
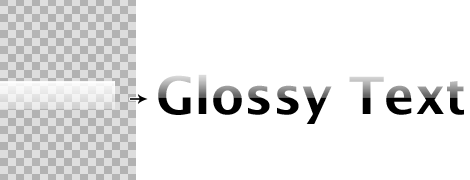
是否想不用photoshop来创建一个带渐变的标题文字吗?这里用一个简单的css技巧来向你展示如何仅仅使用css和png图片来制造这种效果.经测试这种方法适合大多数主流浏览器.当然,IE6需要一个支持透明PNG的Hack(值得庆幸的是微软正在极力的将用户的IE6自动升级到IE7^.^,延伸阅读:Warning:AnIE7Auto-UpdateIsComingSoon)
优势
这是纯粹的css技巧,没有使用任何ja脚本或者flash,并且它可以在大多数浏览器上正常工作(IE6需要支持透明PNG的hack)
这是完美的标题设计,你不必使用photoshop,这将大量节省你的带宽和时间.
你可以对任何网页字体使用这种效果,而且字号大小也是可变的.
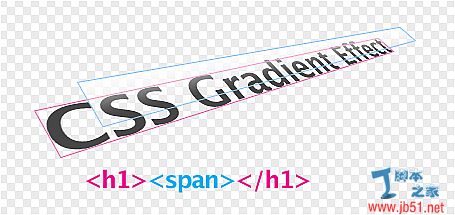
他是如何工作的? 
这个技巧很简单.我们只是简单的使用了1px宽的透明png覆盖在了文本上.
html
CSSGradientText
CSS
关键就在这里:
h1{position:relative}
h1span{position:absolute}h1{
font:bold330%/100%"LucidaGrande";
position:relative;
color:#464646;
}
h1span{
background:url(gradient.png)repeat-x;
position:absolute;
display:block;
width:100%;
height:31px;
}
就这样,你做到了^_^点击这里查看示例.
使它能够支持IE6
下面这个hack仅仅是让IE6支持透明PNG-24格式的图片.
相关推荐
- 图片下面出现空白像素BUG的常用解决方法归纳
- cookie解决微信不能存储localStorage的问题
- 学习小实例--滚动条的简单实现
- HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
- CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
- 《CSS3实战》笔记--渐变设计(一)
- 《CSS3实战》笔记--渐变设计(二)
- 《CSS3实战》笔记--渐变设计(三)
- CSS 使用Sprites技术实现圆角效果
- 手机屏幕尺寸测试——手机的实际显示页面的宽度
- 利用CSS3新特性创建透明边框三角
- HTML实现title 属性换行小技巧
- IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值的完美解决方案
- CSS可以做的几个令你叹为观止的实例分享
- 告别AJAX实现无刷新提交表单
- html小技巧之td,div标签里内容不换行
- ie6,ie7,ie8完美支持position:fixed的终极解决方案
- CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera
- 三个不常见的 HTML5 实用新特性简介
- css代码优化的12个技巧






