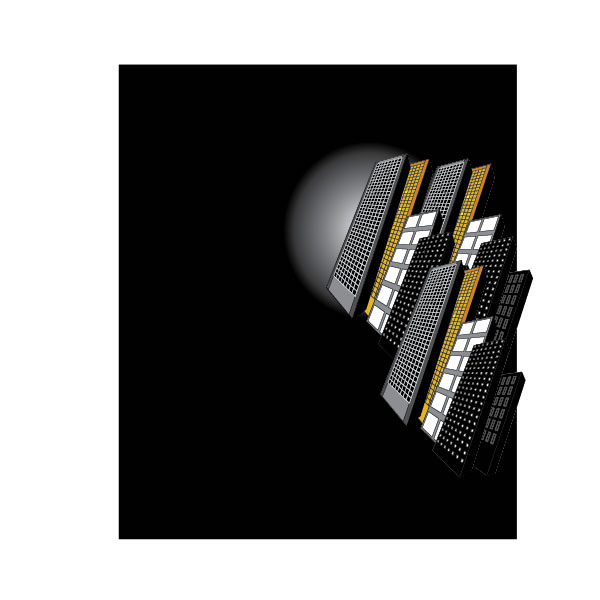
这篇教程教飞特的朋友们用AI绘制抽象矢量城市,教程难度不大,属于初中等级的AI教程,主要介绍AI的常用工具使用方法,好了,先来看看最终的效果图吧:

Illustrator教程
具体的绘制步骤如下:
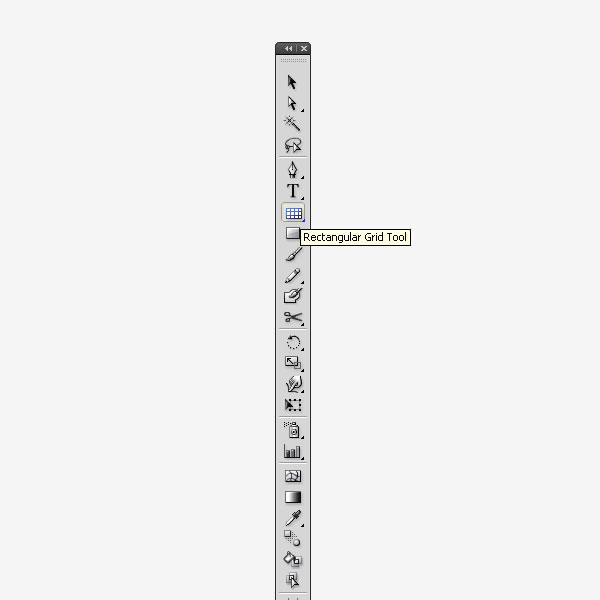
1.新建文档,在工具箱中选择“矩形网格工具”。

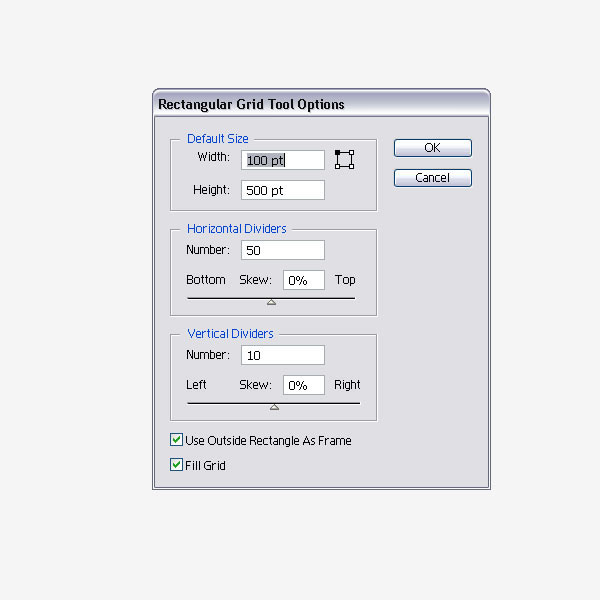
2.首先,填充:黑色,描边:白色。然后在画板上单击,弹出“矩形网格选项”窗口。设置参数如下:我选择了一个容易分割的大小(100 x 500),所以我们设置的网格最后得到的会是一个个小的正方块。水平分割线:50,垂直分割线:10。选择“使用外部矩形作为框架”和“填色网格”,然后确定。

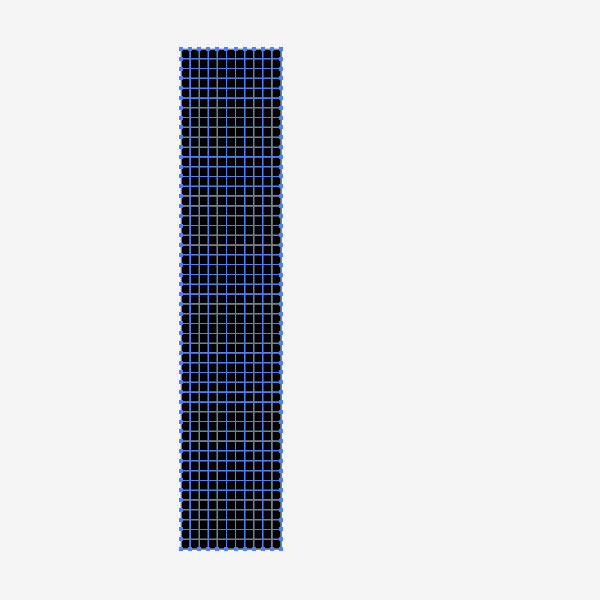
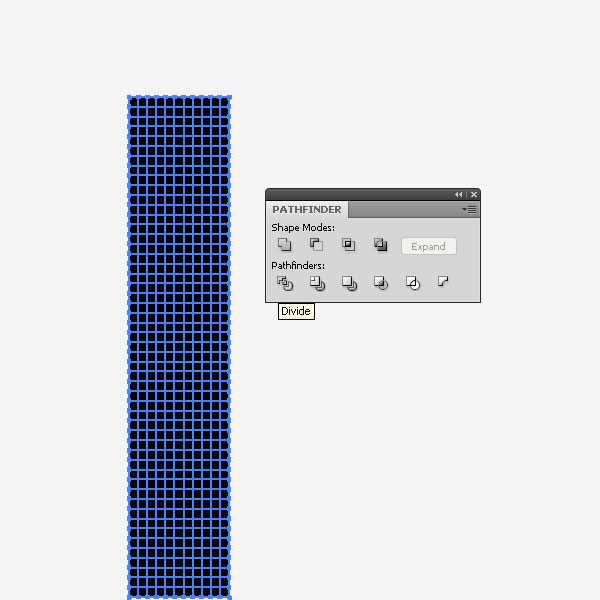
3.现在矩形看上去像这样。

4.选择刚刚绘制的形状,打开路径查找器调板,点按“分割”按钮。

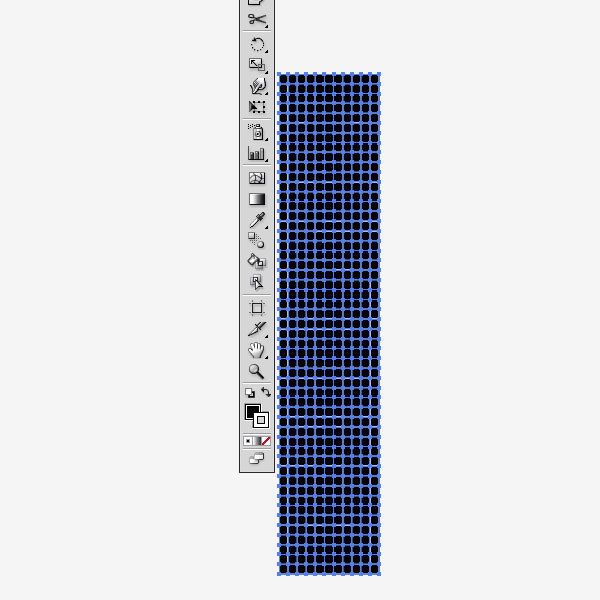
5.现在我们得到白色边线、黑色填充的许多个正方形。

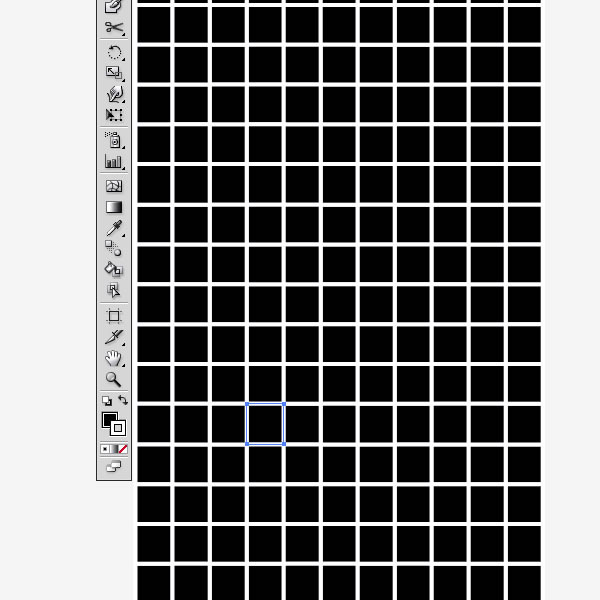
6.放大网格,使用直接选择工具(A),点击其中一个正方形,你可以看到每一个正方形都是白色描边、黑色填充。如果你要在这上面加几扇窗户的话,你只需要将几个小正方形的填充色更改为其它的就可以绘制出窗户的感觉了。

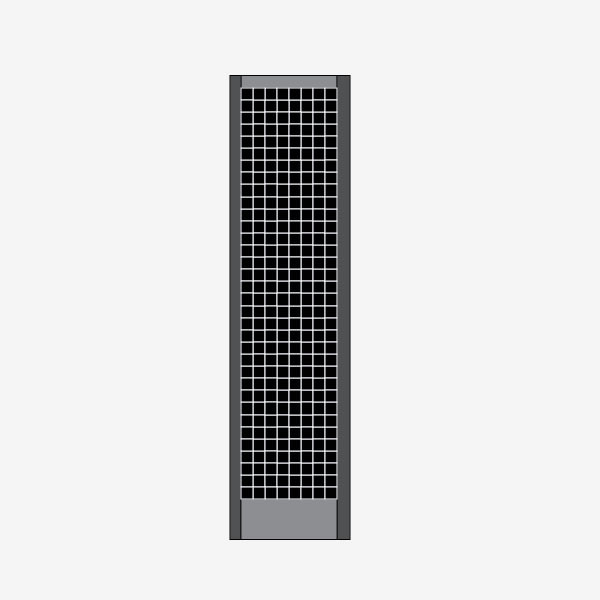
7.使用矩形工具(M),在网格形状周围再绘制几个形状,使它看上去像是高楼大厦的正视图。然后给它们分别填充不同的颜色和描边色。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
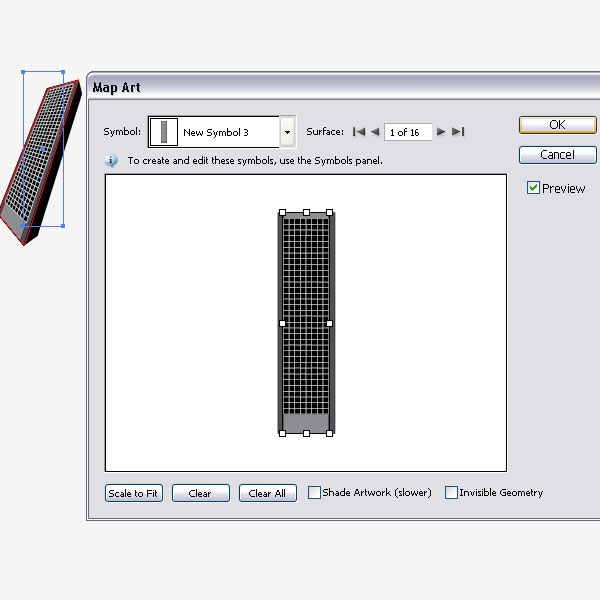
16.在3D凸出和斜角选项中,单击“贴图”按钮。当我们把每一幢高楼大厦拖进符号调板中时,我们就可以在“贴图”窗口的符号列表中选择其中一个,然后把它应用到矩形的表面上。现在我们在符号列表中选择其中一个高楼大厦,然后把它应用于矩形的第一个表面上,点击确定。

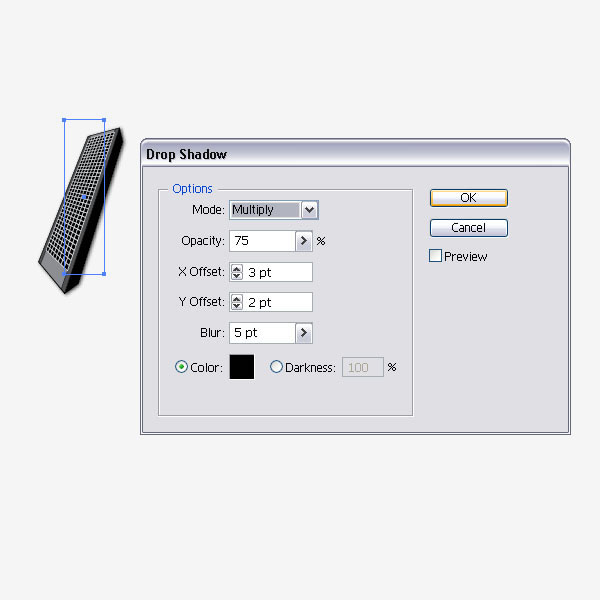
17.选择新建的3D形状,应用投影效果。下图是设置选项。

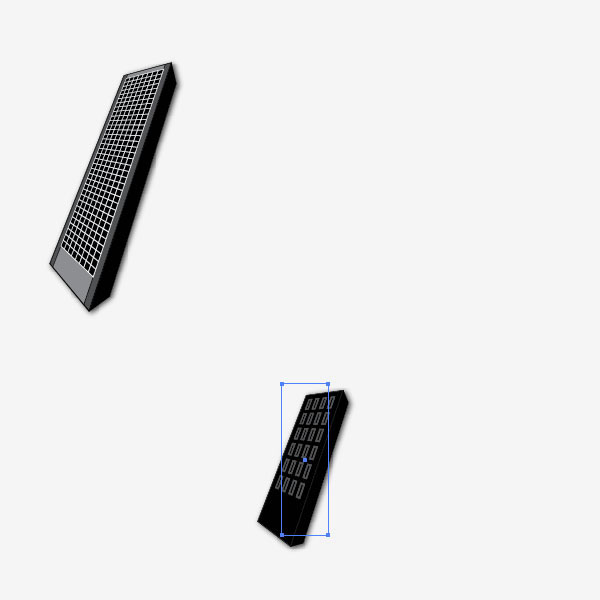
18.重复第15-16步,绘制多个高楼大厦。

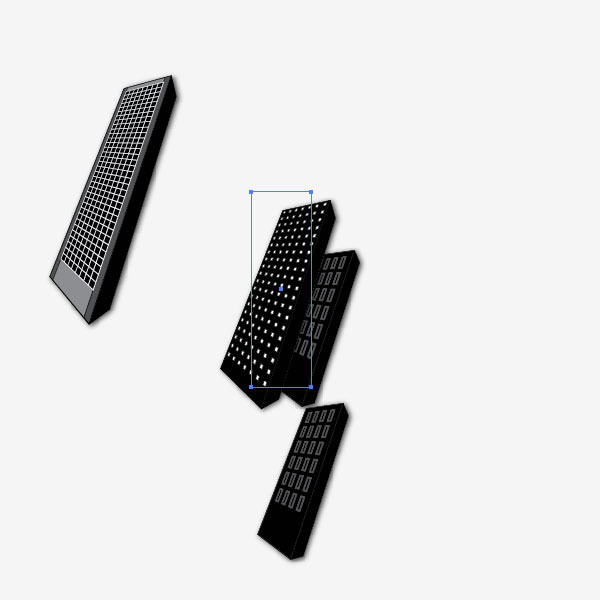
19.添加更多的形状。

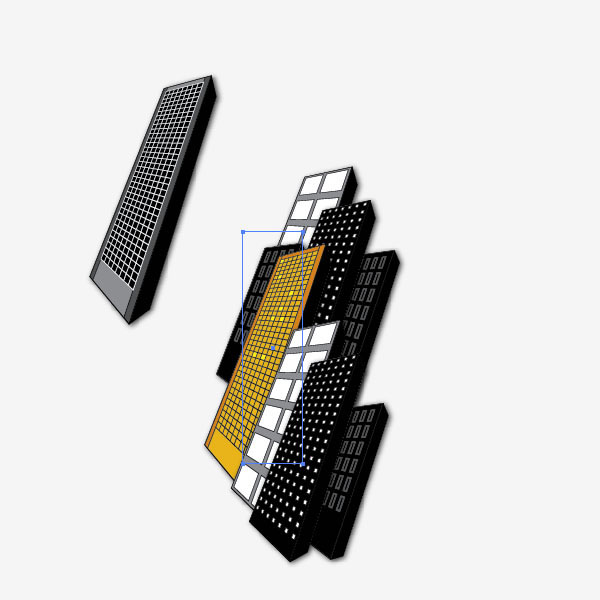
20.把它们叠在前面或者后面,使它看上去更像是座倾斜的城市。

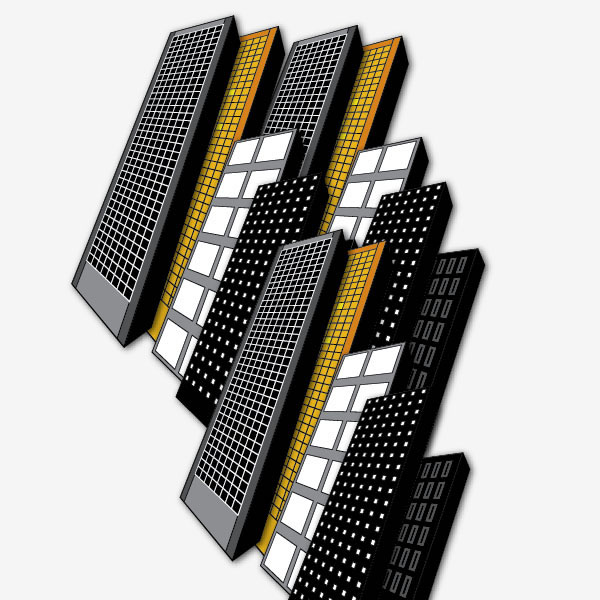
21.下图是经过添加多个形状和高楼大厦相互叠加后的图稿。

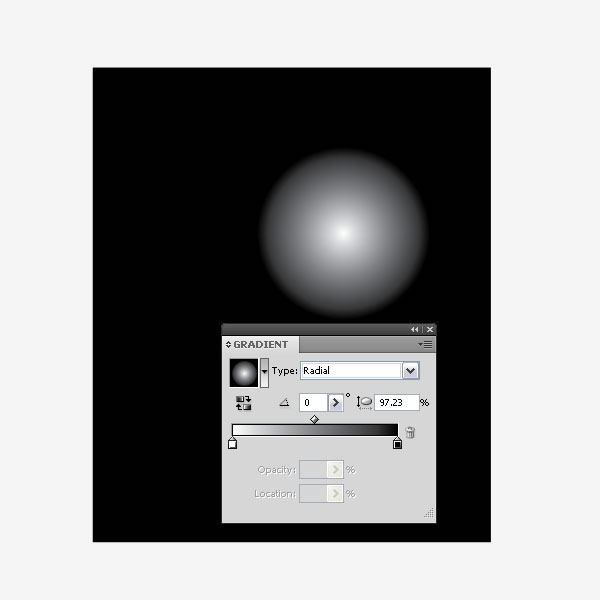
22.绘制一个大的矩形,填充:黑白径向渐变。高光在顶部位置。

23.选择所有的高楼大厦(形状),群组(Ctrl+G)。把它们置于刚刚绘制的背景形状的上面。按照我的审美来说,它们现在看上去是有点奇怪的。那么接下来让我们向超现实主义发展吧。