产品页面
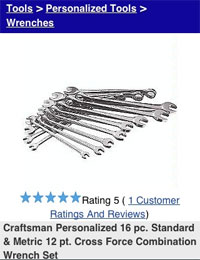
虽然你能用任何智能手机接入电子商务网站,但优化过的产品页面通常更易用,如你在下图看到的:


产品描述
当主页去掉图片和多余的导航后,页面就变得更易于手机使用。所以认清什么内容是对在线购物体验最重要的:
当要决定是否从在线零售商购买商品时,77%的“非常可能购买”的人会被产品信息内容的质量所影响(描述、版权信息、图片和工具)
79%的人在没有完整产品信息时不会或几乎不会购买商品
76%的人认为网站提供的内容并不足以完成产品研究或导致“经常”、“非常频繁”或“有时候会”在线购买商品
当没有足够信息时,72%的用户会去竞争对手那里做进一步的研究
优秀的在线商店提供最丰富的产品描述、图片预览、图片缩放、评论,甚至是产品比较工具。当然,把所有这些都放到移动网站上可能不是最优的方案,也可能是不现实的,但请注意那些能代表产品最核心优势的品牌、质地和模式的信息展示。

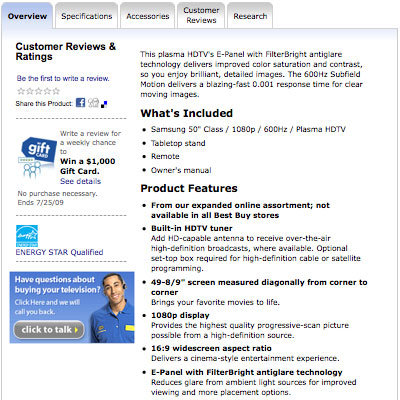
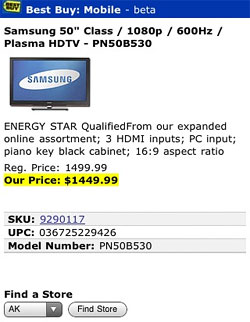
上图是BestBuy电子商务商店的HDTV产品页面,下图是移动版的商品界面:

BestBuy的例子简单明了,但如果移动网站是作为产品研究而用的,那么是否展示的这些信息足够能导致商品被卖掉?用户能理解“HDMI输入、屏幕高宽比、黑色钢琴烤漆机壳”这样的行业术语吗?
用户总是想获得尽可能完美的无缝接入体验。如果你已经用一个可用性很高,内容丰富的传统网站赢得用户的忠诚度,那么使移动设备的体验满足用户的预期也同样重要。
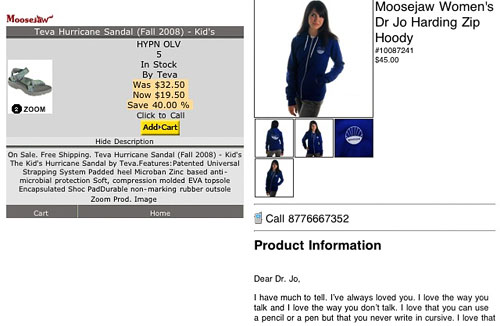
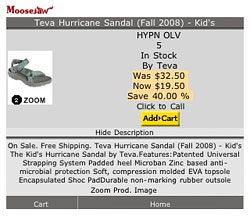
小心那些产品描述段落不以连贯方式显示。Moosejaw在它的新设计(右)中摆脱了冗长且不连贯的描述(左):

老版网站有这样几个问题:HYPN OLV可能是对颜色的描述,但它的意思并不明显。click-to-call和add to cart这两个按钮离的太近了,在触摸屏上很容易点错。在段落底部的Zoom Prod. Image call-to-action看上去并不像一个链接。新网站看上去感觉更像传统的Moosejaw网站,对产品的描述有一贯Moosejaw诡异的风格。 click-to-call链接和大图片很容易在触屏上点击。
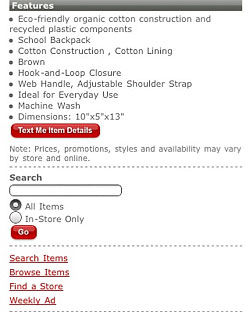
Target利用了点句来简化表达的信息,使得内容更易于浏览:

你甚至能把产品细节信息通过短信发到自己的手机上。
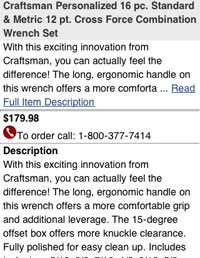
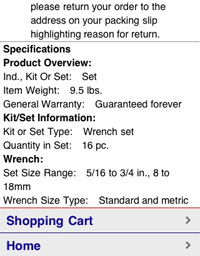
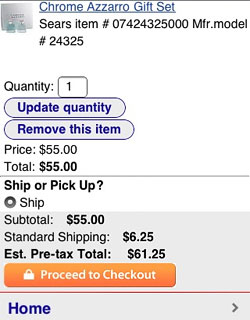
Sears2Go允许你读取一段产品描述,如果你需要还可以展开显示更多细节。这既给厌恶滚动屏幕的用户带来了便利,也满足了研究者对于详细信息的需求:


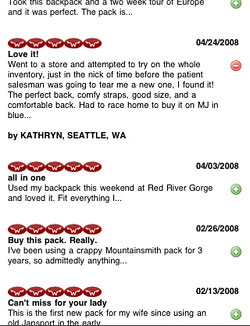
Sephora和Sears在产品页面的顶部给出产品评分和评论链接:

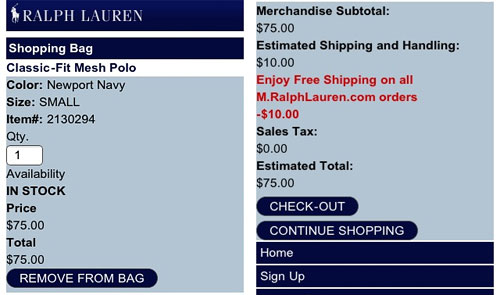
小心使用表格,它们经常迫使用户横向滚屏,有时同时在纵向和横向滚屏,像Ralph Lauren在iPhone上表现的:

Moosejaw允许用户展开和收起评论,这最大程度地减少了页面读取的时间:

图片
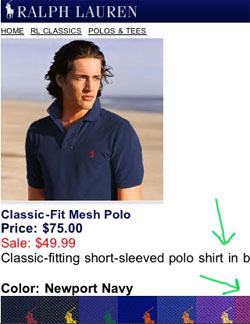
考虑到当要决定是否从在线零售商购买商品时,77%的“非常可能购买”的人会被包括图片等产品信息内容的质量所影响,所以不应在图片的质量上减 少投入。Target、Ralph Lauren和Sears都默认显示大图,而Moosejaw则提供可选的图片显示方式。显然,通过高质量的图片展示,你能获得较高的商品购买率。
按钮布局
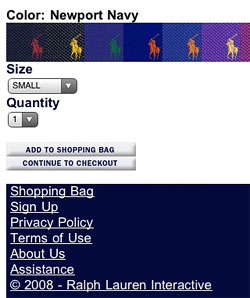
对触摸屏用户来说,要避免把“Add to Cart”、 “Add to Wishlist”和“Continue Shopping”等按钮堆积在一起。让各个按钮间保留点空间,或一行一行的摆放他们:


购物车总览
Best Buy、Sephora、Target和Moosejaw只支持在移动端直接结帐。如果是这样的话,这里有一些小贴士:
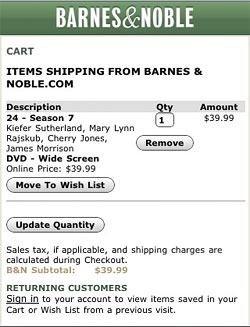
Ralph Lauren和Sears都允许编辑购物车,Barnes and Noble允许将商品转移到收藏夹中。令人惊讶的是,Amazo没有购物车总览页面,而是直接跳转到登录页面。
Ralph Lauren的购物车总览页面让用户确认数量并高亮强调通过手机购买能免运费。Sear提供运费和自取选项,但当商品不适合自取服务时则不能设置。最出色 的功能是相Sears那样在购物车按钮上提供安全购物图标,正如我在上周的多通道2.0在线讨论会上提到的那样,害怕安全性没有保障是用户用手机进行购物 的主要障碍。



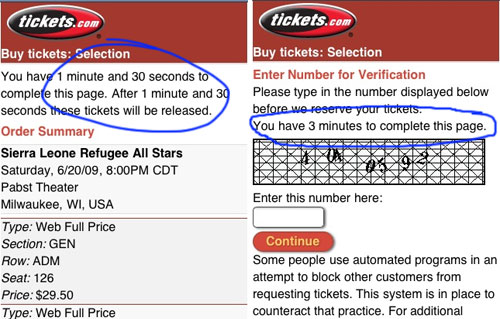
Tickets.com很有意思。它的商业模式很独特,因为票务购买是有时限的,如果在一定时间内没有完成交易则所购的票仍然会回到库存中。你 也几乎看不到在电子商务的结帐页面有验证码,但票务行业相对其他在线零售业通常对于可疑的在线行为更敏感。不幸的是,Tickets.com的验证码很难 识别。

原文:http://www.getelastic.com/mobile-commerce-usability-product-pages-and-cart-summary/
译文:http://gengrenjie.com/






