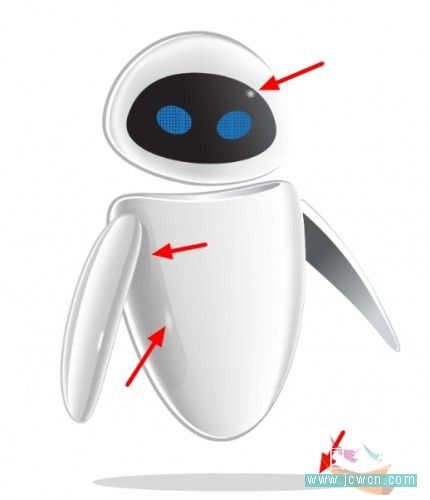
本教程向全福编程网的朋友们介绍利用AI打造酷Wall-E,做出来的效果很不错,加成难度比较适合中高级PS学习者学习。我们先来看看最终效果图。

1.jpg (11.48 KB)
让我们一起来学习制作过程
一、新建文档

2.jpg (22.87 KB)
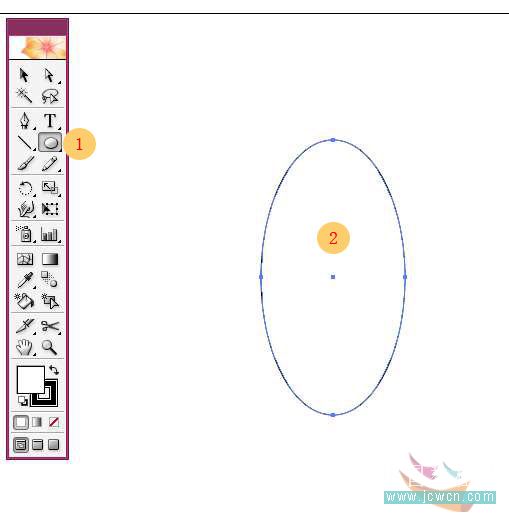
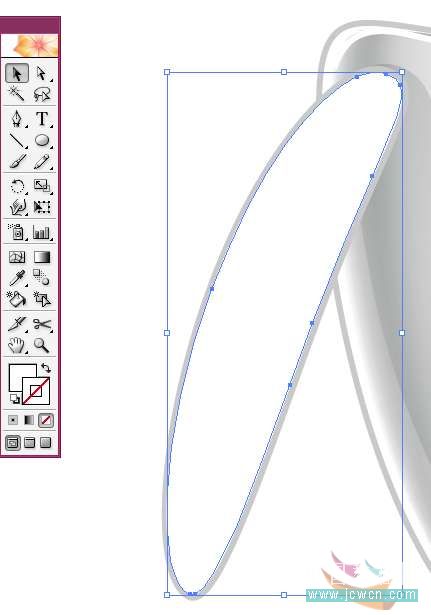
二,WALL主体绘制 1,选择椭圆工具,在画布上绘制椭圆。

3.jpg (21.66 KB)
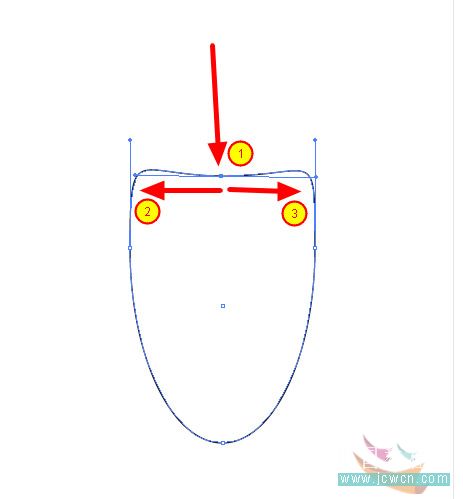
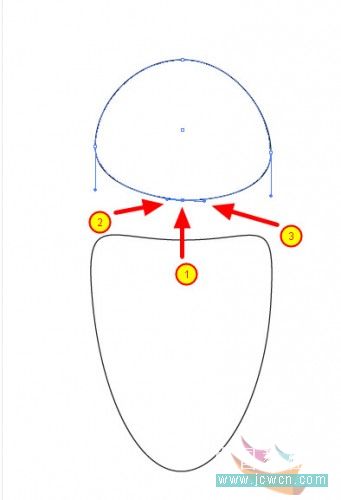
2,使用直接选择工具(白箭头),对椭圆进行调整如下图。将椭圆的最上方的节点拖到中间偏上的位置(3/2左右),拉长此节点手柄。

4.jpg (13.73 KB)_ueditor_page_break_tag_
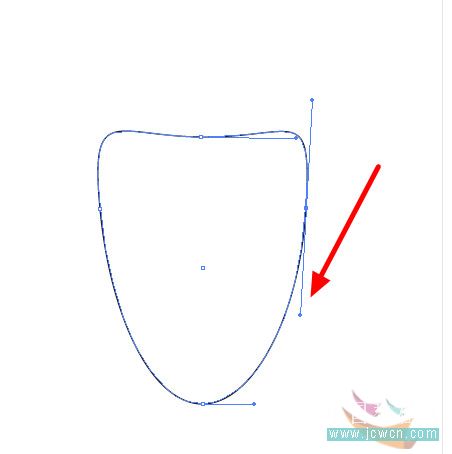
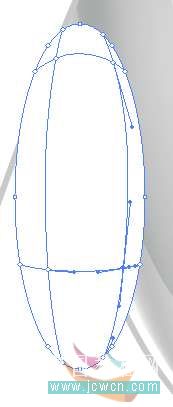
3,选择分别调整左右节点的手柄,将椭圆的下半部分往里收,如图:

5.jpg (11.74 KB)
4,使用同样的方法,对绘制机器人的头部。如图

6.jpg (12.88 KB)
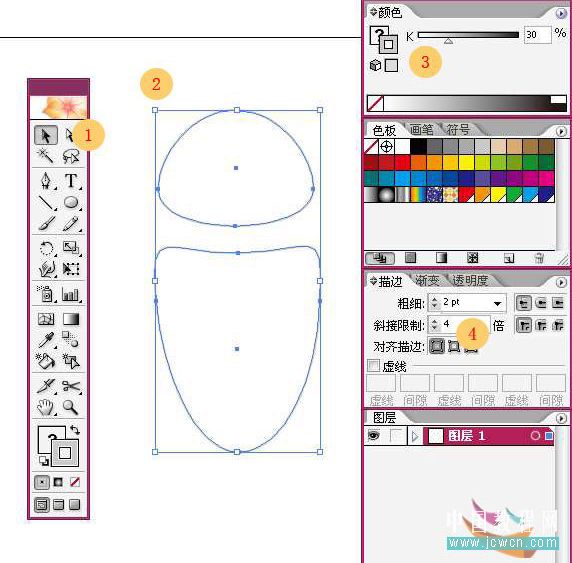
5,选择选择工具(黑箭头),(2)点的位置拖出选择框,将机器人的头部和身体全部框选,释放鼠标。 将填充色设为白色,描边色设为30%的灰度,描边为2PT。如果你的颜色模式为CMYK,可以在颜色面板的右上角点开这个三角按钮,更改颜色模式。

7.jpg (57.24 KB)
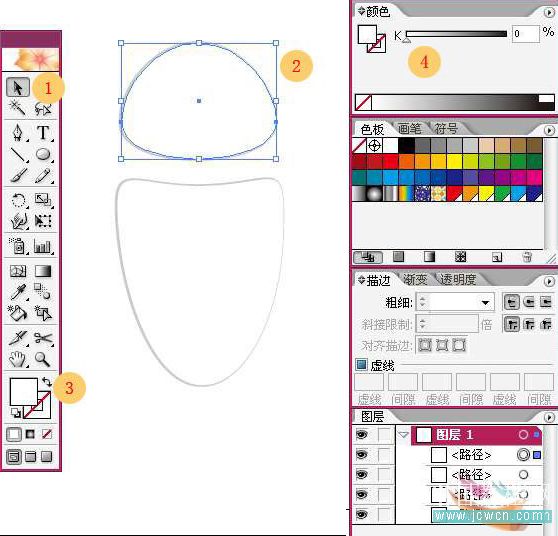
6,使用选择工具(黑箭头)选中机器人的头部,按住alt键的同时拖动鼠标,这样就可以此对象进行复制。 保持头像复制对象的选中状态,将填充色设为白色,描边设为无。调整复制对象的位置,使用键盘上的上下左右键进行调整,向右移动二个象素。使用同样的方法,对机器人的身体部分进行绘制。如图:

8.jpg (53.27 KB)
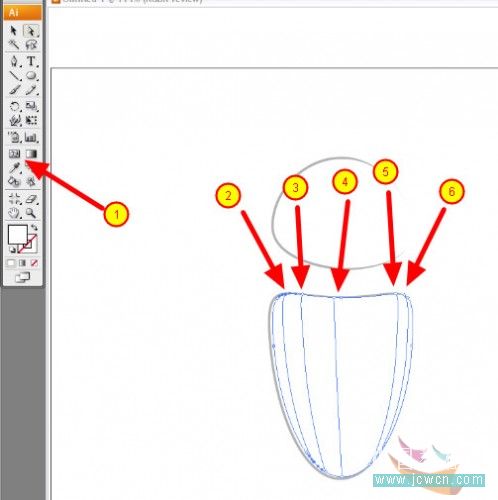
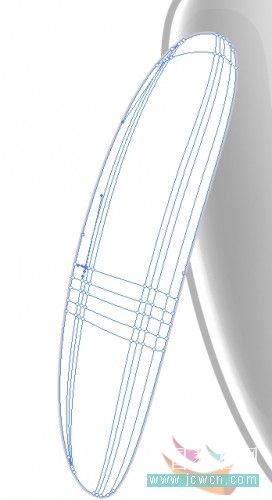
7,选中复制出来的机器人身体对象,使用网格工具,添加如下图所示的网格。在这一步,网格的使用比较简单,只要注意在使用网格的时候,点在边线上就行了。 添加完网格路径后,再使用直接选择工具(白箭头),选中网格上的节点,添加颜色。要注意一条网络的二端颜色一致。 几点处的颜色参考数值依次为:2点 43% ;3点 23%; 4点13%; 5点0% ;6点20%。均为灰度。

9.jpg (24.12 KB)
8,使用钢笔工具 ,在身体的上端绘制一个色块,如图。 设置渐变,类型:径向。二个色标参考值为:0和45。

10.jpg (31.05 KB)
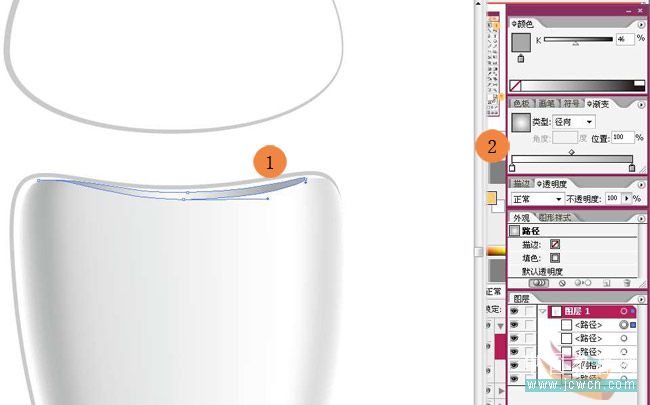
9,再次使用钢笔工具绘制一条路径,填充为无,描边为白色

11.jpg (11.8 KB)
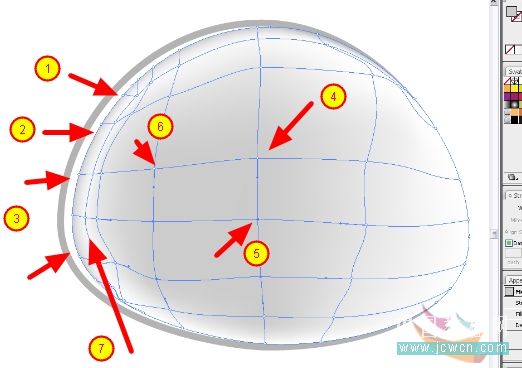
10,使用同样的方法,对机器人的头部添加网格。

12.jpg (14.17 KB)
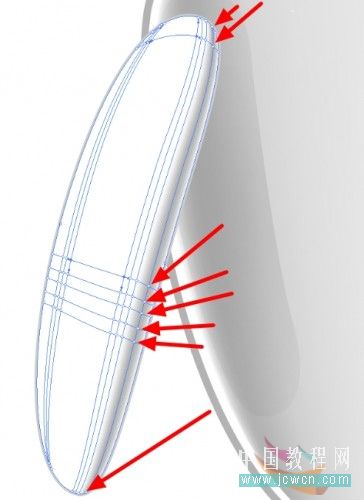
11,对头部对象1、2、3点处的边缘填30%灰度。注意右边的受光面的留白。 7点所在路径上所有点为白色。 6二处为15% 5、4处为20% 大家可以根据自己的实际情况上色。 在这一步要注意的是对网格路径的控制,手柄的长度和方向直接控制了颜色所占的比例和多少。

13.jpg (29.38 KB)
12,完成最终效果如下:

14.jpg (9.85 KB)
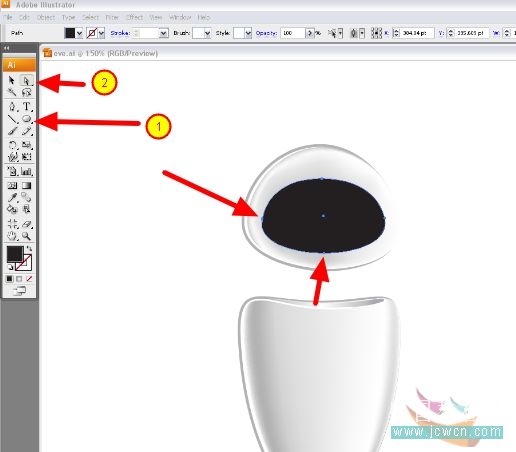
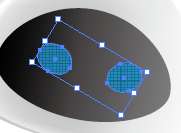
13,选用椭圆工具,绘制黑色椭圆,描边无。使用直接选择工具进行调整。再填充100-65%的渐变。如图:

15.jpg (24.1 KB)
二,机器人附件制作1,使用钢笔工具,绘制手臂外形,填充100-14%渐变。如图:

16.jpg (47.95 KB)
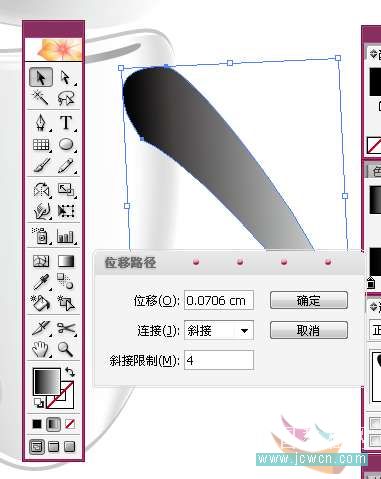
2,保持对象被选中的状态,选择 对象路径偏移路径,位移2PT。

17.jpg (31.21 KB)
3,设置渐变为45-10%。可视需要,更改透明度。

18.jpg (44.45 KB)
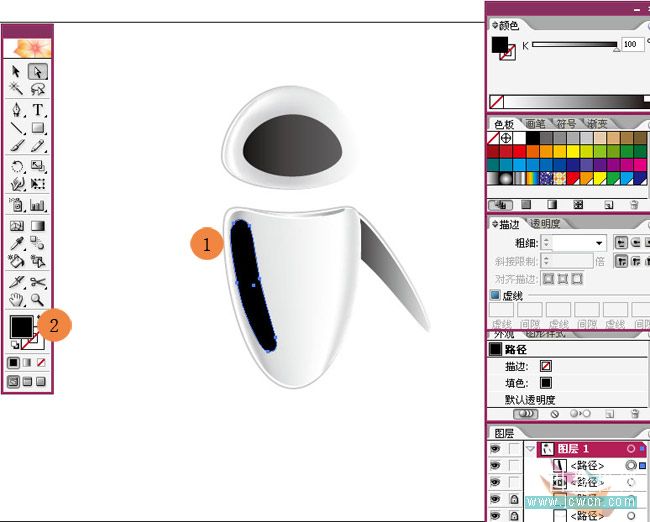
4,使用钢笔工具绘制左手臂路径,填黑色,描边无。

19.jpg (46.25 KB)
5,在左手臂上方拉一个椭圆,设置一个100-14%的径向渐变,使用渐变工具,在对象拖动,可更改渐变角度和大校调整成如下效果:

20.jpg (5.21 KB)
6,按住shift键,在图层面板同时选中这个对象。(图层的后方出现蓝色的方框,表示被选中)

21.jpg (27.94 KB)
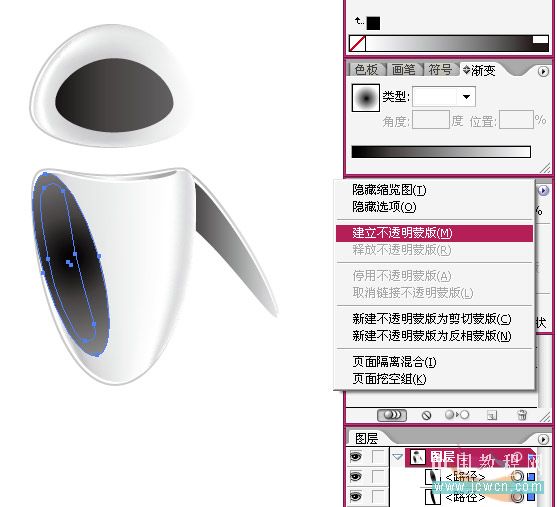
7,打开不透明度面板,点击右上方的三角,选择建立不透明度蒙版。

22.jpg (42.93 KB)
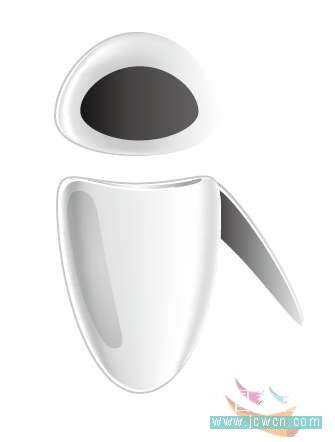
8,完成效果。(可以视需要更改不透明度。)将右手的那个对象进行编组,移至最下方。

23.jpg (9.03 KB)
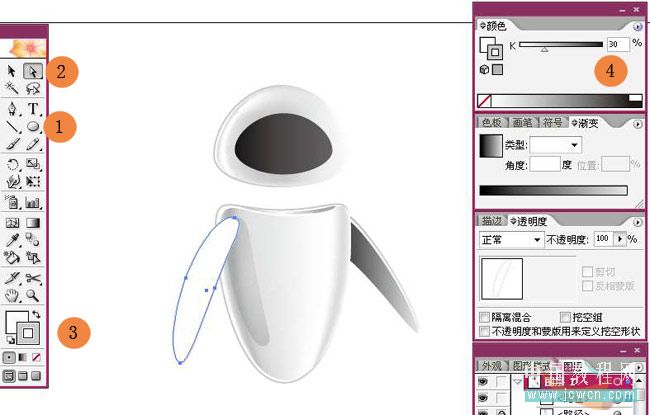
9,使用椭圆工具来出左手,用直接选择工具进行调整,设置填充为白色,描边为30%的灰度。如下图:

24.jpg (39.05 KB)
10,保持左边选中状态,对象路径偏移路径,位移-2PT。将复制出来的对象填充白色,描边设为无。

25.jpg (27.24 KB)
11,使用网格工具增加网络路径。如图所示。

26.jpg (17.27 KB)
12,填色。从左至右。 0%,10%,15%,0%,10%,5%,25%,5%。

27.jpg (21.01 KB)
13,2点处设置5%,3.4.5点处设置0%。再对网格进行调整,如图。

28.jpg (18.33 KB)
14,以上是一种添加网格的方法,许多初学者会因为添加网格后,网格线不好控制。在这里再介绍一种简单点的方法。 可以先画一个椭圆,设置二根基本网格线 ,然后对这个添加了网格的对象拖成左手的形状,再添加细节网格线。这样,你会发现网格线变的很好控制。

29.jpg (9.55 KB)
14,以上是一种添加网格的方法,许多初学者会因为添加网格后,网格线不好控制。在这里再介绍一种简单点的方法。 可以先画一个椭圆,设置二根基本网格线 ,然后对这个添加了网格的对象拖成左手的形状,再添加细节网格线。这样,你会发现网格线变的很好控制。

30.jpg (28.86 KB)
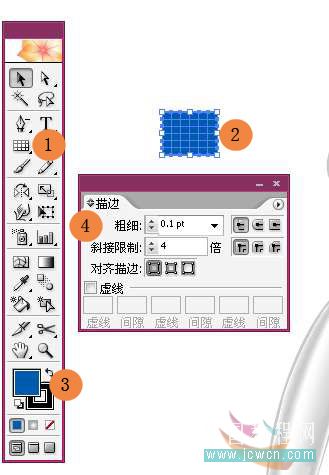
15,在直线工具组中选择矩形网格工具 ,如1. 绘制如2处的对象。设置蓝色填色黑色填边。将描边改为0.1pt. 绘制完成后,拖动矩形网格对象到图案面板中 。

31.jpg (3.39 KB)
三,高光绘制和阴影。1,在机器上的头部和身体部位,各画一个白色小圆点,无描边。 菜单效果模糊高斯模糊,在对话框中设置 2个像素。

32.jpg (16.86 KB)
最后用椭圆工具画出投影。

33.jpg (16.35 KB)