很多人都知道,Illustrator 为我们提供了简单好用的工具制作一些小小的印刷设计,比如说名片等。这个简短的教程让你轻易学会如何利用Illustrator 制作精美有趣的名片,而且,有每一个步骤都有实图参照哦!首先,我们将手绘一张人的画像插图,用粗略线条勾勒即可,然后在一个已有的名片模板上制定背景模式和文字信息,适当地保留空白和需上色部分。

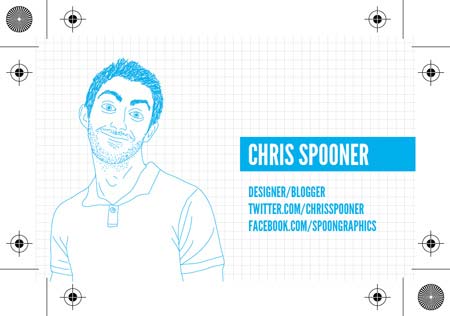
效果图
我们将要做的名片的尺寸是传统名片的比例大小,同时充分利用卡片的两边。这个设计只包含两种颜色 -- 蓝绿色和黑色。蓝色是贯穿整个设计的,但只需用刀低比例的黑色,即灰色,用来做网状背景图。每一种颜色都只用单一原色,可以让你的名片看起来整洁且清新美观哦。
一,手绘插图

图01
首先,让我们从这张线条型的人物粗略图开始吧。把图片上你的最佳笑容挖出来,然后放进Illustrator 里,把opacity 降低,按住CMD/Ctrl和2把它锁定到位。(图02)

图02
双击铅笔工具来改变设置。把Fidelity 调到1px,Smoothness到12px,关闭填充新铅笔笔触,然后打开编辑所选路径。这样做会帮助你更加精确你的鼠标或画笔移动的路径的清晰度。确定把默认的填充颜色删掉后,设一支1pt的黑色的笔触,在你的画像周边上画出人物轮廓图。(图03)

图03
继续你的绘画路径,但这一次把脸部轮廓和头发的线条勾勒出来。如果你想在画偏或画错之后不想重新开始的话,而是稍微改正画错或画偏部分,在绘画之前启用编辑所选路径将是一个很聪明的选择。(图04)

图04
好,到脸部的内在特点和最突出部分。不要担心线条会画得太粗鲁或简单哦,这一切都会增加手工绘制的感觉。(图05)

图05
关于头发部分呢,尽量多画小小的笔划,把头发的真实形状画出来。用一点点黑色来填充瞳孔,并且加一个小亮点,使整个人物图像栩栩如生。(图06)

图06
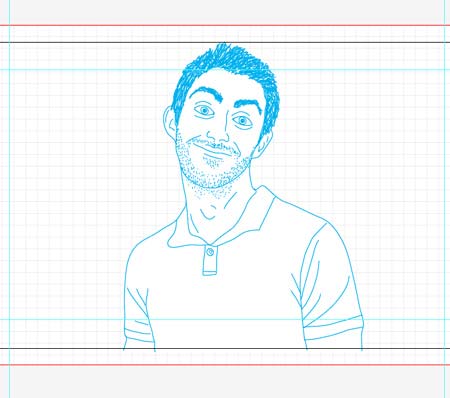
关于脖子和身体部分也要做好细节工作,细到衣服上的折痕和褶皱。关闭图像的图层,整体浏览一下你现在的线条人物图像。(图07)

图07_ueditor_page_break_tag_
进一步完善你的头发,用密度高的笔触来填充头发部分,使其看起来更加浓密。头发部分就需要长一点的笔触,而腮边的毛发就可以由许多的小线条或小斑点组成,这样看起来会更加形象。(图08)

图08
选中你所画的所有东西,进行组合,然后把Illustrator 移到一边,认真预览你的线条图,确保没有任何画错或画偏或者不当的间距。
二,名片模板

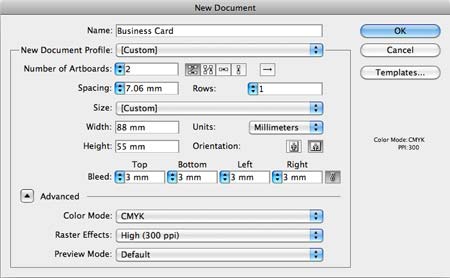
图09
在Illustrator中建立一个新的文件。个人而言,我习惯把名片的大小设为88×55。(图09)不过,名片大小会因为印刷公司的不同而不同,当然,在美国就是有公制来规定名片尺寸的。进入尺寸设置,根据你的选择调整宽度(width)、高度(height)和名片下面的出血(bleed)。然后复制把这张卡片制作成双面,同时,Number of Artboards 的选项设为2. 最后,最后检查你的色彩模式(color mode),把它设置为CMYK颜色。(图10)

图10
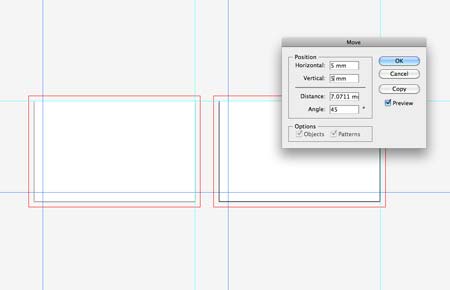
把参考线拖出来,用黑色线条围成名片的边框(按住CMD/Ctrl+R打开尺子,选择底部的水平参考线和两条左边的直立参考线,然后按Enter键打开Move 窗口。在Horizontal 和Vertical 的选项里输入5mm,点击OK。(图11)

图11
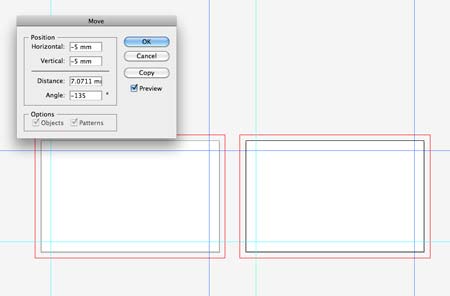
选择剩下的那些参考线,按Enter键再次打开Move窗口,这次,在选项区域里输入-5mm。此时,点击文件,选择锁定参考线。这样设置的参考线可以保证你的名片边缘有5mm的安全空白区域。(图12)

图12
点击直线工具,用一支10%的黑色画笔来画一条短线,复制(CMD/Ctrl+C)然后粘贴(CMD/Ctrl+F),接着旋转90度。拖出一个选择区域同时选择两个东西,把他们拖进色板面板(Swatches palette)里。删除在画板左边原来那两条直线。(图13)

图13
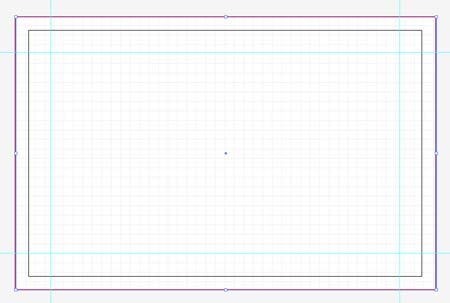
在第一张卡片上画一个覆盖整张卡片的矩形,出血区的线条选用红色。复制粘贴这个矩形,在这个复制的矩形里用之前做好的那个模板样式来填充。当样式复制好,你将会得到一个无缝的网络样式。(图14)

图14
把手绘插图粘贴在你的名片文件里,把笔触的颜色设置为100%的蓝色(Cyan)。别忘了瞳孔部分填充和笔触的调整哦,只要像我们刚才在手绘插图那一个步骤里那样做就可以了。(图15)

图15_ueditor_page_break_tag_
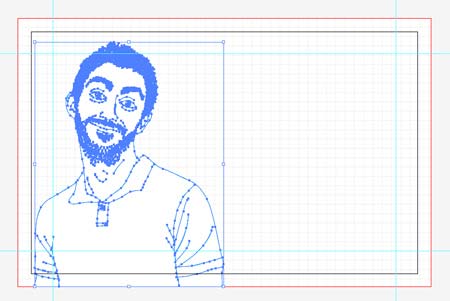
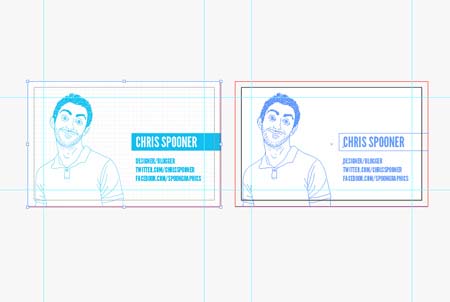
把人物拖到左边出血区的直线内。人物插图可能会超出参考线外的空白,没关系,只要人物的头像在黑色框框里就行了。想着名片最后效果图的大小是什么样的,现在就做成什么样的!(图16)

图16
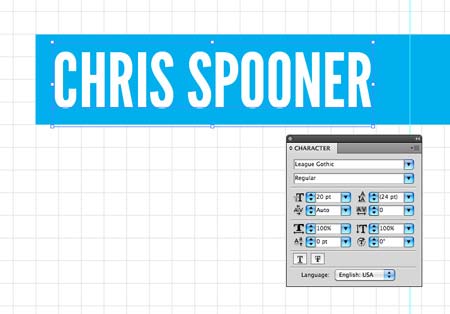
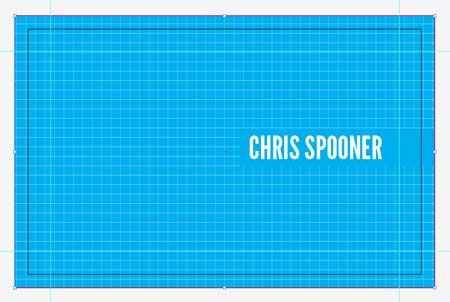
在名片的右边画一个用蓝色填充的矩形,记得把矩形右边的边线与出血区的边线重合。接着,用背景网络模式中的线条选择整体尺寸。使用输入工具在蓝色矩形内输入你的名字,用你认为最有影响力最吸引人的字体哦。在这里,我使用的是我个人认为非常美观的League Gothic字体,而且白色在蓝色背景中显得突出与漂亮。(图17)

图17
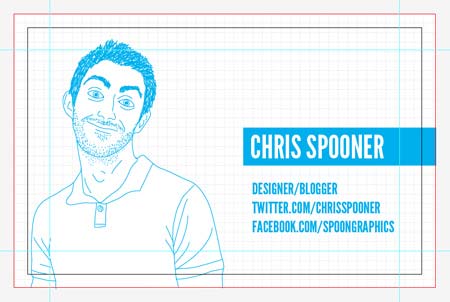
接着,继续在名片上输入文字,但是要确保这些字体要比名字的小而且颜色与上面的矩形相一致。我用的是一些常见的个人资料,你当然可以用你想在名片上呈现的个人信息。(图18)

图18
选中名片前边所有编辑部分,按住ALT键把它们拖到卡片的背面。把所有边线都排列到出血区的参考线上,然后删除人物、背景网络和个人信息。(图19)

图19
把矩形的颜色改成蓝色,然后新建另一个格子样本,不过这次画笔的颜色为30%的蓝色。拖动这个样本到色板面板,复制一个矩形作为样本的背景,最后把这个样本加进矩形中。(图20)

图20
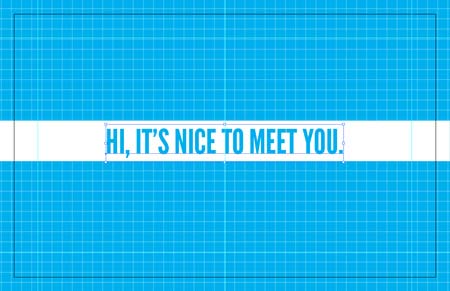
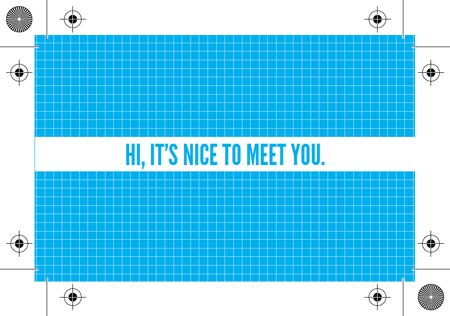
把名字背后的矩形拉长到与名片的宽度同宽,然后用白色填充这个矩形。(图21)拖出其中一条参考线,这样才可以更加精确名片的正中心。用这条参考线来把这个矩形文本框放在名片的最中心。把字体颜色改为蓝色,别忘了把文本框内的话改为一句很热情的话语。(图22)

图21

图22
到这一步,名片的设计已经基本上进入了竣工阶段。这个精致的网络背景为我们提供一个很简便的基地去设计大小,手画人物头像和输入个人信息。不过此时,别忘了花点时间检查卡片背面的字体,要与背景颜色相突出,位置在最中心,而且还必须是吸引人的一句话。(图23)

图23)_ueditor_page_break_tag_
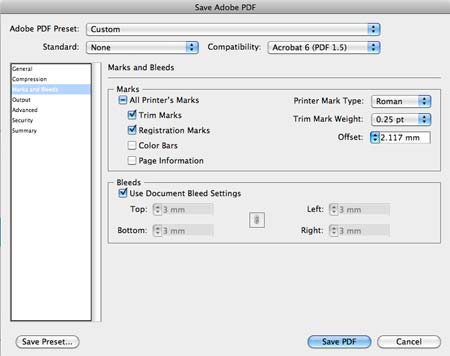
按住CMD/Ctrl和A全选,使用捷径CMD/Ctrl+SHIFT+O把所以字体移到框架里。这样做可以有效防止打印时会出现相关的字体问题。点击File ,然后是下拉菜单中的Save As and select Adobe PDF。在PDF选项中,在Marks和Bleeds区内选择恰当的打印标记。Trim和Registration标记通常都是最重要的。很多情况下,Color Bars和Page Information这两项都是留给打印的人最后才做出调整。

图24

图25
最后,在Adobe Acrobat 打开你的打印预览,检查一下你的名片设计有没有什么问题。在Adobe Illustrator中,这两个artboards都是用来在PDF中生成两个页面的,然后把这一个文件发给印刷者,让他帮你做出选择。






