复制代码 代码如下:
遵守我的版权
遵守我的版权
遵守我的版权
遵守我的版权
遵守我的版权
在以上代码中我将应用以下CSS
复制代码 代码如下:
div{
width:60%;
}
pre{
overflow:auto;
background-color:#fff0f5;
margin:1.6em0;
padding:01.6em;
}
以上代码在Firefox中的显示是可以预料的。
但是在IE6中,没有任何overflow效果能够显示出来
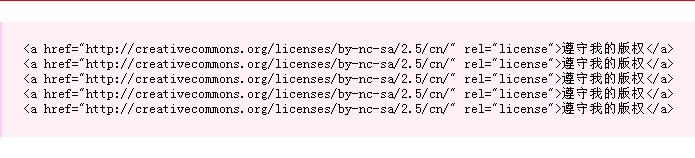
图1 IE6下的效果
而在IE7中的显示也有些不同,多了一个惹人讨厌的右侧滚动条
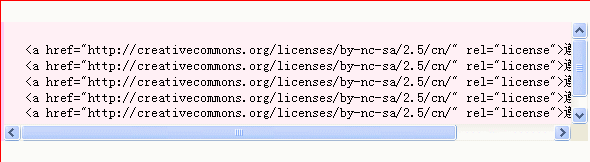
图2 IE7下的效果
IE6的bug可以通过给containing block添加width的方法解决,即
复制代码 代码如下:
pre{
overflow:auto;
background-color:#fff0f5;
margin:1.6em0;
padding:01.6em;
width:90%;
}
此时,IE6的滚动条出来了,但是它与IE7表现的一样,多了一个右侧滚动条。
多一个右侧滚动条的原因在于:IE总是将底部滚动条添加在元素的总高度的内部,这样使得元素的一部分高度被底部滚动条占据,不能完全显示,所以IE就自动添加了右侧滚动条使得元素被挡住的内容也能够滚动后看到。
最后为了去除IE右侧的滚动条,我们给containingblock添加以下CSS
复制代码 代码如下:
pre{
overflow:auto;
background-color:#fff0f5;
margin:1.6em0;
padding:01.6em;
width:90%;
overflow-y:hidden;
}
这样我们就在IE中创造出了和Firefox、Opera和Safari同样的overflow:auto效果。
在实际应用中,这一效果可以应用于所有固定格式的元素(通常为pre元素),最常见的是代码块。






