实例目的:
1.贝塞尔工具
![]()
的使用
2.形状工具
![]()
的使用
3.形状的组合应用
4.填充工具
![]()
中的“渐变填充”的应用
先来看看效果图提提兴趣:

制作方法:
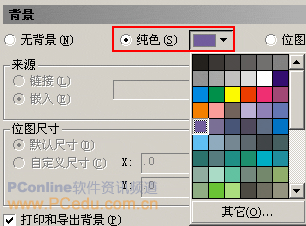
事前准备:先设置工作区页面颜色,以免与绘制图形颜色重合,在菜单“版面”下选择“页面背景”选项,点选单选项“纯色”,并在下拉颜色中选择一款。


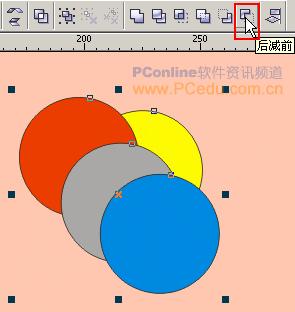
1.在工具栏中选中“椭圆工具”
![]()
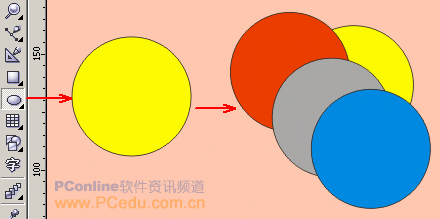
,在工作区按下Ctrl键绘制一个正圆,再利用复制的方法复制三个圆放在合适的位置。

(提示:可以分别选中各圆,在右方的调色板中选色,这样是为了将各圆区分开,方便后面相减制作。)
2.框选所有的圆,在上方的“属性栏”中选择“后减前”按钮
![]()
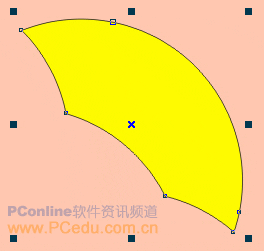
,从后面的正圆中减去前面的三个正圆,得到一个像伞盖的图形。


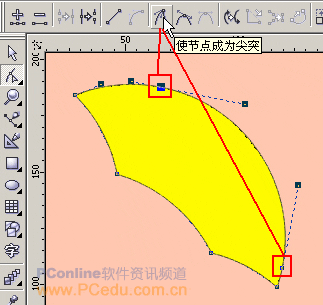
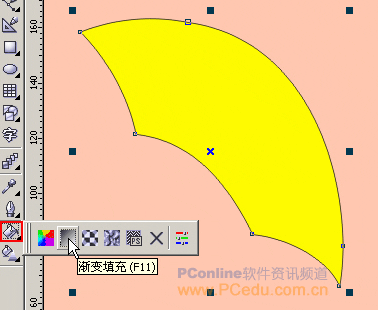
3.选中工具栏中的“形状工具”
![]()
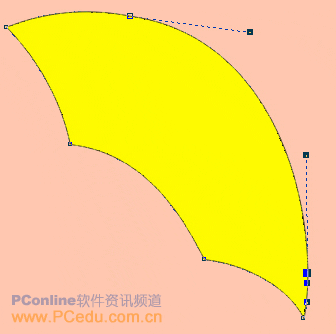
,点选其中的二个节点,在“形状工具属性栏”中选中“使节点成为尖突”按钮将其节点转为尖突,然后再调整手柄让右下方的角显的突出一些。(这是由于伞是倾斜的,所在从透视关系上看右下角比较突出。)


4.在这个形状被选中的情况下,在工具栏中选择“填充工具”里的“渐变填充”(快捷键是F11)。

(提示:如果朋友们对此工具用的比较熟,也可以尝试利用“交互式渐变工具”
![]()
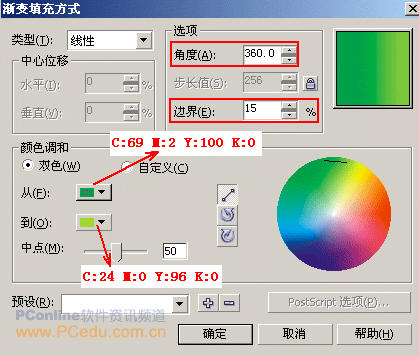
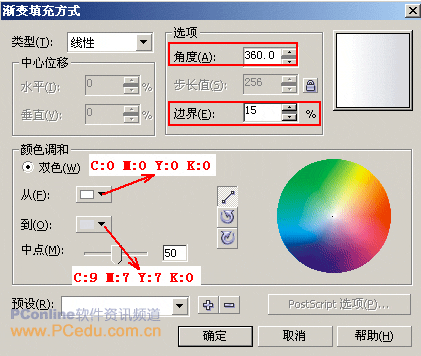
进行渐变填充。)5.在弹出的“渐变填充方式”对话框中设置“渐变类型”为线性、“选项”中角度为360°,边界为15,颜色调和为“双色”调和方式,起点与终点的颜色如下图所示:

提示:在“选项”栏中,“角度”用于设置渐变填充的角度,其范围在 -360 °-360°之间。“边界”用于设置边缘的宽度,其取值范围在 0-49 之间,数值越大,相邻颜色间的边缘就越窄,其颜色的变化就越明显。
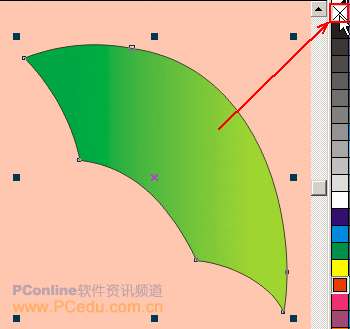
6.填充完渐变色后就在右边的调色板中选择“取消轮廓”按钮
![]()
,将轮廓去掉。

7.从左边的标尺上拖出辅助线二条,一条与伞右下方的节点对齐,另一条在第一条右边不远处,这是为了度量伞尖处的小方法。然后选择工具栏中的“贝赛尔工具”
![]()
绘制一个三角形,这个三角形上方的点要在辅助线处,如下图所示:

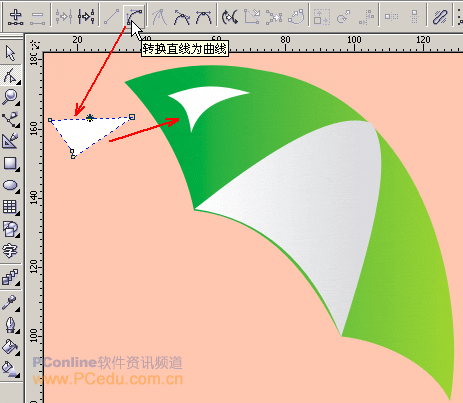
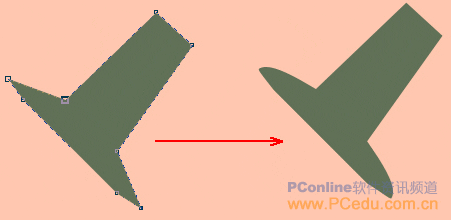
8.在工具栏中选中“形状工具”
![]()
,点选这三条直线,分别在上方属性栏中选择“转换直线为曲线”
![]()
,转为曲线后调整为中间的伞面形状。
![]()
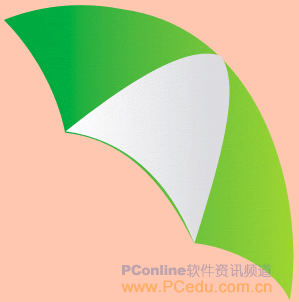
9.利用刚才讲过的“渐变填充方式”进行渐变填充,“渐变填充方式设置对话框”如下图所示:

(小提示:可以利用工具箱中的“选择工具”
![]()
选中辅助线,按键盘上的Delete键进行删除。)
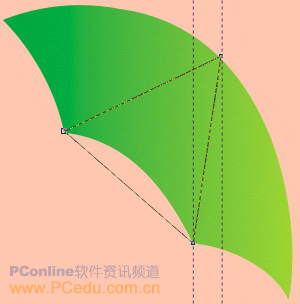
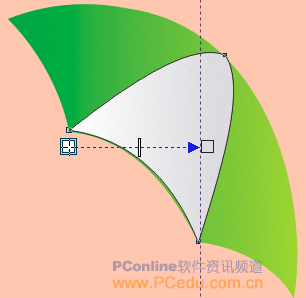
10.在工具箱中选择“交互式填充工具”
![]()
,将左边的色块向左拖一下,调整渐变位置,让颜色更显明,过渡更自然。

调整后的效果如图:

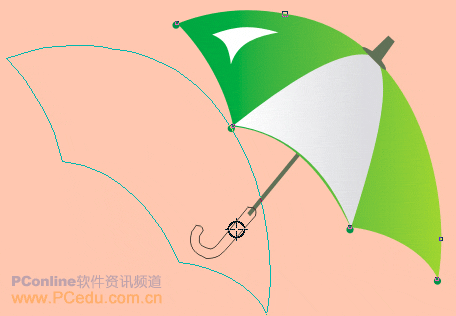
11.利用工具箱中的“贝赛尔工具”
![]()
绘制一个三角形,再利用“形状工具”
![]()
将其调整为雨伞上的高光,调整的方法我想大家应该比较了解了,所谓熟能生巧,只要多练,我想形状调整会用的得心应手的,调整过后将其放在合适的位置。

12.利用工具箱中的“贝赛尔工具”
![]()
绘制一个顶端伞帽,再利用“形状工具”
![]()
将其调整为圆滑的曲线,然后放在合适的位置,这样伞的上部形状就完成了。


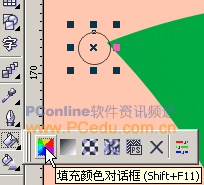
13.现在制作伞边装饰,利用工具箱中的“椭圆工具”
![]()
绘制一个正圆,选择“填充工具”里的“填充颜色对话框”
![]()
(快捷键为Shift+F11),在弹出的“标准填充”对话框中设置这个装饰的颜色。

然后将其再复制三个分别放在每个伞角处,效果图如下:

14.现在利用“贝赛尔工具”
![]()
绘制伞柄,然后填充标准颜色,填充完丝后按下Shift+PageDown(向后部),这样伞把就到伞面后面了,适当调整伞把位置。

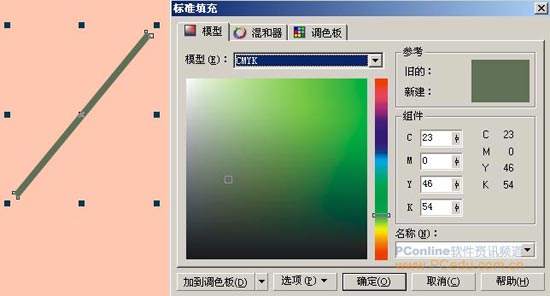
15.利用“贝赛尔工具”
![]()
绘制伞把,然后填充渐变颜色。

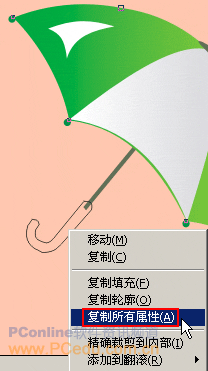
这里教给大家一个好方法,由于伞面的渐变和伞把的渐变一样,所以我们可以右键选中伞面不放,拖动到伞把上,当出现一个十字准星时再松手,这时会出现一个菜单。在菜单中选择“复制所有属性”(这样渐变色与无外轮廓的属性都被复制过来了),适当调整伞把,这把雨伞制作完成!


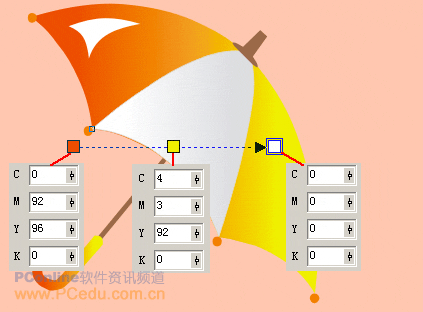
如果大家有兴趣可以利用“交互式填充工具”进行填充,下面这把漂亮的雨伞给出了交互填充的颜色色块值: