ie11好用吗?现在,不少人都想尝试IE11,但是又不知道IE11好不好。不少人都在问,IE1好用吗?尤其是IE11网银兼容性这个问题,大家都十分关心。IE11无论在浏览速度、兼容性方面相比IE8/IE9/IE10都有了很大提升,与谷歌浏览器chrome相比也是不相上下。IE11究竟怎么样,来看看下面的评测便知。
IE11新功能
1)全面对HTML5的支持
IE11浏览器全面支持HTML5视频播放,在不需要没有Flash或Silverlight插件支持的情况下,可以直接播放视频。

IE11好用
2)网站活动瓷片
在IE11中,网站磁贴支持活动瓷片了,不过网站必须也支持该功能才能起效。
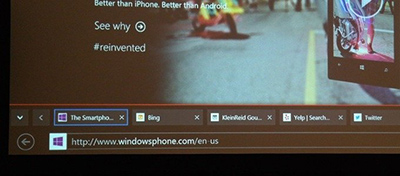
3)永久标签

IE11好用
如前所述,IE10的标签是隐藏起来的,必须按右键才能显示出全部,体验非常糟糕。IE11改进了这一点,提供(或者说恢复)了可永久固定标签和URL 栏的模式(见上图)。那些图标相对正常的点击右键视图要略小一点,因此并不会占据屏幕太多额空间。当然,你也可以随时切换回全屏模式。
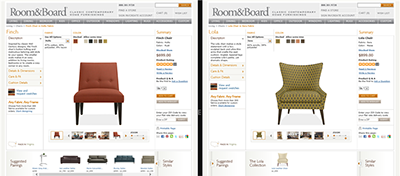
4)应用与网页配合更出色
以前在网页中点击某个应用的链接(如Windows 8 Mail),应用会单独启动。而在IE11中,应用可打开一个更小的浏览器窗口,以锁点模式将两个应用并排到一起,而不是以前的“一次一件事。”
5)无限标签页
IE10将标签页数量限制在10个以内,而在IE11中不再进行限制。由于浏览器会智能进行内存分配,“暂停”非活动页面标签,所以多标签同时打开并不会降低体验。而一旦用户切换标签,备份马上就能激活。
6)多窗口浏览
多窗口浏览似乎不是什么新功能,因为桌面版早就支持。但是现代UI的IE11则是首次支持,虽然用户许多这么做的情况不多。

IE11好用
&)收藏夹中心
桌面模式的IE10才支持收藏夹管理。现在现代UI模式下的IE11也允许用户编辑书签了,而且每个书签都可以有自己自定义的图标,这样用户一眼就能识别出特定书签。
IE11性能测试
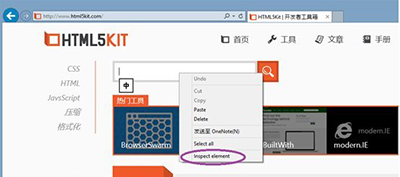
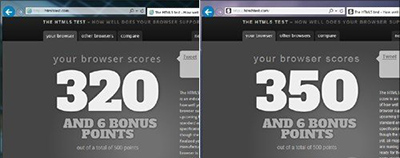
1) HTML5评分
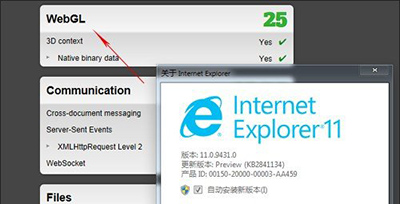
IE11在HTML5支持上较IE10更全面,比如WEBGL支持就是一个典型例子(稍后会介绍)。这是一个其他浏览器支持已久的特性,但对IE却是第一次尝试,通俗来说就是在浏览器内借助硬件加速绘制3D图形。在HTML5Test的WEBGL一栏,我们可以很清楚地看到“3D context”由No变成了Yes!当然总成绩也有提升,由之前的320分直接跃升至350分!

IE11 HTML5评分对比

IE11好用 HTML5Test
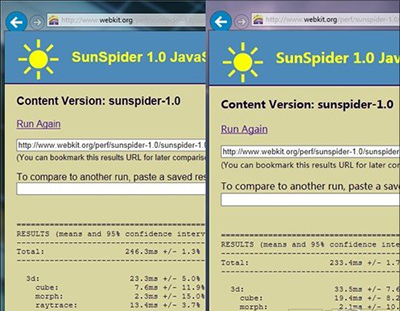
2) SunSpider JavaScript评分
SunSpride Javascript是一组经典的评测项目,很多时候我们都是利用它检验浏览器的Javascript解析能力。目前SunSpride Javascript的版本已经升至1.0。下面就是IE10与IE11的实测对比,IE11在这一项目上较上一版有小幅提升,其中IE10 243.3ms +/- 1.3%,IE11 233.4ms +/- 1.7%。
注:所用版本为SunSpride Javascript 1.0

_ueditor_page_break_tag_
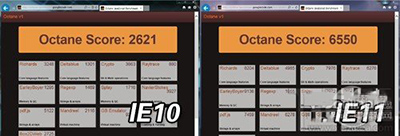
3) Google Octane评分
Google Octane是以各种Javascript密集场景作为模型,从2D/3D图形渲染到浏览器内代码编译。该套件是之前Google V8的升级版,包含了V8中的所有测试,并且添加了一套新的测试基准程序。目的是为衡量运行复杂、要求苛刻的web应用程序时,浏览器的整体性能表现,分数越高则意味着WEB应用将能够更好、更流畅地在该浏览器中运行。最终IE10得分2621,而IE11则直接跃升6550。

IE11 Google Octane评分对比
4) 图形加速测试(1)
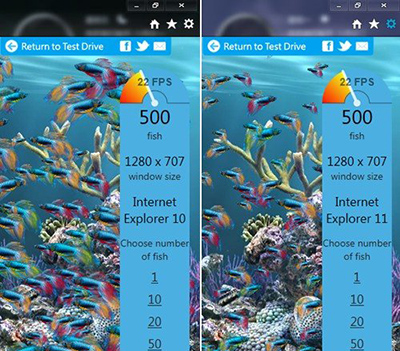
FishIE是目前浏览器中比较常用的一个测试项目,主要用来展示浏览器对于CSS3动画的支持能力。从实测情况来看,IE11较老版IE10表现一般,以笔者电脑配置(T5750 2G),1280x705分辨率,500鱼条件,最终帧率维持在21~24 FPS之间,并没有明显变化,不过其他浏览器差不多也是类似情形,差距不大。

IE11 FishIE流畅度评测
5) 图形加速测试(2)
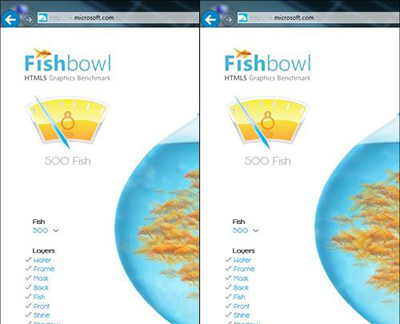
Fishbowl则是另一款来自微软测试中心(http://ie.microsoft.com/testdrive)的图形加速测试。和上一组 FishIE相比,Fishbowl的重点在于衡量浏览器对于HTML5中动画渲染的实际支持能力,亮点是页面中所有内容均能通过手工进行屏蔽,以期更直观地了解究竟是哪些元素可以对浏览器性能造成影响。

整个测试还是走的FishIE路线,用户可以自行决定不同条件下屏幕鱼的数目来检查浏览器的综合反应。这里我们选择了效果全开,鱼数量500条的初始条件。发现IE11的流畅度已经大受影响,帧率骤降至8 FPS,没有比IE10有明显变化。不过和同类别其他浏览器相比,项目渲染还是比较齐备的,包括水纹、水体等均表示渲染正常,对于HTML5的支持比较完善。
6) RoboHornet Pro评分
和上面那些单项测试相比,RoboHornet Pro有点像浏览器界的PCMark,能够提供更接近于用户使用环境的测试平台。在这组套件中,包含了目前浏览器所支持的各项技术,JavaScript、CSS3动画、CSS3变形、CSS3文字阴影、自定义WEB开放式字体、Unicode编码等,能够衡量近用户环境下各浏览器产品的整体表现。最终IE11用时11.401秒,IE10用时11.726秒,IE11稍快一些。