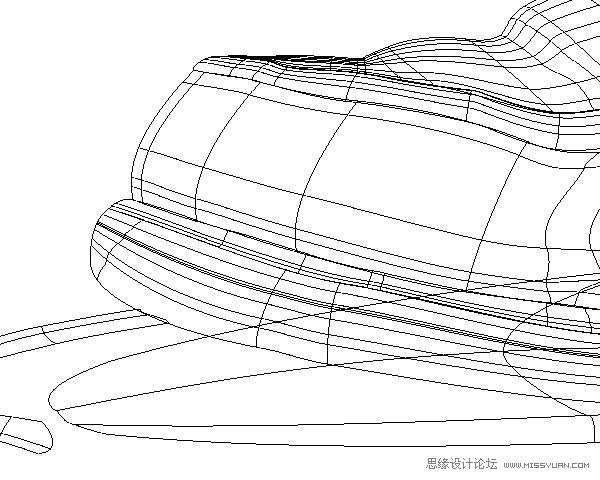
8、预览和轮廓
在做图的时候必须要在预览和轮廓视图里来回地切换。当要创建网格时,80%的情况下都要切到轮廓视图下。下图是轮廓视图下靴子的成品图。

9、创建过程
把图片分成几个层是很重要的。你可以把鞋带、鞋底和其他的一些单独放在一个图层上。我们先从鞋底开始创建,双击“图层1”,并且把它重命名为“鞋底”。

1、在鞋底的左边绘制一个矩形(把视图模式改为轮廓)。
译者注:为了能看清模板图层上的靴子,我们只要把鞋底图层的视图模式改为轮廓。按Ctrl键+点鞋底图层前的眼睛。如果要切换回预览模式,操作也是一样的。

2、使用网格工具(U),在原矩形4个锚点中的任一一个锚点上点一下。这将把矩形转为网格对象,并且不增加任何无用的网格线。

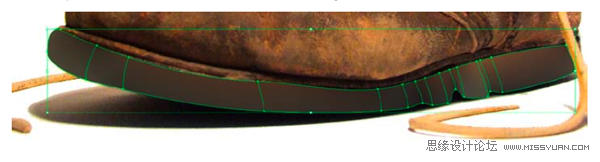
3、使用网格工具,把矩形右面的2个锚点移到鞋底右边。然后用锚点上的控制手柄微调下形状,使它和鞋底的形状相匹配。

4、注意颜色的过渡,你在网格中添加的任何一条水平/垂直线,颜色都是在这2个网格点间过渡。使用网格工具(U),在底部的网格线上点击,然后就添加了一条垂直的网格线。把新添的网格点向下拖拉,使它适合鞋底的外形轮廓。新添的上面的网格点也相同的操作。

5、继续调整到我们想要的形状。在网格底部的水平网格线上继续添加网格点,使网格完全匹配鞋底形状。

6、添加好网格点后,现在使用吸管工具吸取原图片的颜色给网格上色。选择每1个网格点,然后使用吸管工具(i)吸取原图片的颜色给网格点上色(使用吸管工具的时候把模式切到轮廓视图)。

7、仔细看颜色之间的转换。先看下颜色和颜色之间的差异,然后再给网格点上色。

8、看下水平网格线,然后沿着颜色转换的形状来移动网格点。

9、这一步我们先暂停下,先来看下颜色的过渡。不管你使用什么样的颜色过渡,这儿你都需要添加更多的网格点-所以在做颜色过渡时,建议在轮廓模式和预览模式之间来回切换。

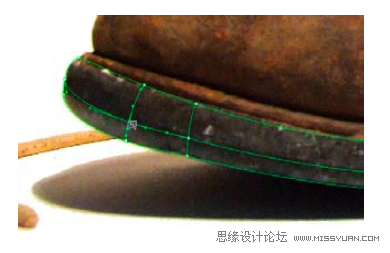
刚才做的所有的一切只是为了给网格点上色。当你完成前面的步骤后,新建1个图层,再做另一个网格形状。下图是鞋头和鞋底的特写。

10、尾声
创建网格的时候,耐心很重要,有了足够的耐心,你才能绘制出完美的作品。还有要记得一点,在创建网格的时候,最好就是建立对称的形状。有兴趣的话,自己多做些技术练习。






