
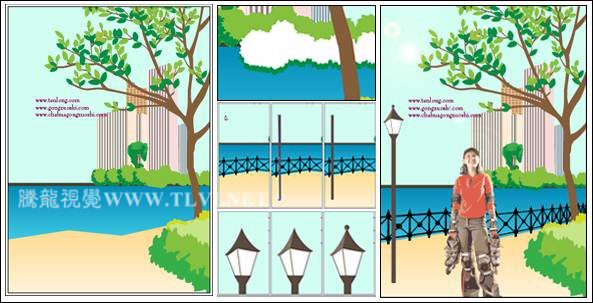
图3-191 制作流程
教程制作过程
(1)启动Illustrator,执行"文件"→"打开"命令,打开类似下图的AI格式文件,如图3-192所示。

图3-192 素材文件
(2)使用"选择"工具,配合按下键将选择相应的图形,复制两个,如图3-193所示。

图3-193 复制图形
(3)分别设置图形颜色,并调整图形的位置,如图3-194所示。

图3-194 编辑图形_ueditor_page_break_tag_
(4)将两个副本图形选择,执行"窗口"→"路径查找器"命令,打开"路径查找器"调板,单击"减去顶层"按钮,使图形上层图形减去下面的图形。调整剩余图形的位置,如图3-195所示。

图3-195 调整剩余图形的位置
(5)下面绘制护栏。使用"钢笔"工具,在页面中多次单击绘制直线图形,并设置图形的颜色,如图3-196所示。

图3-196 绘制图形
(6)继续使用"钢笔"工具,绘制另一个直线图形,如图3-197所示。

图3-197 绘制另一直线图形
(7)参照图3-198所示,使用"钢笔"工具绘制护栏图形。

图3-198 绘制护栏图形
(8)继续使用"钢笔"工具绘制矩形图形。然后使用"椭圆"工具,在相应的位置绘制椭圆图形,如图3-199所示。
图3-199 创建图形
(9)使用"选择"工具,参照图3-200所示将绘制的护栏图形选择,按下键将该图形复制。调整位置后调整图形的大校

图3-200 复制图形
(10)使用同样的方法参照图3-201所示将护栏图形绘制完成。将护栏图形全部选择,执行"对象"→"排列"→"后移一层"命令,调整图形的顺序。

图3-201 护栏图形_ueditor_page_break_tag_
(11)下面绘制路灯图形。使用"钢笔"工具在页面的左侧绘制灯杆,并设置图形的颜色,如图3-202所示。

图3-202 绘制灯杆
(12)使用"多变形"工具,在灯杆顶部绘制多变形图形,如图3-203所示。

图3-203 绘制多变形图形
(13)使用"钢笔"工具绘制图形,设置图形的颜色,如图3-204所示。

图3-204 绘制灯头
(14)使用"直线"图形,在页面相应的位置绘制直线图形。如图3-205所示。

图3-205 绘制直线图形
(15)参照图3-206示,使用钢笔工具绘制路灯的其他部分,完成路灯的制作。

图3-206 绘制图形
(16)在网上找到类似下图中的人物文件,执行"文件"→"置入"命令,置入到文档中并调整图形的位置,如图3-207示。

图3-207 置入图形并调整图形的位置
(17)最后使用"光晕"工具,为文档添加光晕效果,完成本实例的制作,效果如图3-208示。

图3-208 完成效果






