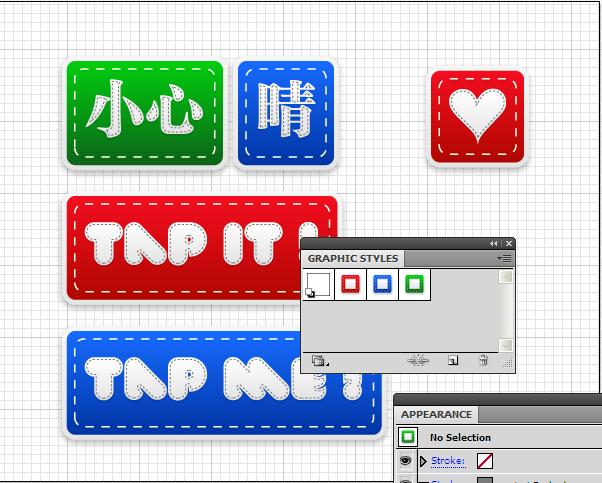
这篇教程教全福编程网教程的朋友们用AI制作一个可以重复使用的针织效果按钮,教程难度一般,制作的按钮效果很漂亮,类似的教程在全福编程网教程也有,但是似乎都是一次性的,本教程作者WEEE在之前的步骤上做了一些处理,转发过来和全福编程网教程的朋友们一起分享学习了,先来看看效果图吧:

具体的制作步骤如下:
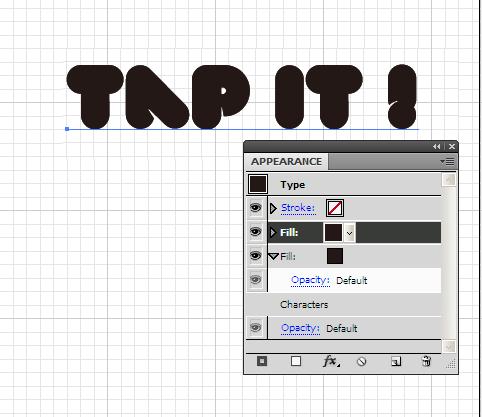
第1步:找一个比较粗壮的字体,我选的是VAL字体,60pt。用文本工具打出想要的字。

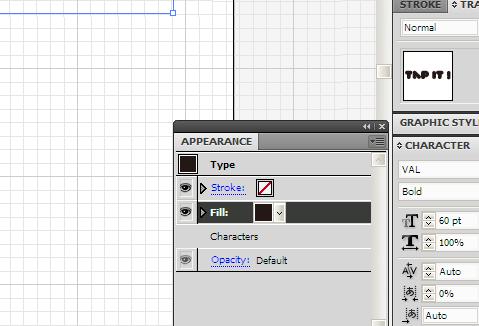
第2步:将这个文字的填充及描边都设为空,就像下面这样,看不见文字了。这样是为了方便之后在外观appearance面板为其添加更为弹性的描边和填充。

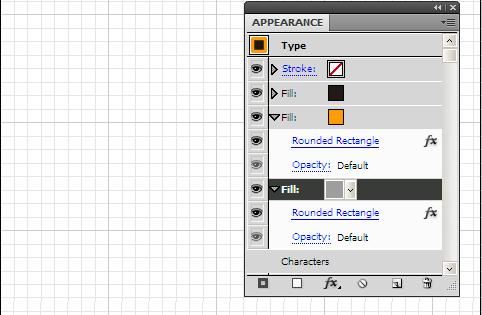
第3步:在外观appearance面板右上角的下拉菜单为其添加一个填充,默认为黑色。

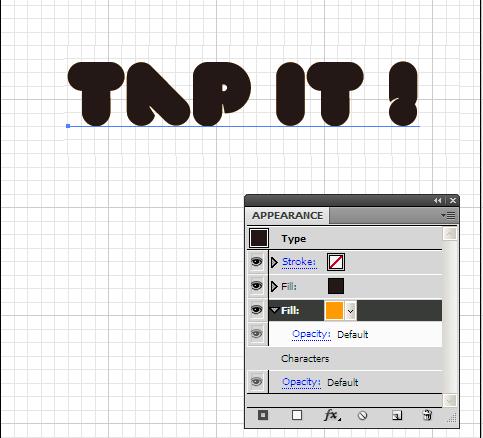
第4步:再添加一个填充,为方便区分将其颜色设置为其他颜色,我设成了橙黄色。 ps:请注意,在以上及下面的所有步骤,tap it!这段文本一直都是被选中的。


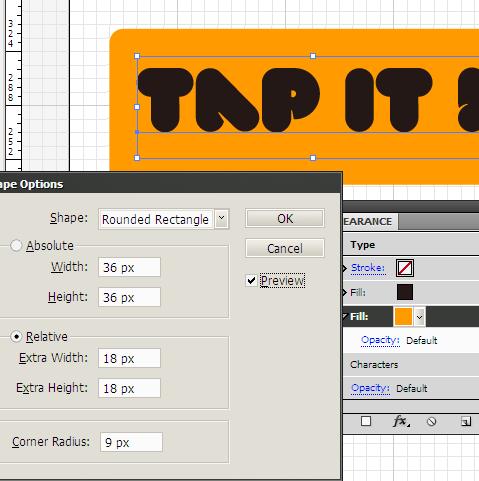
第5步:在橙黄色填充被选中的情况下,使用菜单-> 效果-转换为形状-圆角矩形。参数设置如下。

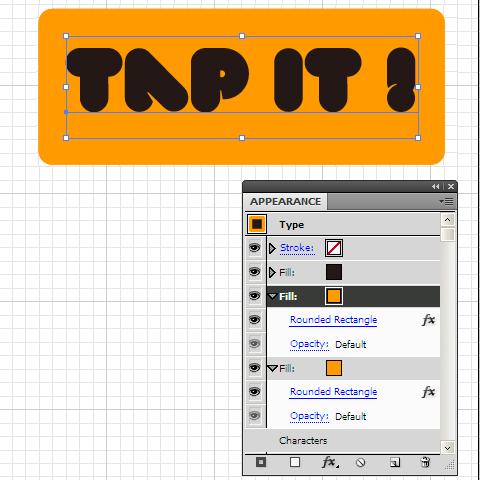
第6步:在选中橙黄色圆角矩形填充的情况下,点击外观面板右下角垃圾桶旁边的新建按钮,便会复制出一层出来。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
第7步:将上步之后,下面那层橙色填充颜色改为灰色。

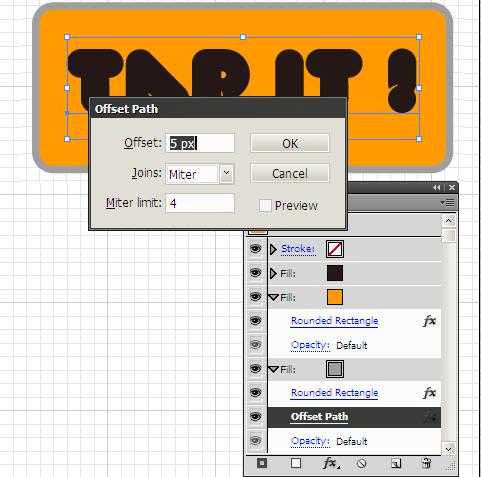
第8步:选中最下面的灰色填充,使用效果-路径-位移路径命令,设置如下,使该填充往外扩大5px。

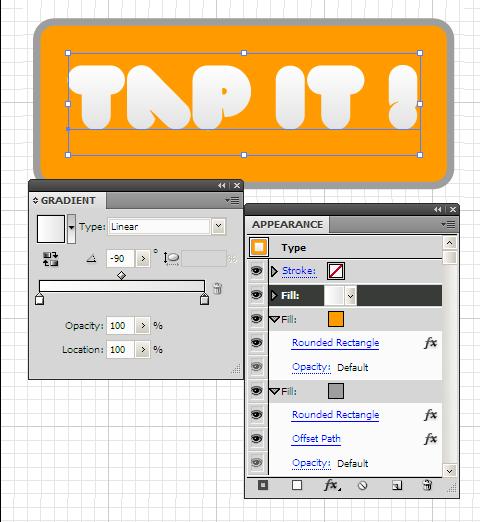
第9步:修改第一个黑色填充也就是文字的颜色为白色到浅灰色的渐变。

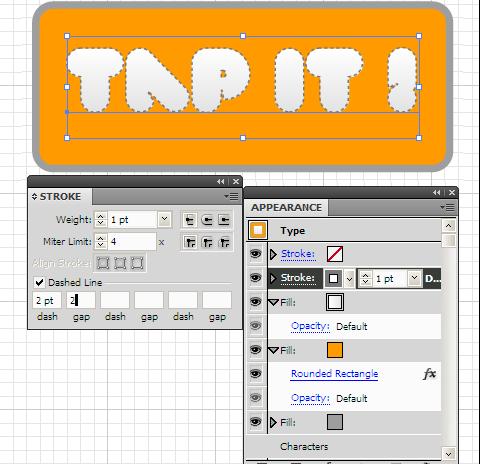
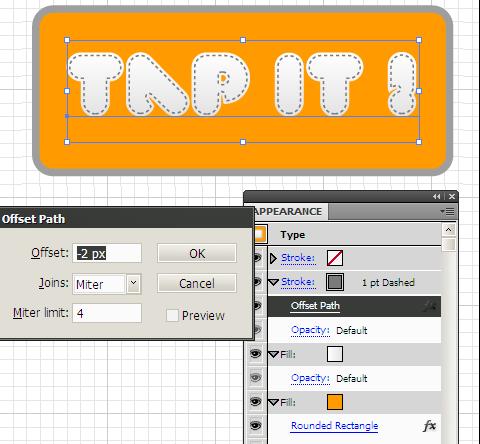
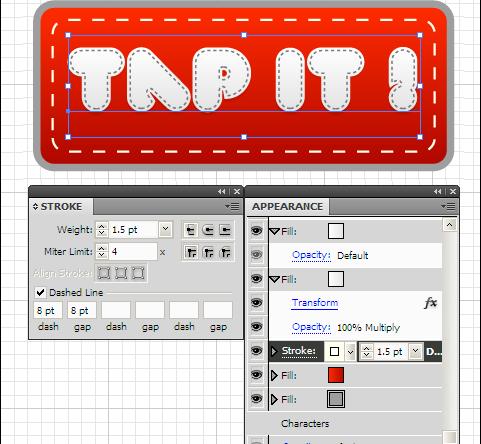
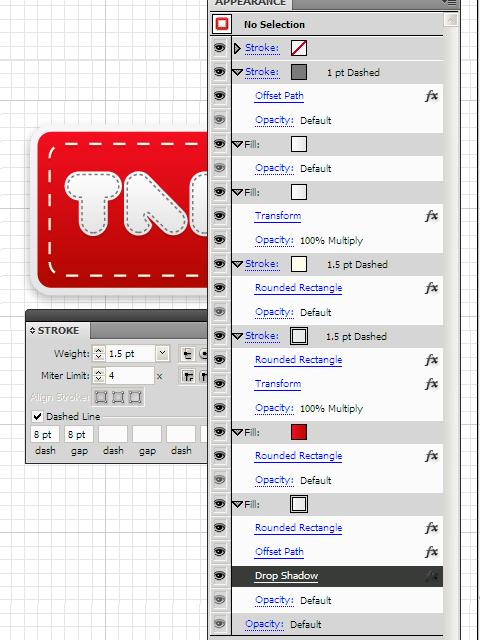
第10步:添加一个描边,颜色为灰色,宽1pt,在描边面板里勾中虚线,虚线和间隔均设为2pt,如下图。

第11步:选中最下面的灰色填充,使用 效果-路径-位移路径 命令,设置如下,使该填充往内收缩2px。

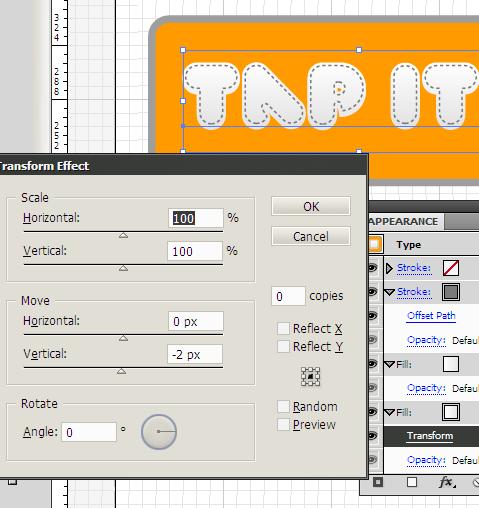
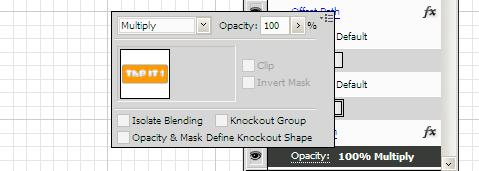
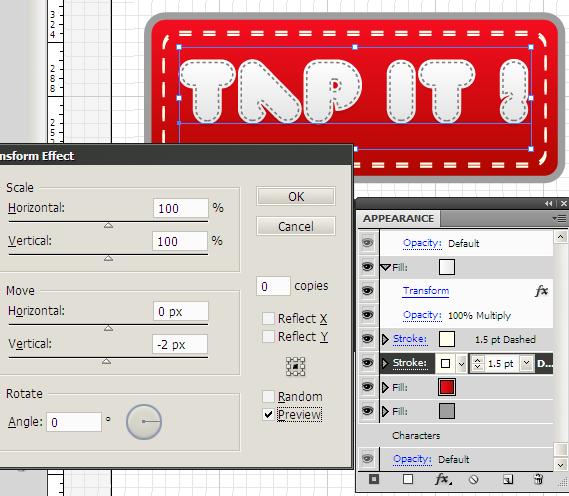
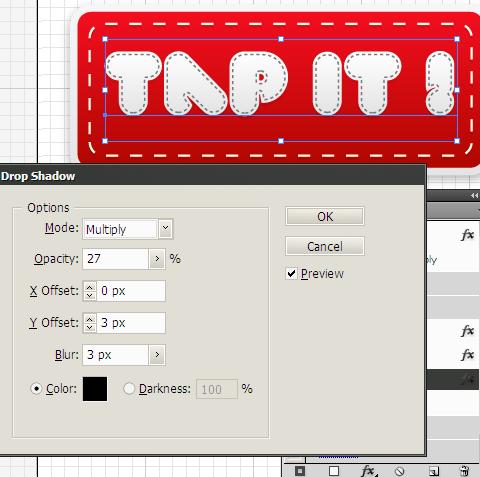
第12步:为文字添加一个微妙的阴影。复制一次文字的浅灰渐变填充,选中下面的那层,使用 效果-扭曲和变换-变换 命令,将该填充下移2pt,即把垂直位移设为-2px。然后点击该填充透明度,将其混合模式改为正片叠底。


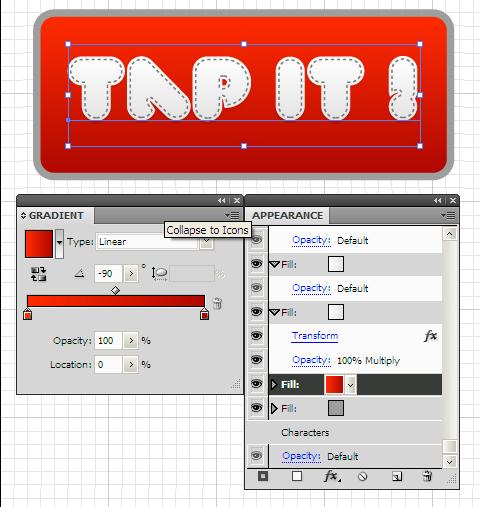
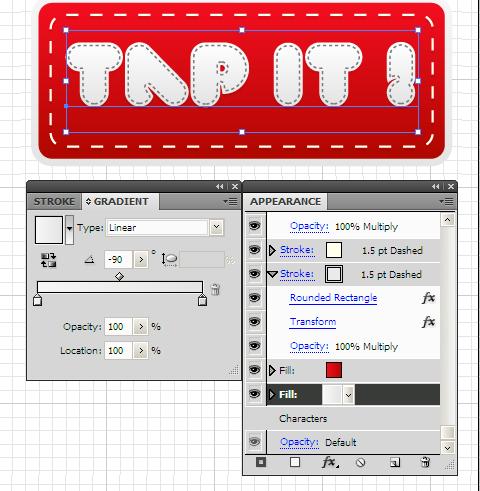
第13步:将之前的橙色纯色填充改为红色渐变填充。

第14步:添加一个新描边,使用菜单-> 效果-转换为形状-圆角矩形。参数设置如下。然后将该描边颜色改为米色,1.5pt虚线,具体参数如下。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_

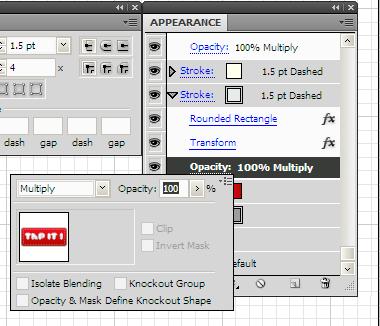
第15步:为虚线描边添加一个微妙的阴影。复制一次米色虚线描边,选中下面的那层,使用 效果-扭曲和变换-变换 命令,将该填充下移2pt,即把垂直位移设为-2px。然后点击该填充透明度,将其混合模式改为正片叠底。


第16步:将最下面一层深灰色填充颜色改为同文字一样的浅灰色填充。并为该填充添加一个阴影。


最后,下面就是该文字的全部外观信息。

在该文字被选中的情况下,点击图层样式面板右下角的新建按钮,或者直接将该文字拖至图层样式按钮,就能够建立新的图层样式。这些样式就可以应用于任何图形。